Template talk:Gallery/Archive 1
Missing images
[edit]There appears to be missing images in many of the galleries even though they've been typed in properly. Anyone else faced this problem? If so, can it be rectified?
borders
[edit]Gallery template seems to create rather huge borders around images, so taking a page which previously used raw HTML and moving to gallery approach makes the thumbnails rather small and unclear. Any thought son how we could improve this? --Oscarthecat 12:35, 22 December 2005 (UTC)
Kylie sample
[edit]I removed (and restored) the Kylie sample. Something is wrong with this template: see Wikipedia:Picture_tutorial#Templates. The sample is repeated numerous times on this page. Since I don't know how to fix this, I mention it here. Felsir 06:07, 31 March 2006 (UTC)
background color in class gallerybox css
[edit]can someone fix this so that the color matches the box? Spiff 20:21, 12 June 2006 (UTC)
- What color matches which box? Be clearer please. Hole in the wall 20:00, 4 September 2006 (UTC)
Name field?
[edit]What about a name field for the gallery? and an option for left justification or centered? --PopeFauveXXIII 07:29, 18 September 2007 (UTC)
Good Question! I Want to use Gallery for a Template but it i not possible to use
---------------- Template:GalleryTemp -------------
<Gallery>
image:{{{pic_one}}}
image:{{{pic_two}}}
...
</Gallery>
And then:
---------------- Some Page -------------
{{GalleryTemp
pic_one=somefile.jpg
pic_two=somefilemore.jpg
...
}}
Using the Meta-Wiki Gallery
[edit][1] I believe we should switch to the Meta-Wiki Gallery, which, unlike the current one: allows for the number of rows and columns to be determined by the the width of the screen, rather than the arbitrary size designed for resolutions 1024. The current tranclusion template (not the the one with <gallery>) is simply a modified thumbnail. ChyranandChloe (talk) 23:21, 20 September 2008 (UTC)
This Template is a Possible Deletion Candidate
[edit]I am considering placing this template on WP:TFD per it is being used in Violation of the WP:NOTREPOSITORY policy which is also can be seen at Wikipedia:Image use policy#Photo galleries which discourages Galleries and alot of these pages that are paired up with Template:Cleanup-gallery which is posted with this template no matter how big or small the gallery is. I have made a more detailed post on Wikipedia:Village pump (policy)#Contradictory Templates Template:Cleanup-gallery and Template:Gallery and had no responses to it as of yet. I am wanting some responses before I do anything else as I am felling this problem is getting out of hand here and I feel deletion of this template would eliminate photo galleries in violation of those polices and make it harder for new ones to be created. Sawblade05 (talk to me | my wiki life) 02:27, 30 November 2008 (UTC)
- Oppose, Both cited guidelines discourage but in no sense bar the usages of Galleries. The purpose of this template is to encompass those individual cases from which a gallery may be beneficial. It is both counter-protductive and unconstructive to remove this option. If you are intent on barring galleries entirely, please understand that the Gallery tag is use more often than the template—desite the advantages with the template. Furthuremore, deleting this template would quickly cause a number of galleries to fail to function. Galleries that violate the policies cited above, should be dealt within an individual basis rather than issuing an unilateral ban. Under good faith, Wikipedia does not protect pages or ban users as a means of prevention; and it certainly violates this principal to delete templates as a means of reducing the number of galleries which contain an unnessary number of pictures.
- Your concerns are justified, and it is certainly of interest to correct those galleries that are unncessarily large. However, most galleries use the Gallery tag rather than template. The Gallery tag does not allow for categories or the use of "What links here" tool to track them. If a usage should be deprciated it should be the tag rather than the template. ChyranandChloe (talk) 03:08, 30 November 2008 (UTC)
Request to allow default to be 5 images across rather than 4
[edit]Currently defaults to 4 across, though 5 would fit in an article and this would help compact articles, Tom B (talk) 12:59, 20 February 2009 (UTC)
- I'm afraid I don't understand your question, part of the design of this template is that it'll span the entire width of the article if you'll let it, and the number of rows and columns would depend on (1) the window size, (2) the number of images in the gallery, and (3) how wide those images are. I can add a feature that would force the gallery to be a certain size, if you want to control that parameter. Other than there's no "default rows" or "default columns": only default image widths and default number of lines of caption. ChyranandChloe (talk) 03:17, 21 February 2009 (UTC)
- here it defaults to 4 and here i've expanded to 5 and it still fits in the width, Tom B (talk) 01:21, 23 February 2009 (UTC)
- This is the gallery template, not the gallery tag. ChyranandChloe (talk) 04:39, 23 February 2009 (UTC)
- thanks, Tom B (talk) 16:09, 23 February 2009 (UTC)
- This is the gallery template, not the gallery tag. ChyranandChloe (talk) 04:39, 23 February 2009 (UTC)
- here it defaults to 4 and here i've expanded to 5 and it still fits in the width, Tom B (talk) 01:21, 23 February 2009 (UTC)
collapsible overflow for large galleries?
[edit]Hello, I'm working on the Gene Wiki project with WP:MCB, and we're contemplating using this template to display protein structures. For example, check out our prototype at ITK_(gene)#PDB_gallery. Seeing the availability and breadth of protein structures (when available) would be very useful to readers of these Gene Wiki pages (of which there are about 9000). (Only a subset of these actually have protein structures.)
So we have a challenge with some pages that have many protein structures. For example, take a look at Cyclin-dependent_kinase_2 under "Available structures" in the right-hand infobox, each represented by a four character code. This gene has over 100 protein structures associated with it, and creating a gallery with all of them would be unwieldy (and also exceeds the current 30 max). But I wonder if it would be possible to modify this template to incorporate a show/hide feature. Maybe by default it would show the first ten images, and then clicking "show all" would display all available images. Thoughts? Cheers, AndrewGNF (talk) 23:45, 4 May 2009 (UTC)
- A show/hide feature is possible. Sorry, I didn't catch your message. How do you want it to work? I can make it float right like a thumb image until you click the "show" button. I can make the gallery look like it is only with an extra show button. Describe to me what you want. To the right is an example. ChyranandChloe (talk) 06:09, 17 June 2009 (UTC)
- Thanks for the reply... JWSchmidt pointed out elsewhere that a Gallery template could simply be embedded in a collapsible navbox (similar to what you've done above). So this strategy toggles between showing no images and showing all images. I was thinking it might be pretty cool if we could toggle between showing some images and all images. For example, maybe one line of images would be shown on page load, and if the reader decides that those images look interesting, the rest of the images could be shown by clicking a "Show more" link. What do you think? Possible? (I should say that the current all-or-none method is pretty darn good, so I don't think we need to go to heroic efforts on account of this project. But I could see this being of general interest too...) cheers, AndrewGNF (talk) 16:38, 17 June 2009 (UTC)
- It sounds like placing half the gallery in a collapsible box. ChyranandChloe (talk) 03:43, 18 June 2009 (UTC)
Yes, thanks, that's another very good idea. I think one of these two solutions (fully collapsed, or half in a separate collapsed box) will serve our needs just fine. I think there's still possibly value in modifying this template so that you could specify the number of lines of images to be shown, since the method above looks good or not-so-good depending on the width of the browser window. But, the effort to put that together probably isn't justified by this particular project. Anyway, thanks! AndrewGNF (talk) 18:03, 18 June 2009 (UTC)
- You're looking at the Wikipedia:Gallery tag if you want to a fixed width, determined number of pictures per row, calculated gallery; and likewise hiding half the gallery in a collapsible box. The default number of images and the default width is optimized for 1024x—for compatibility, for accessibility. The issue though, is screen sizes. If the number of images per row is fixed, then if you have too many people on 1024x would have horizontal scroll, and people on high screen resolutions such as 1680x or 1920x would have a lot of white space (half the screen in some cases). ChyranandChloe (talk) 02:41, 19 June 2009 (UTC)
- Just for clarification, I know with CSS there's a way to get a div to show one line of images only, regardless of screen resolution. (So for wide screens, it may show 7, or for skinny screens it may show 5, etc.) It uses the float:left tag (which seems already to be in use) and the overflow:hidden tag. Of course, whether this strategy can be translated to this template is beyond my technical expertise. But again, I'm perfectly happy with the template as it is now! Cheers, AndrewGNF (talk) 16:06, 19 June 2009 (UTC)
- I see, it's a little more challenging than this template, but it to add the necessary parameters to achieve it probably exceed this template's scope. That means we'll probably be writing a new template with a capacity for those feature in mind. I'll put it on my to-do list. ChyranandChloe (talk) 03:20, 20 June 2009 (UTC)
Alt text
[edit]Hello. Would whoever made this template consider adding an "alt=" field so that editors may comply with WP:ALT? Thanks. -SusanLesch (talk) 02:33, 15 July 2009 (UTC)
- This is now implemented. alt1 through alt30 can be used to provide descriptions. —TheDJ (talk • contribs) 14:49, 2 September 2009 (UTC)
Factual error in help text
[edit]lines
- (default 2) The number of text lines needed for the largest caption. Blank lines are appended to smaller captions. A caption that does not fit is cut off.
(Erroneous stmt underlined) The truth is: a caption that doesn't fit will get a scroll bar attached to it. Weird and fascinating, and also somewhat "polite" if programs can be called "polite". Rursus dixit. (mbork3!) 16:44, 8 August 2010 (UTC)
Below text
[edit]Hi! great template, a vast improvement on the hated <gallery>
I'd like to request a below_text= or notes= section to appear at the bottom, or just a below_title= text that appears below the title in non-bold. (Yes I realise that this could look odd - perhaps below_title= is the best option)
Reason : see Buttress : in the "buttress ground plans" gallery I'd like to add the text "Dark grey represents the buttress, Light grey represents walls" - I think it's clear why it doesn't look right in the title. I'm sure there are other examples were a 'notes' section would be useful. Thanks.77.86.42.103 (talk) 22:30, 29 October 2010 (UTC)
- You could try
{{multiple image}}instead. Something like this:
- --Redrose64 (talk) 22:46, 29 October 2010 (UTC)
- Yes, but I really find the 'fold'/'autoformat' feature in gallery to be extremely helpful (the reason I prefer it over others that don't). The consistent and effort free formatting is also a boon too (In my opinion). Sf5xeplus (talk) 22:49, 29 October 2010 (UTC)
Alignment?
[edit]Is it possible to align the gallery in the page, say on the right? -Pgan002 17:18, 9 February 2007 (UTC)
- I was wondering this as well. — DroEsperanto 05:59, 18 February 2007 (UTC)
- still no answer on this? Kingturtle (talk) 21:24, 24 February 2009 (UTC)
- Done! —Kri (talk) 16:25, 11 July 2011 (UTC)
- still no answer on this? Kingturtle (talk) 21:24, 24 February 2009 (UTC)
possible merge
[edit]I was looking for a gallery, and noticed there were two almost identical templates - this and {{image gallery}} would there be consensus for a merge here? --Ludwigs2 04:27, 16 March 2010 (UTC)
- I was looking for a gallery, found both, and was wondering why there are two systems to do the same thing and whether one is a preferred usage. I am not sure a merge would be best; if there is no difference between the gallery styles, then perhaps one could be tagged as "not preferred" then delinked to rot away until someone makes a bot to make all old galleries comply with a single format. I do not think presenting a choice is preferable; I wasted time reading both templates when either one would have been fine. Or is there some difference not described on the page? Blue Rasberry 23:53, 11 April 2010 (UTC)
- The sole reason that {{image gallery}} was created, was in order to support alt text. This template now supports alt text as well, so I guess {{image gallery}} could be redirected here after all uses have been converted. Opening a TfD might seem like a good idea. —TheDJ (talk • contribs) 00:31, 12 April 2010 (UTC)
- I have now deprecated {{Image gallery}}, after adding the last missing argument, align, to this template too. If you want to discuss the deprecation, please do so here. —Kri (talk) 16:46, 11 July 2011 (UTC)
- IMO the image gallery template is easier to use, and it gives more compact wikitext. What are the advantages of the older template? Andrewa (talk) 15:35, 18 July 2011 (UTC)
- I haven't actually used any of them especially much, I just looked on the talk page of {{image gallery}} and it seemed like it wasn't used very much, why I thought the template couldn't be used very much either, and then I followed TheDJ's idea a little bit. But maybe, if you say that you think image gallery is easier to use, we can lift the deprecation. —Kri (talk) 22:08, 18 July 2011 (UTC)
My gallery doesn't work and I don't know why
[edit]Could someone please explain why my middle image just gives the text of the filename instead of showing the image at Talk:Roman Catholic Diocese of Ghent? D O N D E groovily Talk to me 13:01, 15 March 2012 (UTC)
- The
{{gallery}}template requires exactly two positional (unnamed) parameters per image - the image name and the caption. Since you hadn't provided a parameter for the first image's caption, it was taking the second image name as the caption for the first. Therefore, if you don't want to display captions, positional parameters for the captions must still exist, even if empty. Note also that the{{gallery}}template does not recognise the named parameter|caption=. --Redrose64 (talk) 14:52, 15 March 2012 (UTC)
Scrolling captions
[edit]This template enables the creation of scrolling captions, but in my opinion, this is a bad idea. Nowhere else on Wikipedia are scrolling content areas ever used, with the sole exception of extremely wide images which could not otherwise fit on the page ({{Wide image}} and {{Panorama}}). The reason for this is that scrolling content areas don't work well on mobile and tablet devices and they can't be printed. We should always discourage this practice if we have a choice. Plus, if someone is writing several paragraphs in a caption, it probably needs to be moved to the body of the article anyway. Kaldari (talk) 21:32, 6 June 2012 (UTC)
Broken?
[edit]When I discovered that {{Multiple image}} is broken, I implemented a similar look with {{gallery}}. It works, there are now two images side-by-side. I wanted to improve the look of this gallery by making both images the same height. To do that, I set parameters: |height=166 and |width=. That sort of worked—both images are the same height—but the captions have disappeared. Is the template broken?
—Trappist the monk (talk) 14:25, 20 August 2012 (UTC)
If you remove the empty|width=parameter (as above) then it will be visible again. mabdul 14:44, 20 August 2012 (UTC)- strange... mabdul 14:49, 20 August 2012 (UTC)
- That doesn't get me what I want. I want the images (not the surrounding boxes; the images) to be the same height. And I want the captions. I restored the above template to show the images as I wish them to appear. Also missing is the spacing right and left on wither side of the images. Perhaps that is a clue to someone who understands how this template works.
Add cellwidth=270 to show captions & widen cells: The new parameter cellwidth, added afterward in September 2012, will allow using an empty "width=" plus height=166, and the captions will still appear, as shown in the box here:
By using new parameter "cellwidth=270" (pixels), then the cell around each image can be widened to have a balanced margin, even while also setting "width=" as an empty value to auto-adjust the width of each image to fit the same height=166 pixels. When the problem was first reported in August, the template did not have parameter "cellwidth". To reduce future problems, I have changed Template:Gallery/aux as further improved to force the captions to appear even without setting cellwidth. -Wikid77 (talk) 11:53, revised 12:32, 18 November 2012 (UTC)
- Brilliant, thanks for that.
Peculiarities and oddities
[edit]Somehow it came into my mind to tweak this template's documentation page. As part of that I discovered what seem to be peculiarities and oddities that, from my experience with templates, are generally inconsistent with the way most normal templates perform. For example:
- Most templates can be formatted either vertically or horizontally.
{{gallery}}requires the pipe symbol for the first parameter following the|File:filenameparameter to be on the same line. I think I understand this to be an artifact of the generic image wikilink markup. - Several parameters (they are now noted in the template documentation) cannot be included in the template but left blank. To do so causes the rendered output to display significant amounts of markup.
- This template uses both named and unnamed parameters – the caption is unnamed while all others are named.
- A parameter
|boxform=is defined in the documentation and in{{gallery}}but not in{{gallery/aux}}. What does it do and how does it do it?
—Trappist the monk (talk) 19:13, 18 November 2012 (UTC)
- The thing about whether newlines after parameter values are valid or not is nothing to do with the generic image wikilink markup, but is a characteristic of all positional (unnamed) parameters. For named parameters, it's permitted to put spaces, newlines, neither or both in any of four positions: between the first pipe and the name; between the name and the equals; between the equals and the value; and between the value and the second pipe (or closing double brace), since both spaces and newlines in any of those positions are stripped out during processing. However, any spaces or newlines surrounding positional parameters are preserved, unless the template is specifically coded to strip them. One technique for doing that is to use
{{#if:1|{{{1}}} }}instead of{{{1}}} - That technique excepted, the only templates which are guaranteed to be tolerant of both vertical and horizontal layout are those entirely using named parameters; if there are any positional parameters at all, horizontal form is the only safe way, unless the presence of newlines does not cause trouble (such as with
{{multiple issues}}and{{WikiProjectBannerShell}}. - What do your second bullet mean? Which parameters? What significant amounts of markup?
- The caption is not the only positional parameter - there are a total of 220: the odd ones give the file names, the even ones give the captions.
- The
|boxform=parameter is ignored by{{gallery/aux}}. It therefore has no purpose at present, although it may have had a use in the past. --Redrose64 (talk) 21:34, 18 November 2012 (UTC)
- I commented on the vertical and horizontal formatting because the examples on the documentation page and on this talk page are all vertically formatted. In fact, whenever I've come across this template in the wilds of article space, there too it has been vertically formatted. There is enough text involved with this template that for clarity, vertical formatting seems to best. That it isn't wholly one nor the other is inconsistent with good design.
- From the bottom of the template code page, this: "25Sep2012 Added new boxform=xxx to allow changing the image-box format" apparently added by Editor Wikid77. If it has a purpose it should be implemented and documented. If not, it should be removed.
|width=,|cellwidth=, and|lines=all exhibit the problem I described in my second bullet. Here I've included|lines=but not assigned it a value:
- —Trappist the monk (talk) 22:37, 18 November 2012 (UTC)
- Ah, Wikid77; that's the only user who puts a change log at the bottom of templates. It's unnecessary: the page history is normally sufficient for that (when the desired edit summary is too long, the talk page may be used); it's also prone to get out of date, since other users will probably not update it.
- Anyway, looking at how
{{Gallery/aux}}is used, this is one of those instances where an omitted parameter is not the same as a blank parameter. It contains the following code:|cellwidth={{{cellwidth|{{{width|180}}}}}}|width={{{width2|{{{width|180}}}}}}|height={{{height|180}}}|lines={{{lines|2}}}Starting at the right-hand end,{{{lines|2}}}means that if{{gallery}}has been given a|lines=, use that value even if it is blank; it defaults to 2 only if it is entirely absent. Similarly,{{{height|180}}}will only default to 180 if|height=is entirely absent.{{{width2|{{{width|180}}}}}}is a more complex case: if{{gallery}}has been given a|width2=, use that value even if it is blank; if it is absent but|width=is present, use that (again, even if it is blank); and only if|width2=and|width=are entirely absent will it default to 180.{{{cellwidth|{{{width|180}}}}}}is a similar case. - You can get away with vertical format so long as all positional parameters are delimited by pipes and not spaces or newlines. An empty named parameter whose default is blank is best for this, so we can't use a blank
|cellwidth=|width=|width2=|height=or|lines=because as noted above, leaving these blank means that the default is suppressed. That leaves|altn=and|boxform=, so we can put
- —Trappist the monk (talk) 22:37, 18 November 2012 (UTC)
- --Redrose64 (talk) 23:23, 18 November 2012 (UTC)
- Redrose64, this discussion seems to be relevant to what we discussed with Wikid77 in here. May I ask you to comment on this as well? Perhaps, you can suggest or even implement another solution which would solve the problem that still persists with caption sizes? (The issue that currently remains may be seen, for example, in this gallery: ru:Выпадение прямой кишки#Классификация стадий заболевания. Thank you, KeepOptions 23:47, 18 November 2012 (UTC)
- --Redrose64 (talk) 23:23, 18 November 2012 (UTC)
- When the documentation states that an unspecified parameter defaults to a certain value, editors should rightly expect that an empty or blank parameter produces the same results as when that parameter is omitted. A
{{gallery}}that includes|lines=without an assigned value should produce exactly the same result as{{gallery}}that does not include|lines=. This should always and forever be true.
- When the documentation states that an unspecified parameter defaults to a certain value, editors should rightly expect that an empty or blank parameter produces the same results as when that parameter is omitted. A
- So, because in this case that is not true, is the solution to do something like this for those parameters where empty and omitted parameters produce different results:
lines={{#if:{{{lines|}}}|{{{lines}}}|180}}
- If I understand how this works:
- if the
linesparameter is present and has a value, use that value - if the
linesparameter is present without a value, use the default - if the
linesparameter is absent, use the default
- if the
- So, because in this case that is not true, is the solution to do something like this for those parameters where empty and omitted parameters produce different results:
- Have I got this right?
- —Trappist the monk (talk) 14:20, 19 November 2012 (UTC)
- Yes, that is the general form for a fix for
|lines=being present but blank, but it's not exactly the correct code since the default value should be 2 not 180. You'd want this|lines={{#if:{{{lines|}}}|{{{lines}}}|2}}
- and a similar form would be used to fix
|height=|height={{#if:{{{height|}}}|{{{height}}}|180}}
- For the others it's a little more complicated:
|cellwidth={{#if:{{{cellwidth|}}}|{{{cellwidth}}}|{{#if:{{{width|}}}|{{{width}}}|180}} }}|width={{#if:{{{width2|}}}|{{{width2}}}|{{#if:{{{width|}}}|{{{width}}}|180}} }}
- --Redrose64 (talk) 14:40, 19 November 2012 (UTC)
- Yes, that is the general form for a fix for
- —Trappist the monk (talk) 14:20, 19 November 2012 (UTC)
- Doh! Yeah, I meant 2 lines.
{{Gallery/sandbox}}is, I think, a version of{{gallery}}that correctly handles default values. The testing that I've done seems to suggest that it does. I have not, nor does it appear that anyone else has, tested the limits of the template so I don't know if it really works when there are 110 images.
- Other things that I've changed are:
- the layout – where possible I used vertical format
|boxform=was missing from the first image call to{{gallery/aux}}- a pipe symbol following
|boxform=appeared to me to be the misplaced pipe that is supposed to precede the "false" action of the#if:so I changed it from this:{{#if:{{{3|}}}| ... {{Gallery/aux| ... |boxform={{{boxform|}}} |}} }}
- to this:
{{#if:{{{3|}}}| ... {{Gallery/aux| ... |boxform={{{boxform|}}} }} |}}
- Other things that I've changed are:
- Here is my example from above with
|lines=,|height=, and|width=declared but left empty:
- Here is my example from above with
{{gallery/sandbox}} as it was 22 November 2012- Updated
{{Gallery}}from the sandbox.
- Updated
widthn & cellwidth -- padding unequal for different images within gallery
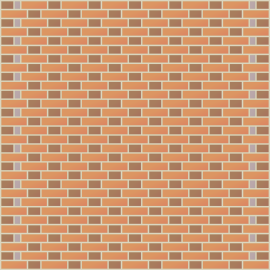
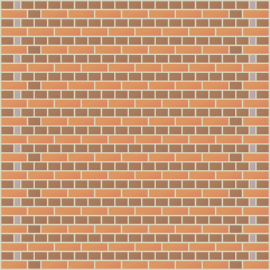
[edit]There is a WP page (http://en.wikipedia.org/wiki/Brickwork) wherein exist a number of fairly vanilla galleries such as this:
-
English bond
-
English Cross bond
-
Double English Cross bond
These galleries contain SVGs whose nominal sizes and aspects match, so there is no problem for the gallery template to make these images look nice next to each other. But in one of the galleries, SVG sizes and aspects do not match; I can ALMOST get the gallery to look as I want, but not quite! Here is the offending gallery:
-
Flemish bond
-
Monk bond
-
Sussex bond
... and you can see a problem. So now I use widthn and cellwidth and that fixes some things:
... but still, the cellwidth parameter seems not to be cell specific, unless I'm doing it wrong. In the end, I had to put this table the WP page:

|

|

|
| Flemish bond | Monk bond | Sussex bond |
... which gets the cell-padding-per-cell-thing looking right in Iceweasel and Epiphany on Debian Squeeze, but which is obviously very inferior from a code point of view. Possibly even contrary to a rule or two. :-O
So my question is: How can I get the cellwidth parameter to be cell-specific within a gallery please?
jonathan riley (talk) 05:42, 1 March 2013 (UTC)
- edit -- I altered that last table, to reflect a change I made to the cited WP page. Still, the basic problem is not fixed. I can't seem to use a Gallery to get the result I want. :(
jonathan riley (talk) 05:39, 3 March 2013 (UTC)
Scroll button when |lines=0
[edit]This gallery comes from USS Pueblo (AGER-2):
At the bottom right corner of each image are the two buttons used to scroll caption text when the caption can't be displayed in the space allotted by |lines=. Omitting |lines= or leaving |lines= blank increases the size of the border below the images and removes the two scroll buttons. It would seem that when an editor intentionally sets |lines=0 that the part of the Module:gallery that handles captioning should be skipped.
—Trappist the monk (talk) 12:07, 26 March 2013 (UTC)
MediaWiki 1.22/wmf13
[edit]MediaWiki 1.22/wmf13 will add a mode parameter to the <gallery> tag.[2] Examples -- Gadget850 talk 08:05, 17 August 2013 (UTC)
left align and following text
[edit]When using |align=left, text after the gallery is placed on the same line.
| Markup | Renders as |
|---|---|
{{Gallery
|align=left |width=100
|File:Simple shapes example.png
}}
Following text
|
|
When using this feature, I have been using {{-}} after the gallery. -- Gadget850 talk 11:15, 29 September 2013 (UTC)
alt<n> parameters broken?
[edit]I can't seem to get the alt1= parameter to work? I looked in the sample code in the documentation and I can see that this doesn't work either (try to hover over the silver coin and you will see the caption, not the alt<n> text). --VicVal (talk) 13:13, 29 October 2013 (UTC)
- It's browser dependent; so which browser are you using? --Redrose64 (talk) 17:00, 29 October 2013 (UTC)
collapsed galleries
[edit]I added |state= to make this work. there should be no change to existing uses without this option. Frietjes (talk) 16:49, 13 November 2013 (UTC)
Border
[edit]In some cases border around the image is unnecessary, so please add the border parameter to simple switch this. Of course, I'll wait for consensus. --Rezonansowy (talk • contribs) 22:31, 2 November 2013 (UTC)
- Of the three borders, you can eliminate the outermost quite easily - use
|style=border:none;I'm afraid that I can't help with the other two, because the template has been converted to a module, and that makes the code much more difficult to trace through in order to find out which parameters are recognised, and what they actually do. I only knew about|style=border:none;because that's one that I had used in the pre-module days, and so it should still work as it did before - although exactly how it works nowadays, I couldn't tell you. --Redrose64 (talk) 23:13, 2 November 2013 (UTC)
There are no other parameters exposed that allow removing either of the two borders around each image. It would be easy to add, but I would question the need. What are examples of the "some cases" that make the border unnecessary? Out of the infinite number of customizations that could be added, each one making the module more complex and making image galleries less consistent across the site, why this one in particular? The double border is perhaps a little noisy, would it be aesthetically better to remove it across the board, instead of making it an option? Toohool (talk) 00:35, 3 November 2013 (UTC)
- Many months ago I tried to design with this template on Wikipedia:Article_wizard, however I had to create a new template to do it. Just take a look on the Ball article. As you see that <gallery> tag does not add a border to images, which is useful in this case. I think the option to display with border like in [[File:xxx.xxx|thumb]] or without like in <gallery> tag will be best choice. --Rezonansowy (talk • contribs) 11:53, 3 November 2013 (UTC)
- Hello? --Rezonansowy (talk • contribs) 14:32, 19 November 2013 (UTC)
What is the purpose of this template?
[edit]Why would I want to use this template instead of the regular gallery syntax? The documentation doesn't seem to address this. Kaldari (talk) 06:27, 6 June 2012 (UTC)
- Primarily because
<gallery>...</gallery>doesn't support alt text (see WP:GALLERY).{{gallery}}also allows captions to be made scrollable (by setting|lines=, and has parameters for setting the alignment (left/center/right), custom styling and a footer. --Redrose64 (talk) 16:37, 6 June 2012 (UTC)- Thanks for the info. I've added some guidance to this effect to the template doc. By the way, the regular gallery syntax has supported alt text for almost a year now. Kaldari (talk) 21:06, 6 June 2012 (UTC)
- It sounds like
{{gallery}}should be avoided in favor of<gallery>...</gallery>, then. Caption scrollbars look horrible and are inconvenient. I just moved the Enceladus article from{{gallery}}to<gallery>...</gallery>, and it looks much better now. Amaurea (talk) 12:16, 6 April 2014 (UTC)
- It sounds like
- Thanks for the info. I've added some guidance to this effect to the template doc. By the way, the regular gallery syntax has supported alt text for almost a year now. Kaldari (talk) 21:06, 6 June 2012 (UTC)
Borders
[edit]This edit request to Template:Gallery has been answered. Set the |answered= or |ans= parameter to no to reactivate your request. |
Please add a parameter to enable or disable borders for thumbnail images, so they can be applied when need be. Illegitimate Barrister (talk) 18:20, 14 December 2013 (UTC)
Request disabled. As noted in the tmepolate:
This template must be followed by a complete and specific description of the request, that is, specify what text should be removed and a verbatim copy of the text that should replace it.
-- Gadget850 talk 19:19, 14 December 2013 (UTC)
- Just use
<gallery>...</gallery>with mode="packed" instead. It doesn't have the borders. Amaurea (talk) 12:19, 6 April 2014 (UTC)- Thanks, Amaurea. Illegitimate Barrister (talk) 16:15, 18 April 2014 (UTC)
Caption style
[edit]I think it would be great, if there would be added function for caption style (for all captions and also individual captions). --Edgars2007 (talk/contribs) 05:54, 10 May 2014 (UTC)
- I added
|captionstyle=, which will append a style to the div used for all the captions. Frietjes (talk) 13:59, 10 May 2014 (UTC)- Thanks :) --Edgars2007 (talk/contribs) 16:47, 10 May 2014 (UTC)
I noticed, that perrow parameter (which was enabled in gallery tags) isn't here... --Edgars2007 (talk/contribs) 17:58, 11 May 2014 (UTC)
- added
|perrow=, which may need some testing. the structure of the gallery is a table enclosing a bunch of floating tables. so, the width of the outer table should be the number perrow times the width of each floating table plus any padding or margins. so, I just added a line which reduces the size of the outer table if you set perrow. however, I don't know if the number I used will work on all browsers, or under all situations. so, as I said, may need some testing. Frietjes (talk) 20:53, 12 May 2014 (UTC)
The title is not centered over the images
[edit]When there is space between the rightmost image and the window's right edge, the position of the title looks like a mistake. The title's center should be calculated based upon the leftmost image and the rightmost image, not the window width. See here for an example -- resize the browser window's width until there is a large margin on the right; the gallery title looks misplaced.
I tried solving this with <center>{{gallery ...}}</center>, but that didn't work. Perhaps there is a simple solution I'm missing. Manul 18:20, 26 November 2014 (UTC)
<center>...</center>is obsolete, use|align=centerfor the same effect. Neither will resolve the issue.- The problem is that the temple creates a table, then it creates subtables. The caption is a heading row on the first table. Each image is a separate table. I don't see how it can be centered with this. The module should be reworked to create one table. The current method may have accessibility issues. -- Gadget850 talk 18:52, 26 November 2014 (UTC)
- The structure emitted by
{{gallery}}is rather odd. It's a one-column two-row table; but instead of putting the "title" into a<caption>...</caption>element, it's put into a cell of its own that occupies the first row; the second row also has one cell, which contains all the images, each enclosed in its own little table. Where there are more images than can be fitted on one line across the screen width, so that they wrap to a second line, that necessarily pushes the outer table to full-width; and so the "title" is centred within that width. --Redrose64 (talk) 20:00, 26 November 2014 (UTC)- seems
<gallery>...</gallery>with|caption=is no different? Frietjes (talk) 20:29, 26 November 2014 (UTC)
- seems
Embedding a gallery within a template on wikia
[edit]I'm trying to create a similar gallery template on a Wikia wiki, but I'm not sure how the code for this one works. How would I code a gallery template that recieves filenames as inputs?192.249.47.186 (talk) 20:03, 15 December 2014 (UTC)
Automatic adjustment of number of lines given to captions
[edit]I noticed in a page I recently edited that the gallery template holds fixed the number of lines given to captions. On that page the last few words at the end of captions were clipped because three lines wasn't enough. Accordingly I changed it to 4 lines, which worked. Unfortunately, the caption needs four lines in the default Vector skin, but with Monobook (which I use), the caption only needs three, so now there's an extra line of space. This is fine, since the extra line isn't world-ending, but is there a way to rig things (perhaps rewriting a part of the template) so the gallery adapts automatically to the number of lines needed for the biggest caption? --Anon423 (talk) 04:12, 5 January 2015 (UTC)
- For anybody curious, the gallery in question is at Bottle cap#Other types, where the longest caption is that of the third image: 'A "sports cap" made of plastic, as seen on many water bottles, here seen in closed configuration.'
- @Anon423: One of the cardinal rules of web design, often forgotten, is that you should never make any assumptions about the final appearance of a page. What works for one person may fail for others; there are many factors, some being interrelated, which affect the ultimate appearance. Even if you can get it to look good in both MonoBook and Vector on your machine, it may still be different on somebody else's. For example, consider the font - different fonts have differing height/width ratios, which affects the length of words, and thus affects how many lines the caption occupies. Vector skin has this CSS rule, which applies to most of the text on the page, including image captions: so the font that is used is not explicitly specified, but will be whatever your browser has set as its generic sans-serif font. For me, that is Arial; but for you it might not be, and for other people it may well be different again. They might not have Arial installed - it might not even be available for their browser or operating system. --Redrose64 (talk) 12:39, 5 January 2015 (UTC)
html, body { font-family: sans-serif; }
- It is in fact the individual differences here I aim to address. You underscore the problem - is there a way to automatically give the caption just enough room, no matter what setup somebody uses? --Anon423 (talk) 16:42, 5 January 2015 (UTC)
- Yes - don't use
{{gallery}}, use<gallery>...</gallery>instead, as I did at User:Redrose64#Images. --Redrose64 (talk) 17:52, 5 January 2015 (UTC)- Thanks. I've changed the gallery in question to the tag, which in packed mode looks a bit neater. I didn't see anything specific in the MOS (neither WP:MOSIM nor WP:Gallery) about how to style a gallery, so I just went with a version that looked decent. --Anon423 (talk) 19:00, 5 January 2015 (UTC)
- Yes - don't use
- It is in fact the individual differences here I aim to address. You underscore the problem - is there a way to automatically give the caption just enough room, no matter what setup somebody uses? --Anon423 (talk) 16:42, 5 January 2015 (UTC)
Alignment? (2)
[edit]When I tried to center a gallery (in Firefox), it aligned left (the default). Is there a problem with the code? Thanks and all the best, Miniapolis 20:45, 23 January 2015 (UTC)
- @Miniapolis: I'm guessing you mean Centre de Documentació i Museu de les Arts Escèniques#Library and archive. This is the same problem as #The title is not centered over the images, just described differently. Put simply: it's a bunch of nested tables. The outermost table is full-width, which cannot help but be centred, left-aligned and right-aligned all at the same time. Its contents - those sub-tables - aren't centered though, but the effects of
|align=centerdon't go that deep. It only works as you would expect if all the images will fit on one row: in my case, at 1280px wide, I see two rows, split 5+1. Either reduce the number of images in the gallery, reduce their sizes, zoom out or buy a wider monitor. You might find that<gallery>...</gallery>is more obedient. --Redrose64 (talk) 21:04, 23 January 2015 (UTC)- Thanks for the explanation; I switched from
<gallery>...</gallery>to add alt text. My rows are 4+2, aligned left. All the best, Miniapolis 23:43, 23 January 2015 (UTC)- You can use alt text with
<gallery>...</gallery>, see Help:Gallery tag#Extended syntax, it's the|alt=parameter. --Redrose64 (talk) 00:08, 24 January 2015 (UTC)
- You can use alt text with
- Thanks for the explanation; I switched from
- The template uses
<table align="center">. This works only if the number of images does not break to the next line. In the article in question, if the last image is removed, then the gallery is centered, but this will be dependent on the reader's screen size. - I haven't done any testing yet, but updating
alignto proper CSS would probably resolve this. -- Gadget850 talk 11:50, 24 January 2015 (UTC)- Thanks both; RedRose, I didn't know you could add alt text to
<gallery>...</gallery>tags. Since I often do that, thanks for the tip. All the best, Miniapolis 15:49, 24 January 2015 (UTC)
- Thanks both; RedRose, I didn't know you could add alt text to
- The template uses
<gallery>...</gallery> vs. {{Gallery}}
[edit]I was able to fix a problem on Ensign yesterday by switching from <gallery>...</gallery> to {{Gallery}}. Specifically, the <gallery>...</gallery> coding produced borderless images, which made some of the flag images confusing (those with large white areas at the edges) and one of them totally misleading; see Talk:Ensign#Sri Lanka. When I saw that {{Gallery}} produces borders, even ones I couldn't modify, the template seemed to be the answer, and indeed it was.
How does <gallery>...</gallery> work? Is it documented anywhere? and if so, where? I wasn't able to find it with a search. Amaurea, your answer above in #Borders indicates that you know how it works; is there any centralized documentation for the <TAG>...</TAG> codes? At least templates have Category:Template.
To discuss this, please {{Ping}} me. --Thnidu (talk) 04:40, 8 April 2015 (UTC)
- @Thnidu: I refer you to the reply which I gave at 00:08, 24 January 2015 in the section immediately above. --Redrose64 (talk) 14:45, 8 April 2015 (UTC)
- @Redrose64: Whoops, so you did! Thanks. --Thnidu (talk) 01:00, 9 April 2015 (UTC)
- @Thnidu: Here is the documentation for the Gallery tag. I thought you would be able to individually turn on or off borders for each image by specifying it on the File: line for each image, but that doesn't appear to work. So for your case, you'll have to use the template version instead. Amaurea (talk) 16:02, 8 April 2015 (UTC)
- @Amaurea: Thank you. --Thnidu (talk) 01:00, 9 April 2015 (UTC)
Reference bug
[edit]-
An example image[2]
Jackmcbarn and Mr. Stradivarius, it looks like we currently have a bug in this template/module. currently, the example above shows [2] [3] [4] in the core body (missing [1]), and in the actual references, shows 1, 2, 3, 4 where 1 is spurious since there are only 3 references. any ideas? Frietjes (talk) 13:23, 30 May 2015 (UTC)
- The reason that this happens with this template and not with the <gallery> tag appears to be because this tries to reuse the gallery label text as the image title text, which is where the phantom citation is coming from. Arguably, that's a bug in MediaWiki (which is both new and my fault). I'll look at this in more detail tomorrow. Jackmcbarn (talk) 04:30, 31 May 2015 (UTC)
- Jackmcbarn, clearly we could fix this template by either (a) stripping the duplicate ref tag from the image title text, or (b) not using image title text. do you have an alternative solution? Frietjes (talk) 14:56, 6 June 2015 (UTC)
- @Frietjes: I say run unstrip (I thought killMarkers at first, but that would unnecessarily break nowiki) on the image title text (which is pretty much your option a). Jackmcbarn (talk) 23:40, 6 June 2015 (UTC)
- Jackmcbarn, done, thanks for the help. we could probably refactor this template to be a frontend for the gallery tag, but will leave that for another day. Frietjes (talk) 12:41, 7 June 2015 (UTC)
- @Frietjes: I say run unstrip (I thought killMarkers at first, but that would unnecessarily break nowiki) on the image title text (which is pretty much your option a). Jackmcbarn (talk) 23:40, 6 June 2015 (UTC)
- Jackmcbarn, clearly we could fix this template by either (a) stripping the duplicate ref tag from the image title text, or (b) not using image title text. do you have an alternative solution? Frietjes (talk) 14:56, 6 June 2015 (UTC)
Broken on mobile - please do not use height
[edit]User:Toohool User:Frietjes this template does not work on mobile due to use of the css height property which makes various assumptions about how this will render. Users can change font size, and skins such as mobile will change font sizes - this leads to unreadable text and should be removed (there is rarely any reason to use height outside user interface elements.
Example here: https://en.m.wikipedia.org/wiki/Stained_glass#Colours (See http://imgur.com/BUIXcTn) Let me know if you have any follow up questions. Jdlrobson (talk) 05:13, 16 June 2015 (UTC)
- Well duh...
:css('height', (0.2 + 1.5*lines) .. 'em')who came up with that bright idea ? We should definitely clean that up. :) —TheDJ (talk • contribs) 12:25, 16 June 2015 (UTC)- diff in sandbox. I'm sure someone at some point thought this was a good idea, but it never was and should be removed... —TheDJ (talk • contribs) 13:17, 16 June 2015 (UTC)
- so, basically remove the
|lines=feature. I have no problem with this, and once this is done, we should be able to rewrite the entire thing as a frontend for the gallery tag (modulo some feature that I am not considering). Frietjes (talk) 14:07, 16 June 2015 (UTC) - done. Frietjes (talk) 14:09, 16 June 2015 (UTC)
- PS. This was not just broken on mobile, but also in print and many other media. I'm sure that someone came up with a good editorial reason at some point as to why this was useful, but we need to remember that we are building not just a website, but an encyclopedia. The content matters, and that's why in general, we don't collapses content, and don't put it in scroll containers. —TheDJ (talk • contribs) 16:07, 16 June 2015 (UTC)
- It's also an accessibility issue. --Redrose64 (talk) 17:01, 16 June 2015 (UTC)
- PS. This was not just broken on mobile, but also in print and many other media. I'm sure that someone came up with a good editorial reason at some point as to why this was useful, but we need to remember that we are building not just a website, but an encyclopedia. The content matters, and that's why in general, we don't collapses content, and don't put it in scroll containers. —TheDJ (talk • contribs) 16:07, 16 June 2015 (UTC)
- so, basically remove the
- diff in sandbox. I'm sure someone at some point thought this was a good idea, but it never was and should be removed... —TheDJ (talk • contribs) 13:17, 16 June 2015 (UTC)
Large galleries not displaying properly
[edit]I have a gallery page in user space where I've used a number of instances of the gallery template to organise and classify the photos I've uploaded to Commons. The larger individual sections used to display the photos arranged neatly in rows.
However today I noticed that some of the sections have arbitrary line breaks, throwing individual photos in the next row (generally, but not always) to the right and creating lots of unnecessary white space. This doesn't seem to have affected all the individual sections - the "Portraits" section is working fine, despite being formatted in the same way as the other sections. Cheers, Bahudhara (talk) 01:37, 5 August 2015 (UTC)
- The
{{gallery}}template creates a somewhat peculiar layout. Essentially, there's an outer table with one row and one column. In that single cell are a number of tables, one for each image/caption pair. Each of those tables contains two rows and one column; the cell in the first row is the image, the cell in the second row is the caption. So at User:Bahudhara/gallery#Buildings in the City of Adelaide, your browser is being asked to fit thirty images side-by-side across the page, also thirty pieces of text in the same fashion. Obviously, it can't, so needs to wrap the rows somewhere - so it guesses, and doesn't always get it right. I suspect that it's making its guess based on the length of the captions. --Redrose64 (talk) 09:15, 5 August 2015 (UTC)- I hadn't noticed it doing it before, so my immediate thought was that some other change elsewhere was causing this unexpected result. I tried using another browser, and even copying the gallery to another wiki that I'm working on, but each time the result was the same. When I removed the image files and the captions from the template, leaving just the empty shell of the gallery template, all the cells lined up properly, so I now think that is to do with the properties of individual photos, or captions, as Redrose64 suggests.
- When I pasted the image files and captions from the 'gallery' template into the 'image array' template, there didn't seem to be any real problems, so I think that I'll use that instead in future as that seems better suited to the task. (For comparison, I've got both versions on the same page at the moment.) I'll have to rewrite the captions though, for aesthetic reasons, so that the lines of text break appropriately. Cheers, Bahudhara (talk) 12:44, 5 August 2015 (UTC)
- The main problem with
{{image array}}is that you need to specify how many images you want in each row; at User:Bahudhara/gallery#Buildings in the City of Adelaide, I see that you have set|perrow=5. This is fine if your monitor is wide enough for five, but not everybody's is. Somebody with a screen that is wide enough for, say, eight, will see a lot of blank space on the left and right; if they have a screen that is only wide enough for four will find that the fifth image is partially or wholly off the right-hand margin. We should never make assumptions about the characteristics of somebody else's display. - Anyway, I've worked out what the problem is with
{{gallery}}. It's not right-aligning the individual image tables - it's left-aligning them, but they are unable to go all the way to the left margin because these tables are of different heights, dependent upon the length of the caption. So a table that protrudes down a little bit further than others will get in the way. Adjusting my display for a 5-wide display of the{{gallery}}at User:Bahudhara/gallery#Buildings in the City of Adelaide, I see that the first five images are displayed on one row. The sixth won't fit after the fifth, so it wraps to another line and so begins a second row. The browser puts it below the last table, this has a caption that is three lines deep, and so the browser moves it to the left as far as it can go until it bumps into a table that is deeper - the second one has a four-line caption. It then puts tables 7 and 8 after table 6, and then runs out of space and has to wrap. Table 8 has a two-line caption, but table 7 has a three-line caption, so the ninth table goes below 8 and to the right of 7. The tenth table goes all the way to the left, and so the cycle begins again. If all the captions had the same number of lines, or each caption was longer than the last, it would all fall neatly into place, like this. --Redrose64 (talk) 16:56, 5 August 2015 (UTC)- I agree with your point about screen size, and since I do actually tend to work with different programs running at once, with individual window panes not maximised to allow easy switching (as I imagine many people do), I prefer the flexibility of the gallery template over 'image array'.
- So I've now applied your solution, which is to have each caption have the same number of lines, using the <br /> tag to make up the necessary number of blank lines - and it works! Thanks again for your help. Cheers, Bahudhara (talk) 03:58, 6 August 2015 (UTC).
- This is not a solution: you cannot safely predict the number of lines that will be taken by captions for each individual image, as these captions may have vary variable length, and the number of lines depends on browser, OS, user preferences (mini mum fonct size in the browser), rendering device (automatic zoom factors on contents). Really, you cannot expect individual tables (for each image/caption pair) to have the same height, unless you force that height (but then allow for scrolling)!
- HTML lacks a layout model for simulating rows. My opinion is that the gallery tag behaves much better (for alt text, it can be implemented in it), and this complex template (based on a module using really bad hacks) is just unneeded. Many galeries are in fact broekn in this template, if we have to make sure their caption are always small enough to never have linewraps, or if we are forced to have all captions using the same number of lines (but you refuse scrolling). Note trhat for the alt text, the layout of images/captions does not matter, the alt text would display when hovering images, or the layout would play no importance at all on screen readers for visual impaired people reading them as separate Braille paragraphs...
- Example of broken gammery: Bell towers: captions are variable from 1 to 4 lines, possibly longer depending on OS/browser/display/preferences. It's impossible to force reliable line breaks, and it would be ridiculous to force all aptions to use 6 lines, creating unnecessary huge vertical margins between some rows! In fact the effect you want is to have each subtable for image+caption to behavbe as if it was a word on a line of text, with lines wrapping correctly. The correct layout would require to have these subtables to be embedded into a "display:inline-block" elements (the outer table containing all images plays no role, it is in fact not a table, and should just be a div or paragraph container or HTML5 "section" having a possible heading and footer; semantically it is in fact not a 2D table but essentially a linear list of items compacted in horizontal rows). verdy_p (talk) 02:38, 30 July 2016 (UTC)
- The main problem with
It's broken; please fix it!
[edit]The template seems to be broken. Please see the gallery at: National personification#Gallery.
Also what's that |lines= parameter about? Does it still exist or not?
--Fixuture (talk) 19:36, 8 September 2015 (UTC)
- Well for now there's a workway that makes it look ok (at least on my side it probably should be tested on other devices and browsers): splitted the gallery up into multiple galleries – just 4 images each so that it should look ok on most smaller monitors / browser-windows – and set the alignments to center.
- However that's just a workaround...and neither looks particularly good nor is it sufficiently tested...the template still needs to be fixed.
- --Fixuture (talk) 20:16, 8 September 2015 (UTC)
- @Fixuture and Blanche of King's Lynn: this is exactly the same issue as #Large galleries not displaying properly, mainly my post of 16:56, 5 August 2015. The best thing to do is probably to shorten captions; if you can't sensibly trim them, consider writing equivalent prose instead, see MOS:CAPTION and WP:IG. --Redrose64 (talk) 21:40, 8 September 2015 (UTC)
- ..This is broken - the lines= parameter seems to have been removed at some point meaning that previously working gallerys now display very badly. A fix would be good.
- Attempting to make the text in the lines the same length is not a solution because the length depends on the specific font installed etc etc.
- Please fix
- This change will have negatively impacted many many gallerys without any notification -
- Either reinstate lines, or make the caption depth set to the maximum per row.Xiiophen (talk) 15:17, 6 February 2016 (UTC)
- The breakage is due to #Broken on mobile - please do not use height prompting this change by User:Frietjes.
- Weighing up having broken galleries on every platform, compared with on mobiles only~~, I would prefer that lines= is reinstated pro tem.
- All the best: Rich Farmbrough, 14:56, 27 March 2016 (UTC).
- why is anyone still using this template?
<gallery>...</gallery>works just as well if not better in all cases that I hvae seen. Frietjes (talk) 14:59, 27 March 2016 (UTC)- Because we deprecate mark-up of this type. And there are specific examples that have been given, such as needing a border around a flag. I have used the "min-height" attribute, which should solve the overflowing text problem, provided the phone browser is compliant.
- There may be other issues with mobile browsing, I see only one image per line, for example, on my android, and another android I borrowed, even where the screen is wide enough to accommodate three images.
- All the best: Rich Farmbrough, 16:50, 27 March 2016 (UTC).
- why is anyone still using this template?
- You cannot deprecate something that works relaiably across all wikis (gallery tag) using a broken template/module that clearly uses incorrect styles and makes false assumptions everywhere. The gallery tag is much more friendly and supported to be usable across a wide gamut of wikis. It has passed the accessibility test and has been largely improved. But a EN.WP -only solution that does not work... hmmm. Please don't replace gallery tags blindly by something that was only rapidly developed and tested on a few pages, on a limited set of browsers and platforms, without consideration for global use (note that this template requires a Lua module to work, and Lua is not supported directly by many wikis that still need support for galleries: there's ZERO chance that the gallery tag will be deprecated. The template offers in fact no real advantage, not ecven for users of Visual Editor, it does not even simplify the syntax. And in addition it is damn slow and uses too much resources, when t gallery tag uses almost zero and is much more user friendly and offers more options ! verdy_p (talk) 04:14, 30 July 2016 (UTC)
New bug or old?
[edit]It seems to be that long captions overspill the cell, forcing the cells below them sideways. This has been fixable cleanly in CSS for years now. Andy Dingley (talk) 20:29, 13 September 2017 (UTC)
- Old bug. I've certainly advised people about this at least three times in the past. See for example #Large galleries not displaying properly above. --Redrose64 🌹 (talk) 22:34, 13 September 2017 (UTC)
- Then is there any workaround? Even being able to manually bump up the cell height consistently across a row would do it. Andy Dingley (talk) 10:06, 14 September 2017 (UTC)
- Andy Dingley, I converted the page to use
<gallery>...</gallery>which doesn't have this problem. Frietjes (talk) 14:38, 14 September 2017 (UTC)
- Andy Dingley, I converted the page to use
- Then is there any workaround? Even being able to manually bump up the cell height consistently across a row would do it. Andy Dingley (talk) 10:06, 14 September 2017 (UTC)
Caption styling on mobile
[edit]The captions in the gallery at Wheelset (rail transport) use a strangely large font on mobile. I can't seem to reproduce it here. Hairy Dude (talk) 01:43, 28 June 2016 (UTC)
- Do you see a problem with other galleries produced with
{{gallery}}? --Redrose64 (talk) 12:32, 28 June 2016 (UTC)
It's not just on mobile. On Ettore DeGrazia for example the font size is set to 1em while for normal captions it is 94% (so the captions turn out larger when they're actually supposed to be smaller than the body text). Looking at the module's source code, you can see a line that adds font-size: 1em to td tags, which are part of the table formatting of the template. Instead of hardcoding caption size, I think this template should just add the class thumbcaption so that captions automatically inherit whatever sizing is set by the skin used. Opencooper (talk) 02:06, 10 October 2017 (UTC)
- Opencooper, I changed it to use
<gallery>...</gallery>. is that better? if so, we should try to emulate the output of<gallery>...</gallery>. Frietjes (talk) 17:20, 10 October 2017 (UTC)- Yeah that has the right font size, thanks. Though that still leaves this template to be fixed. Opencooper (talk) 17:38, 10 October 2017 (UTC)
- Opencooper, can you tell me if the caption sizes in the sandbox version in the testcases are any better? all I did was remove the 'font-size:1em' from the table cell as you suggested. Frietjes (talk) 20:12, 10 October 2017 (UTC)
- Okay now they're the same size as the body text (
100%), which is better. However, in order to be consistent with image and captions elsewhere in the articles (as well as the gallery tag), the font needs to be smaller, 94% to be precise. I think replacing:css('font-size', '1em')with:css('font-size', '94%')would do the trick. (turns out adding thethumbcaptionwouldn't be so smart since the template adds its own stylings thatthumbcaptionadds as well.) Opencooper (talk) 00:13, 11 October 2017 (UTC)- okay, done. Frietjes (talk) 16:58, 11 October 2017 (UTC)
- Great, thanks a bunch :). Opencooper (talk) 20:23, 11 October 2017 (UTC)
- okay, done. Frietjes (talk) 16:58, 11 October 2017 (UTC)
- Okay now they're the same size as the body text (
- Opencooper, can you tell me if the caption sizes in the sandbox version in the testcases are any better? all I did was remove the 'font-size:1em' from the table cell as you suggested. Frietjes (talk) 20:12, 10 October 2017 (UTC)
- Yeah that has the right font size, thanks. Though that still leaves this template to be fixed. Opencooper (talk) 17:38, 10 October 2017 (UTC)
TemplateData not appearing
[edit]I attempted to create some of the TemplateData for this template, but it does not seem to be appearing in the standard documentation for the template proper. I did what I could, not sure why it is not showing up. I tried. KDS4444 (talk) 21:36, 11 October 2017 (UTC)
- KDS4444, did you try purging the page? I see it at Template:Gallery#TemplateData Frietjes (talk) 21:47, 11 October 2017 (UTC)
Caption alignment relative to image
[edit]Hello all- Do we have a parameter or other way to add a global instruction to a given gallery that will set the horizontal alignment of captions relative to their images? For example, I'd like to have the option to center all captions under their images. Searched a few places to no avail; thanks in advance for any help. Eric talk 16:54, 12 December 2017 (UTC)
- try
|style=text-align:centeror, even better, use the gallery tag with|class=center. Frietjes (talk) 16:57, 12 December 2017 (UTC)- Hey Frietjes, thanks for what you did there at Helianthus! I assumed I was updating the gallery by switching from the tag to the template — guess I should have researched that... From looking at your edit, I'm inferring that the default caption alignment in
<gallery>is center, yes? If that's the case, should we add that to Help:Gallery tag? Eric talk 17:30, 12 December 2017 (UTC)- Eric, the default for
|mode=packedand|mode=nolinesis center or for other modes you can use|class=centerto (float) center the gallery and the captions. the examples in Help:Gallery tag show which ones center the captions, and the sections around Help:Gallery tag#Captions discuss this. Frietjes (talk) 17:33, 12 December 2017 (UTC)- Ok, thanks. I added a little note to that parameter description. Eric talk 17:39, 12 December 2017 (UTC)
- Eric, the default for
- Hey Frietjes, thanks for what you did there at Helianthus! I assumed I was updating the gallery by switching from the tag to the template — guess I should have researched that... From looking at your edit, I'm inferring that the default caption alignment in
Not working on mobile devices?
[edit]It seems that the template doesn't work on mobile devices. It'd generate a single column gallery instead of fitting as many columns as the screen width allows. Any possibility that it could be fixed? Xeror (talk) 22:52, 2 May 2018 (UTC)
- use
<gallery>...</gallery>instead. Frietjes (talk) 13:52, 3 May 2018 (UTC)
It seems that you've tried fixing it. Thank you. There's a minor issue that when the gallery flows to the second row, it seems to go to the first column with at most 2 lines of caption instead of the very first column. Anyway, it's still better than the previous version. Xeror (talk) 05:15, 5 May 2018 (UTC)
- Xeror,
<gallery>...</gallery>doesn't have that problem. Frietjes (talk) 16:50, 5 May 2018 (UTC)
What is the point of this template?
[edit]What does it add to the normal gallery tag? It seems to just add more fragmentation and incompatibility across the project. There seems to be nothing useful that it does that the normal gallery tag can't do already. I would suggest to discourage its use. Any ideas? Please correct me if I'm wrong. --Ita140188 (talk) 02:16, 31 May 2018 (UTC)
#mobile: Please drop usage of inline styles - use TemplateStyles
[edit]This template was not rendering well on mobile. Thanks to TemplateStyles I've now fixed this via Template:Gallery/styles.css which is added to Template:Gallery. Note the FIXMEs in that file. There are lots of ways it can be improved after this module has been improved. A quick glance at Special:WhatLinksHere/Module:Gallery shows there might be other usages that I am not aware of. Jdlrobson (talk) 22:40, 10 August 2018 (UTC)
- Please see Wikipedia talk:TemplateStyles#Adopt MediaWiki coding convention for CSS which suggests that we follow mw:Manual:Coding conventions/CSS which in turn cautions against the use of
!important. This stylesheet has that annotation on every single declaration - there has to be a better way of doing it. --Redrose64 🌹 (talk) 07:06, 11 August 2018 (UTC)- Actually since people can add just about anything via the style parameter of the template, there might actually not be a better way of doing it (since people don't tend to check the mobile rendering when they add a template to a page). The only way you can override inline style params is with !important. None of the !important usage here looks particularly incorrect here honestly. —TheDJ (talk • contribs) 08:38, 11 August 2018 (UTC)
- You are right that !important is cautioned against,however in this situation it is necessary. This is the technique we've been using in Minerva (mobile skin) since 2012 and was actually the reason that led me to writing the RFC requesting template styles. This was a pattern I want to fix. Sadly as TheDJ says the only way to override inline styles until they are gone is to use !important. A better way to make these changes is to drop the inline styles and shift to styles in one go, however I was a little worried since this is so new, that this might have caused confusion, and that I didn't fully understand all the other tranclusions of the module. Jdlrobson (talk) 14:59, 11 August 2018 (UTC)
- Actually since people can add just about anything via the style parameter of the template, there might actually not be a better way of doing it (since people don't tend to check the mobile rendering when they add a template to a page). The only way you can override inline style params is with !important. None of the !important usage here looks particularly incorrect here honestly. —TheDJ (talk • contribs) 08:38, 11 August 2018 (UTC)
- Jdlrobson; both Module:Gallery and Template:Gallery have precisely the same number of transclusions, so it doesn't appear that Module:Gallery is used in any other templates. I've anyhow made the module itself load that styles.css in the the sandbox. I'll see about stripping out the inline styles.. Galobtter (pingó mió) 07:32, 11 August 2018 (UTC)
- Thanks for looking into this! Let me know if you need any help. Jdlrobson (talk) 14:59, 11 August 2018 (UTC)
- @Jdlrobson: I'm using Firefox on a laptop and galleries no longer align to center. this looks awful in Flag of the Romani people. Can you check to see if your recent edits caused this? Dahn (talk) 11:02, 11 August 2018 (UTC)
- Looked into it. I overlooked the float is optional. Fixed by this edit. 14:59, 11 August 2018 (UTC)
Did something change
[edit]Just wondering. I went to the citole article, which had been working fine. Here is what it looked like when I recently visited it <https://en.wikipedia.org/w/index.php?title=Citole&diff=849824896&oldid=849820789>. I moved some things aroung on the page to get the current page <https://en.wikipedia.org/w/index.php?title=Citole&oldid=854452299> but it is still not right. The gallery template is interacting with the references section, breaking it up around the gallery. Whatever has changed affects older versions of the page that I go back to for comparison. Anyone have any ideas? It would also be nice to be able to get the photos lined up more neatly.Jacqke (talk) 13:32, 11 August 2018 (UTC)
- I confirm, something changed. Some pages I visited, using gallery template, have all the problem described above, with the gallery "breaking" the below sections. --Dэя-Бøяg 14:18, 11 August 2018 (UTC)
Broken layout in Safari
[edit]The template is currently producing broken layouts for me, using the latest Safari on Mac OS. It is putting the last item on a new line, no matter the number of items or the width of the screen. I can see this particularly at Template:Gallery/testcases, as the correct behaviour is being displayed by the sandbox version. But it happens on every page (I noticed it in an article first, then on the template page after checking to see if there was e.g. some option to fix it).
It looks like a sizing issue. On the testcases page going into the web inspector and setting the borders/margins of the table cells and their containing boxes to zero and it starts working - everything fits properly on one line, if the screen is wide enough. I had to do it to every value, so that means zeroing out eight values.--JohnBlackburnewordsdeeds 21:38, 20 June 2018 (UTC)
- Happening in Opera too. --Redrose64 🌹 (talk) 21:47, 20 June 2018 (UTC)
- I do not see it in either Firefox or Chrome using either Vector or Timeless, on Windows 10. --Izno (talk) 00:00, 21 June 2018 (UTC)
- Happening in Chrome for me, Windows 10. Mr.choppers | ✎ 14:00, 28 July 2018 (UTC)
- Happening in Firefox for me, Windows 10 and Android. --Great Brightstar (talk) 03:32, 31 October 2018 (UTC)
- Same for me on Chrome on Windows 10. --Ita140188 (talk) 08:59, 31 October 2018 (UTC)
Alignment ? (3)
[edit]I inserted a CSS property vertical-align: middle in c:Commons:Gallery, then the images always aligned at the middle of image cell even if you see the template page on your phone. [3] Is it possible to port the code into here? --Great Brightstar (talk) 11:20, 28 October 2018 (UTC)
- Great Brightstar, I added vertical-align:middle to the image cells. Frietjes (talk) 21:34, 30 October 2018 (UTC)
- Yes, I saw the effects, but not on mobile. --Great Brightstar (talk) 03:36, 31 October 2018 (UTC)
- Great Brightstar, could you look at the examples in the testcases? I have modified the sandbox module to use nearly the same method that is used by
<gallery>...</gallery>, which is hopefully better for mobile view. the height of the image cells is still a little wonky, but otherwise, it seems to be generally working for me. Frietjes (talk) 18:05, 31 October 2018 (UTC)- Yes I saw these pages, but the problem still there, maybe this is related to phab:T207929. --Great Brightstar (talk) 01:58, 1 November 2018 (UTC)
- And I suggest moving some CSS styles to TemplateStyle page, grouping as class, then use :addClass() to call them. I made this improve in s:Template:GHGheb, and it works pretty. --Great Brightstar (talk) 06:30, 1 November 2018 (UTC)
- Great Brightstar, could you look at the examples in the testcases? I have modified the sandbox module to use nearly the same method that is used by
- Yes, I saw the effects, but not on mobile. --Great Brightstar (talk) 03:36, 31 October 2018 (UTC)
Proposal to migrate all pages to gallery tag and delete this template
[edit]This template is broken in several browsers (see Template_talk:Gallery#Broken_layout_in_Safari) and difficult to maintain. It seems to not offer anything that is not already present in the gallery tag and it usually produces worse rendering. It also creates problems with mobile pages. As per title, I propose to migrate all instances of this template to use the gallery tag and remove this template. --Ita140188 (talk) 22:44, 30 October 2018 (UTC)
- Ita140188, I generally agree with you. however, there are some features which would require wrapping the
<gallery>...</gallery>in an outer container: (1)|footer=, and (2)|state=. the|title=is slightly tricky since the<gallery>...</gallery>is more restrictive in terms of what can go in thecaptionparameter. but if we are going to put an outer container around the<gallery>...</gallery>, then this isn't a problem. the|captionstyle=is a bit tricky, but I have found it can be generally mapped to thestylefor the gallery tag. the main one that is not easily replaced is the|width1=,|width2=, ... parameters. I have added some tracking for thewidthNparameters with the hope that we can make this template a frontend for<gallery>...</gallery>. if we do this, we won't need to delete this template since the output will be the same in most cases. Frietjes (talk) 13:45, 31 October 2018 (UTC)- @Great Brightstar and Ita140188: we now have a version that is a frontend for
<gallery>...</gallery>, please see the testcases. to make this work, we have lost the|widthN=parameters and the|cellwidth=parameter. I don't think this is a big loss because, as far as I can tell, these are infrequently used parameters. let me know if you have any comments, or see any potentially problems. Frietjes (talk) 18:18, 1 November 2018 (UTC)- @Frietjes: Much better, thanks. I propose to make it easier to select mode=packed option in the gallery tag, as it looks better and less cluttered in most cases. --Ita140188 (talk) 16:36, 4 November 2018 (UTC)
- Ita140188, the sandbox version has
|mode=as well. once I am finished fixing the pages in "Category:Pages using gallery with unknown parameters" I will switch over to the new code. Frietjes (talk) 16:38, 4 November 2018 (UTC) - Ita140188, the new version is now live. someone should revert if this causes any serious problems. it appears to fix the issues raised in the threads above (e.g., formatting on chrome and mobile). Frietjes (talk) 17:28, 4 November 2018 (UTC)
- Ita140188, the sandbox version has
- @Frietjes: Much better, thanks. I propose to make it easier to select mode=packed option in the gallery tag, as it looks better and less cluttered in most cases. --Ita140188 (talk) 16:36, 4 November 2018 (UTC)
- @Great Brightstar and Ita140188: we now have a version that is a frontend for
Slideshow/carousel
[edit]Has there been any discussion of adding an option to present a gallery in a horizontal format, displaying it in a band that can be scrolled left and right by either clicking left and right buttons on a wide screen, and by swiping on any screen? The idea actually occurred to me as a way to display the user boxes on my user page rather than placing them in collapsible boxes, but it would extend itself to image collections. Largoplazo (talk) 18:26, 19 November 2018 (UTC)
- Largoplazo, try
|mode=slideshow, which has been tested with the gallery tag, but I haven't tried it here yet. Frietjes (talk) 19:18, 19 November 2018 (UTC)
Option to cancel a border
[edit]In Flags of the U.S. states and territories I saw the Flag of Ohio has a very special shape but surrounding by a grey frame, so is there anyway to make it not in a frame visually? {{flag entry}} can do it. Great Brightstar (talk) 16:13, 19 December 2018 (UTC)
- Great Brightstar, this template is a frontend for
<gallery>...</gallery>, with some minor styling through a div container and a style sheet. as far as I can tell from Help:Gallery tag, I don't think you can selectively add a border to some of the images, but not to others. in this template, you can turn off the border for all of them with|noborder=, but then you wouldn't be able to add it back. we could, in theory, form the output of the gallery tag ourselves, which would allow us to style the individual items. however, the great thing about just using the gallery tag, is that there is support for making sure it works well on a wide variety of screens, and the various modes just work (like slidehow). if this is really a problem for a particular article, you could switch it over to use {{gallery items}}, which we use, for example, in Civil ensign to get the stacked images in the gallery. Frietjes (talk) 19:16, 19 December 2018 (UTC)
All gallery image captions end in "- so far..."
[edit]Recently I've noticed an odd problem whenever I see images in the gallery template. Every image caption is followed by the words "- so far...". I originally noticed it at the signpost featured content gallery, and assumed it was a mistake there. But I now notice it's in all gallery images. If I am not logged in, I don't see the mysterious extra words. Is there some obvious reason why this is happening? Or am I just losing my mind... Thanks all. Ajpolino (talk) 17:51, 2 February 2019 (UTC)
- Looks OK to me. --Redrose64 🌹 (talk) 20:57, 2 February 2019 (UTC)
What the f*** is going on. This is trashing a huge number of articles, and it has been running on for some time now. Including, right now, Williams Residential Historic District. This is awful. I dunno, I am going to raise this as a problem at Wikipedia:Village pump (technical)#Template:Gallery horrible display error. Could someone please fix this? --Doncram (talk) 23:59, 2 February 2019 (UTC)
- Just in case anyone in the future is wondering, it was an issue with a script that only a few people were using. Removing the script from you Common.js page "fixes" the problem. For details, search WP:VPT archives for my username. It's probably the only thing that will come up. Happy editing! Ajpolino (talk) 04:07, 3 February 2019 (UTC)
- I have fixed the userscript's call to load the offending CSS where it shouldn't and apologise for the inconvenience.
Fred Gandt · talk · contribs17:12, 3 February 2019 (UTC)
- I have fixed the userscript's call to load the offending CSS where it shouldn't and apologise for the inconvenience.
Merge two style rules into one
[edit]This edit request has been answered. Set the |answered= or |ans= parameter to no to reactivate your request. |
In the TemplateStyles I saw there are two rules can be merge together, they can be found at line 64, see what I made in the Commons: [4]. -- Great Brightstar (talk) 14:58, 4 July 2019 (UTC)
Subsequent request: Merge three another rules
[edit]This edit request to Template:Gallery/styles.css has been answered. Set the |answered= or |ans= parameter to no to reactivate your request. |
Seen from TemplateStyle page, I found the following rules can be merging together:
.mod-gallery .title,
.mod-gallery .main,
.mod-gallery .footer{
display:table-row;
}
--Great Brightstar (talk) 17:20, 5 July 2019 (UTC)
 Done — xaosflux Talk 20:05, 7 July 2019 (UTC)
Done — xaosflux Talk 20:05, 7 July 2019 (UTC)
Reimplementation for backgrounds
[edit]{{editprotected}}
This edit request to Module:Gallery has been answered. Set the |answered= or |ans= parameter to no to reactivate your request. |
I made new implementation to produce alternative backgrounds in this template, the template replace
whitebg by nobg class, which will cencel the grey backgrounds for images rather than filling white backgrounds over the full gallery boxes. The source codes are available at the Commons, in both module and TemplateStyles. --Great Brightstar (talk) 10:26, 2 September 2019 (UTC)
- For those of us who are template editors but are unfamiliar with this template, it would be helpful for you to implement your proposed changes in the sandbox and demonstrate them on the testcases page. – Jonesey95 (talk) 17:37, 4 September 2019 (UTC)
- OK, I was sussessfully ported this template from the Commons to here. --Great Brightstar (talk) 10:38, 7 September 2019 (UTC)
- I made some rework now at sandbox pages, the
whitebgclass is preserved, but I introduced hidden checkers in the traditional mode, it can be activited if you move cursor into the images. Note: you need to drop all-sbsuffixies before you port to the main template. --Great Brightstar (talk) 02:43, 8 September 2019 (UTC)
 Not done: it's not clear what changes you want to be made. Please mention the specific changes in a "change X to Y" format and provide a reliable source if appropriate.
Not done: it's not clear what changes you want to be made. Please mention the specific changes in a "change X to Y" format and provide a reliable source if appropriate.- After excluding the sb- the only difference I can see is the removal of
'nochecker' ..on line 82. I see nowhitebgornobg. Cabayi (talk) 14:57, 28 September 2019 (UTC)
"File:" is neccesary?
[edit]Hi, as all images used at template are files, somebody oculd modify the template to not have to add all the obvious "file:" text? It should mantain the two sintaxes for backwards compatibility, of course. Bye, --Elisardojm (talk) 08:27, 16 February 2020 (UTC)
- Elisardojm, have you tried omitting the File: prefix? the supported syntax is inherited from Help:Gallery tag, which doesn't require the File: prefix either (although I don't think this is documented). Frietjes (talk) 15:07, 14 May 2020 (UTC)
- Ups!, it works! Thanks Frietjes. Bye, --Elisardojm (talk) 21:55, 14 May 2020 (UTC)






















![An example image[2]](http://upload.wikimedia.org/wikipedia/commons/thumb/a/aa/Simple_shapes_example.png/180px-Simple_shapes_example.png)