MediaWiki talk:Vector.css
| This interface message or skin may be documented on MediaWiki.org or translatewiki.net. The page forms part of the MediaWiki interface, and can only be edited by administrators and interface editors. To request a change to the page, add {{edit fully-protected}} to this page, followed by a description of your request. Consider announcing discussions you add here at Wikipedia:Village pump (technical) to bring more people to the discussion. |
| For the "Vector" skin, Wikipedia uses the stylesheet http://en.wikipedia.org/skins-1.5/vector/main-ltr.css . The page here overwrites parts of that. Individual users can customize the skin further for themselves, see Help:User style.
Code common to all skins, and not specific to Vector, was moved to MediaWiki:Common.css. If you want to propose a change to the sitewide CSS that is not specific to a particular skin, please do so at MediaWiki talk:Common.css rather than here. All the stylesheets are documented at the catalogue of CSS classes. Please add any new classes into that catalogue. |
New body selector isn't right
[edit]@Edokter: With Special:Diff/642208825, a bunch of stuff is getting picked up that shouldn't be. For example, there's a huge gap between the page/talk/read/edit tabs and the page title h1 now, because .mw-body h1 { margin-top: 1em; } is now matching it. These rules need to be made more specific. Jackmcbarn (talk) 21:30, 12 January 2015 (UTC)
- Thanks for spotting that. Now fixed.
-- [[User:Edokter]] {{talk}}22:06, 12 January 2015 (UTC)
Proposal for .topicon
[edit]After having seen (previously) the French Wikipedia utilize a .topicon system that allows for topicons to be dynamically placed using Javascript and CSS, I'd like to propose that we implement something similar on the English-language Wikipedia. I'm not entirely sure where to go with this since it would affect all topicons, including (but not limited to) {{Good article}}, {{Featured article}}, and {{pp}}. For me, the problem lies in aesthetics and organization. Many times, an article with multiple top icons may look disjoined. (See, for instance, Atomic bombings of Hiroshima and Nagasaki. Note the gap in the middle where the audio icon is, visible in an article like California Gold Rush. Other spoken articles, such as Project Gutenberg, showcase the speaker icon with considerable white space to the right where the good article or featured article icon usually rests.
I found a very simple code which I've implemented on my own custom Vector.js and Vector.css pages which rests the icons neatly directly to the right of the first heading. The Javascript code searches for the .topicon class and moves the code to either above or below the first heading (depending on importance of order) and the CSS steps in to make the icon float to the right. The result is a system of top icons that is flawlessly positioned in the top-right corner and adjusts automatically to the display of multiple top icons. If someone can help me figure out how to even begin discussions or proposals in implementing this, I would greatly appreciate your help!
Cheers, The Obento Musubi (talk · contribs)
-
In the status quo, icons are not positioned relative to each other.
-
In my proposal, icons would move depending on which other topicons are present in the article.
-
The status quo as seen on Black History Month.
-
My proposed system, implemented on Black History Month.
- You're basically re-inventing the wheel. We now have Page status indicators, which does exactly what you want. I am currently taking inventory of all topicons in order to convert them.
-- [[User:Edokter]] {{talk}}12:34, 18 March 2015 (UTC)- Hi Edokter, thank you for your response! If there's any way I can help, please feel free to let me know. Cheers, The Obento Musubi (talk · contribs) 19:26, 18 March 2015 (UTC)
Improve sizing for search field
[edit]I have the following idea:
div#simpleSearch {
width: 20vw;
min-width: 5em;
max-width: 20em;
transition: width 0.25s;
}
This will make the size of the search field a lot smaller and thus more optimal at smaller width screens, while at the same time making it larger if there is the space available for it. It falls back safely to the default width if viewport units are not yet available on your platform. I think it could be a welcome addition. —TheDJ (talk • contribs) 12:45, 1 July 2015 (UTC)
- Should maybe phab this one for upstream? I agree that increasing the size of the bar would be nice in the context of desktop screens. --Izno (talk) 14:11, 1 July 2015 (UTC)
- Interesting. Lose the animation though; the elasticity is jarring and could bump the tabs temporarely into the content area (when resizing to just the right spot).
-- [[User:Edokter]] {{talk}}14:15, 1 July 2015 (UTC)- What is
20vw? I can't find the "vw" unit at 4.3.2 Lengths (CSS 2.1) --Redrose64 (talk) 14:48, 1 July 2015 (UTC)- Viewport relative units in CSS3. --Izno (talk) 15:30, 1 July 2015 (UTC)
- OK, I was looking in the W3C Recommendations, not the Candidate Recommendations. Current version is only three weeks old. --Redrose64 (talk) 16:54, 1 July 2015 (UTC)
- Vws have been in the CSS3 CR since July 2005. --Izno (talk) 17:13, 1 July 2015 (UTC)
- Yes but not in a W3C Recommendation, so it's not set in stone. The link you gave at 15:30, 1 July 2015 goes to an Editor's Draft which can change on a near-daily basis. That July 2005 doc is not a CR but a Working Draft, a little more stable than an Editor's Draft, but still not certain to make it through the stages of Candidate Recommendation → Proposed Recommendation → W3C Recommendation. As an example, there were some features of HTML5 (such as the Interactive elements) that were included in the Candidate Recommendation of 4 February 2014 but omitted from that of 29 April 2014 (they weren't in the W3C Recommendation of 28 October 2014 either). We really should not rely on anything that hasn't made it all the way through to W3C Recommendation, since not only might it not ultimately be included, browser vendors are under no obligation to provide it. --Redrose64 (talk) 17:40, 1 July 2015 (UTC)
- My point is that the definition of the unit in question has been included in the documents and moreover stable for 10 years, regardless of the status of the documents in whole. I'm not sure I disagree that we should avoid using documents which aren't W3C recommendations, but unless you've seen someone voice an issue with this on a mailing list or a ticket on the W3C side, an objection based solely on the unit without a suggested replacement, it's not helpful to suggest we shouldn't use those units. --Izno (talk) 18:15, 1 July 2015 (UTC)
- Yes but not in a W3C Recommendation, so it's not set in stone. The link you gave at 15:30, 1 July 2015 goes to an Editor's Draft which can change on a near-daily basis. That July 2005 doc is not a CR but a Working Draft, a little more stable than an Editor's Draft, but still not certain to make it through the stages of Candidate Recommendation → Proposed Recommendation → W3C Recommendation. As an example, there were some features of HTML5 (such as the Interactive elements) that were included in the Candidate Recommendation of 4 February 2014 but omitted from that of 29 April 2014 (they weren't in the W3C Recommendation of 28 October 2014 either). We really should not rely on anything that hasn't made it all the way through to W3C Recommendation, since not only might it not ultimately be included, browser vendors are under no obligation to provide it. --Redrose64 (talk) 17:40, 1 July 2015 (UTC)
- Vws have been in the CSS3 CR since July 2005. --Izno (talk) 17:13, 1 July 2015 (UTC)
- OK, I was looking in the W3C Recommendations, not the Candidate Recommendations. Current version is only three weeks old. --Redrose64 (talk) 16:54, 1 July 2015 (UTC)
- Viewport relative units in CSS3. --Izno (talk) 15:30, 1 July 2015 (UTC)
- What is
- If your browser doesn't support it, then the fallback is still safe and you simply won't notice any change. There are many parts of CSS that are still in draft status, but in wide use. Many more than people assume actually. The entire transition spec and large parts of media queries are a draft for instance. Yet they are nearly universally implemented by browser vendors. —TheDJ (talk • contribs) 21:13, 1 July 2015 (UTC)
- i didn't put this in phab yet, because i figured it would be fine and simple to test out on en.wp before we mainline it. —TheDJ (talk • contribs) 21:14, 1 July 2015 (UTC)
- @TheDJ: From a product perspective, I say go for it. The Discovery Department has logging in place that should be able to measure the impact of this change. Please ping me when the change goes live, so we can analyse the before and after. --Dan Garry, Wikimedia Foundation (talk) 04:45, 2 July 2015 (UTC)
This edit request has been answered. Set the |answered= or |ans= parameter to no to reactivate your request. |
OK, so let's try a version without transition then. Please add the following: —TheDJ (talk • contribs) 13:12, 14 July 2015 (UTC)
div#simpleSearch {
width: 20vw;
min-width: 5em;
max-width: 20em;
}
 Done @TheDJ and Deskana (WMF): this is now live. — Mr. Stradivarius ♪ talk ♪ 16:24, 14 July 2015 (UTC)
Done @TheDJ and Deskana (WMF): this is now live. — Mr. Stradivarius ♪ talk ♪ 16:24, 14 July 2015 (UTC)- Apparently there's a preference lying around for sizing of the search bar? See WP:VPT#My search box is wider today. --Izno (talk) 17:11, 14 July 2015 (UTC)
- @Izno, TheDJ, Deskana (WMF), and Mr. Stradivarius: The preference he's talking about is the "Widen the search box in the Vector skin" checkbox in the Gadgets tab on Special:Preferences. The preference, when enabled, causes the search box to be wide all the time, not just on wide screens. Disabling the preference causes this just-implemented logic to kick in as expected. Gparyani (talk) 17:26, 14 July 2015 (UTC)
- The gadget in question is MediaWiki:Gadget-widensearch.css, dating from 2010 (looks like Vector had just rolled out at the time). --Izno (talk) 17:32, 14 July 2015 (UTC)
- @Izno, TheDJ, Deskana (WMF), and Mr. Stradivarius: The preference he's talking about is the "Widen the search box in the Vector skin" checkbox in the Gadgets tab on Special:Preferences. The preference, when enabled, causes the search box to be wide all the time, not just on wide screens. Disabling the preference causes this just-implemented logic to kick in as expected. Gparyani (talk) 17:26, 14 July 2015 (UTC)
I'm fairly sure this change is screwing up the layout in Safari using Vector. The login screen (Special:UserLogin) looks fine, but on article pages and elsewhere where MediaWiki:Vector.css is loaded, the search box now hangs off of the page by about 40px, maybe? It's causing a horizontal scrollbar. --MZMcBride (talk) 15:35, 20 July 2015 (UTC)
Screenshot of the issue: testwiki:File:Vector-safari-layout-bug-2015-07-20.png. This is with Safari version 7.0.6 (9537.78.2). I don't typically use Vector or Safari, so I don't really care about this issue, but depending on the prevalence, a temporary revert might be prudent here. --MZMcBride (talk) 15:46, 20 July 2015 (UTC)
- I use Safari myself every single day. I haven't seen this issue however. There also have been no other reports yet. I'll keep a close eye on it though. Thanks for the report. —TheDJ (talk • contribs) 18:38, 20 July 2015 (UTC)
- For what it's worth, Safari using iOS 7.something (on my phone) exhibited the same issue. I finally upgraded to iOS 8 this week and Safari using iOS 8 seems fine. I imagine this is just an aged bug in Safari that got fixed. I'm just slow to upgrade. :-) --MZMcBride (talk) 02:22, 29 July 2015 (UTC)
The next step is to implement it on the preferences and user login pages and also on other wikis. GeoffreyT2000 (talk) 03:02, 28 July 2015 (UTC)
display: none for contentSub
[edit]The issue reported at Wikipedia:Village pump (technical)/Archive 141#Main Page oldid pages lack revision info – they look like live pages is caused by display: none !important; for #contentSub in MediaWiki:Vector.css and MediaWiki:Monobook.css. Is this code needed? It originates from [1] for MonoBook in 2008 with edit summary "Fix padding weirdness on top of Main Page". PrimeHunter (talk) 02:21, 7 November 2015 (UTC)
.contentSubcan contain messages like "Redirected from ...", so yes, it is hidden with a prupose.-- [[User:Edokter]] {{talk}}18:10, 7 November 2015 (UTC)- OK. If you actually came via a redirect then "Redirected from ..." doesn't seem so bad to display. The html for a redirect like Mainpage says
<div id="contentSub"><span class="mw-redirectedfrom"> (Redirected from <a href="/w/index.php?title=Mainpage&redirect=no" title="Mainpage">Mainpage</a>)</span></div>. Maybemw-redirectedfromcould be used to remove it but I don't know whether there are other potential unwanted messages in.contentSub. PrimeHunter (talk) 22:04, 7 November 2015 (UTC)
- OK. If you actually came via a redirect then "Redirected from ..." doesn't seem so bad to display. The html for a redirect like Mainpage says
Protected edit request on 14 November 2015
[edit]This edit request has been answered. Set the |answered= or |ans= parameter to no to reactivate your request. |
The search box size settings that were added in Special:Diff/671422869 should be removed as they are now the default. GeoffreyT2000 (talk) 22:51, 14 November 2015 (UTC)
 Done.
Done. -- [[User:Edokter]] {{talk}}23:08, 14 November 2015 (UTC)
H4 and H5 appear to be identically styled
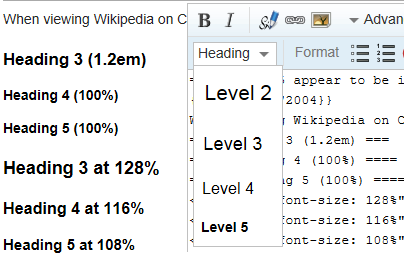
[edit]When viewing Wikipedia on Chrome 49, I'm seeing Heading 4 and Heading 5 styled identically:
Heading 3 (1.2em)
[edit]Heading 4 (100%)
[edit]Heading 5 (100%)
[edit]Heading 3 at 128%
Heading 4 at 116%
Heading 5 at 108%
This definitely doesn't at all reflect what's displayed in the Advanced editor under the Heading dropdown:

I tried to look into this further, but I think it's just a bit beyond my grasp. Here's as far as I got:
According to my F12 window, there's a font-size: 100%; style applied to .mw-body h4, .mw-body h5, .mw-body h6 on line 82 of https://en.wikipedia.org/w/load.php?debug=true&lang=en&modules=skins.vector.styles&only=styles&skin=vector, which overrides font-size: 116%; for h4 on line 131 and font-size: 108%; for h5 on line 135 of https://en.wikipedia.org/w/load.php?debug=true&lang=en&modules=mediawiki.skinning.interface&only=styles&skin=vector. I couldn't figure out how to translate those addresses to actual CSS files to view them, thus I couldn't get any farther in determining how to fix it.
Dansiman (talk|Contribs) 21:55, 8 April 2016 (UTC)
- The h3 currently takes a size of 116% or thereabouts. I would guess this was changed in the same set of changes for the typography refresh (namely, the h1 with serif). We can override the h4 in this file if we want (to 108%?--that looks good to me) --Izno (talk) 22:03, 8 April 2016 (UTC)
- That was indeed a deliberate design decision as part of the Typography Refresh, mainly because H5 and H6 are hardly used, and to make the difference between H3 and H4 more noticable. There is an open ticket on Phabricator for this.
-- [[User:Edokter]] {{talk}}10:24, 9 April 2016 (UTC)
- That was indeed a deliberate design decision as part of the Typography Refresh, mainly because H5 and H6 are hardly used, and to make the difference between H3 and H4 more noticable. There is an open ticket on Phabricator for this.
- Actually, H3's current size is set to
font-size: 1.2em;, which is (very) slightly larger than 116%, but significantly smaller than thefont-size: 128%;that's defined for it on line 127 of https://en.wikipedia.org/w/load.php?debug=true&lang=en&modules=mediawiki.skinning.interface&only=styles&skin=vector. - I would suggest that, if we don't decide to override the heading sizes (back to those specified individually on lines 127, 131, and 135), then we should either:
- remove H5 from the list of heading levels offered in the Advanced editor, or
- make the Advanced editor's Heading dropdown previews render using the active skin's styles, so that editors (at least those using Vector and using the Advanced editor) who might be planning to add an H5 to an article will have an opportunity to notice that it will be indistinguishable from both its parent H4 and the next H4, if any, and thus, perhaps, be discouraged from using the H5.
- ...Do we want to discourage the use of H5?
- Dansiman (talk|Contribs) 21:10, 11 April 2016 (UTC)
- Actually, H3's current size is set to
Remove "Menu over FR box" rule
[edit]This edit request has been answered. Set the |answered= or |ans= parameter to no to reactivate your request. |
Please remove the following fragment from this page:
/* Menu over FR box */
div.vectorMenu div {
z-index: 2;
}
This code actually does nothing, because it's overridden by a more specific CSS selector from the Vector skins's code div.vectorMenu div.menu, which sets z-index: 1;. And it doesn't seem to be necessary – the dropdown menu already correctly appears on top of the FlaggedRevs (PendingChanges) notice, e.g. on Economy of China right now (if that's reviewed, you can find another example on Special:PendingChanges): https://phabricator.wikimedia.org/F8884523 Matma Rex talk 16:22, 28 July 2017 (UTC)
- done —TheDJ (talk • contribs) 17:23, 28 July 2017 (UTC)
Interface-protected edit request on 12 November 2019
[edit]This edit request has been answered. Set the |answered= or |ans= parameter to no to reactivate your request. |
/** Hide sidebar **/
div#mw-panel {
display: none;
}
#left-navigation {
left: 1em;
}
#mw-head-base,
div#content,
div#footer {
margin-left: 1em;
}
Fromanderson (talk) 00:46, 12 November 2019 (UTC)
 Not done no explanation of why this is needed or demonstration of any testing has been done. @Fromanderson: if you want to personalize your Vector experience, you can do so at User:Fromanderson/vector.css. — xaosflux Talk 02:02, 12 November 2019 (UTC)
Not done no explanation of why this is needed or demonstration of any testing has been done. @Fromanderson: if you want to personalize your Vector experience, you can do so at User:Fromanderson/vector.css. — xaosflux Talk 02:02, 12 November 2019 (UTC)
- @Xaosflux: I think the editor is too new to make the subpage in question, which is why there's an edit protected request. --Izno (talk) 03:08, 12 November 2019 (UTC)
- @Izno: brand-new editors should still be able to create their own personal subpages. — xaosflux Talk 04:13, 12 November 2019 (UTC)
- @Xaosflux: I think the editor is too new to make the subpage in question, which is why there's an edit protected request. --Izno (talk) 03:08, 12 November 2019 (UTC)
Interface-protected edit request on 5 April 2020
[edit]This edit request has been answered. Set the |answered= or |ans= parameter to no to reactivate your request. |
This edit can be undone now (@MusikAnimal:). Both Twinkle and MoreMenu have been fixed long back. There are no other gadgets AFAIK which require this. SD0001 (talk) 07:33, 5 April 2020 (UTC)
 Done Thanks for the ping! — MusikAnimal talk 23:20, 5 April 2020 (UTC)
Done Thanks for the ping! — MusikAnimal talk 23:20, 5 April 2020 (UTC)
`.mw-body .mw-indicators` rule should be removed (on hold!)
[edit]This edit request has been answered. Set the |answered= or |ans= parameter to no to reactivate your request. |
There's an upcoming change, already visible on beta, that cares about a small, but useful change in DOM for screenreader users. It puts the indicators underneath first heading in DOM, to expose things like featured article or good article in sequence of the article title. Visually nothing will change, except that this override in enwiki is obsolete and would push the indicators unnecessarily down. Please remove the override with rollout this coming Thursday, 2020-04-09. Volker E. (WMF) (talk) 01:00, 8 April 2020 (UTC)
- @Volker E. (WMF): This sheet applies to all skins. Did you test the deployed skins besides Vector? --Izno (talk) 02:18, 8 April 2020 (UTC)
- @Izno: In further testing (details on task) we realized that an extra round of changes is needed before rolling the change out to all wikis. Please ignore for now and leave the code as is. Thanks! --Volker E. (WMF) (talk) 02:28, 8 April 2020 (UTC)
- And this is vector.css which I screwed up on woooo. :D --Izno (talk) 02:29, 8 April 2020 (UTC)
- @Izno: In further testing (details on task) we realized that an extra round of changes is needed before rolling the change out to all wikis. Please ignore for now and leave the code as is. Thanks! --Volker E. (WMF) (talk) 02:28, 8 April 2020 (UTC)
hack off the border from blockquote
[edit]See MediaWiki_talk:Common.css#Fixing_the_accidental_return_of_decorative_quotations for open discussion. — xaosflux Talk 18:57, 17 November 2020 (UTC)
Change font-style
[edit]Hi. Should we change the properties of
/* Make "From Wikipedia, the free encyclopedia" a bit smaller */
#siteSub {
font-size: 92%;
}
, to
/* Make "From Wikipedia, the free encyclopedia" a bit smaller and in italics */
#siteSub {
font-size: 92%;
font-style: italic;
}
It will make the text italic and it will look better. Cupcake547Let's chat! 22:31, 7 April 2021 (UTC).
- See MOS:ITALICS for an explanation of when italics are used on the English Wikipedia. Is there guidance there that supports this request? – Jonesey95 (talk) 23:56, 7 April 2021 (UTC)
- @Jonesey95: Yes I read the guidance and there is support. On the "Use of italics that are specific to Wikipedia" subsection it says: One-line notes that are placed at the top of articles or sections (most often to assist disambiguation or provide cross-references) are hatnotes. One-line notes may also be placed at the top of sections to cross-reference or point to additional information that is not directly linked in the text. Both of these are in italics and indented to distinguish them from the text of the article proper. The Disambiguation and redirection templates and Wikipedia page-section templates automatically provide the required italic formatting, and this is exactly that. Thanks, Cupcake547Let's chat! 23:46, 8 April 2021 (UTC).
- You'll need a well advertised discussion with a strong consensus to modify text that appears on every page. – Jonesey95 (talk) 01:42, 9 April 2021 (UTC)
- @Jonesey95: Yes I read the guidance and there is support. On the "Use of italics that are specific to Wikipedia" subsection it says: One-line notes that are placed at the top of articles or sections (most often to assist disambiguation or provide cross-references) are hatnotes. One-line notes may also be placed at the top of sections to cross-reference or point to additional information that is not directly linked in the text. Both of these are in italics and indented to distinguish them from the text of the article proper. The Disambiguation and redirection templates and Wikipedia page-section templates automatically provide the required italic formatting, and this is exactly that. Thanks, Cupcake547Let's chat! 23:46, 8 April 2021 (UTC).
Interface-protected edit request on 26 April 2021
[edit]This edit request has been answered. Set the |answered= or |ans= parameter to no to reactivate your request. |
The rule to hide #contentSub2 should be limited to the Main Page since it has no effect on other pages and it causes problems with the Shortdesc helper gadget.
Replace
/* Don't display some stuff on the main page */
.page-Main_Page #deleteconfirm,
.page-Main_Page #t-cite,
.page-Main_Page #footer-info-lastmod,
.action-view.page-Main_Page #siteSub,
.action-view.page-Main_Page #contentSub,
.action-view.page-Main_Page .firstHeading {
display: none !important;
}
with
/* Don't display some stuff on the main page */
.page-Main_Page #deleteconfirm,
.page-Main_Page #t-cite,
.page-Main_Page #footer-info-lastmod,
.action-view.page-Main_Page #siteSub,
.action-view.page-Main_Page #contentSub,
.action-view.page-Main_Page #contentSub2,
.action-view.page-Main_Page .firstHeading {
display: none !important;
}
and remove
/* Cancel out the custom margin applied to this element to avoid
effectively having double the amount of content padding-top
as expected on [[Main Page]]. */
#contentSub2:empty {
display: none;
}
– BrandonXLF (talk) 06:07, 26 April 2021 (UTC)
- hmmm - can we migrate these to Wikipedia:Main_Page/styles.css? — xaosflux Talk 11:14, 26 April 2021 (UTC)
- Xaosflux, no because it modifies the style of HTML outside of the content area, which TemplateStyles is limited to. This CSS is also present in the other skin CSS files (MediaWiki:Modern.css, MediaWiki:Monobook.css, and MediaWiki:Timeless.css), so it would make sense to consolidate it all to MediaWiki:Common.css. – BrandonXLF (talk) 04:35, 27 April 2021 (UTC)
 Done @BrandonXLF: this has been applied. — xaosflux Talk 10:58, 1 May 2021 (UTC)
Done @BrandonXLF: this has been applied. — xaosflux Talk 10:58, 1 May 2021 (UTC)
bullet-icon.svg
[edit]@Izno: perhaps I'm missing something, but the file you referenced in this edit, <https://en.wikipedia.org/w/skins/Vector/resources/skins.vector.styles/images/bullet-icon.svg> does not appear to exist? Is this section still needed, or in need of updating? — xaosflux Talk 11:04, 1 May 2021 (UTC)
- WMF has moved more things around. Let me go find it. Izno (talk) 13:39, 1 May 2021 (UTC)
- Found, fixed. Izno (talk) 13:48, 1 May 2021 (UTC)
Interface-protected edit request on 1 February 2022
[edit]The following discussion is closed. Please do not modify it. Subsequent comments should be made on the appropriate discussion page. No further edits should be made to this discussion.
This edit request has been answered. Set the |answered= or |ans= parameter to no to reactivate your request. |
Now that we have Mainpage-title/Mainpage-title-loggedin, shouldn't line 8 be removed? NguoiDungKhongDinhDanh 12:57, 1 February 2022 (UTC)
 Not done (not yet) @NguoiDungKhongDinhDanh: I'm moving this discussion to MediaWiki talk:common.css as it applies to multiple skins. — xaosflux Talk 14:05, 1 February 2022 (UTC)
Not done (not yet) @NguoiDungKhongDinhDanh: I'm moving this discussion to MediaWiki talk:common.css as it applies to multiple skins. — xaosflux Talk 14:05, 1 February 2022 (UTC)
Interface-protected edit request on 13 July 2022
[edit]This edit request has been answered. Set the |answered= or |ans= parameter to no to reactivate your request. |
Change .mw-body .mw-indicators { to body.skin-vector-legacy .mw-indicators {.
The 2022 Vector already adds padding by itself, by adding additional padding, we are pushing indicators down further then needed. See for instance the featured article star on Tyler Skaggs. —TheDJ (talk • contribs) 18:38, 13 July 2022 (UTC)
Fix overflows of external links
[edit]This edit request has been answered. Set the |answered= or |ans= parameter to no to reactivate your request. |
/* T327334 */
.skin-vector-2022 a.external {
word-break: break-word;
}
This fixes an issue where links cause the desktop view on mobile to expand the viewport to the point where the right empty whitespace kicks in. This should be a fine temp fix. —TheDJ (talk • contribs) 20:19, 18 January 2023 (UTC)
 Done I don't love this, added for now. — xaosflux Talk 01:33, 19 January 2023 (UTC)
Done I don't love this, added for now. — xaosflux Talk 01:33, 19 January 2023 (UTC)
Wrap long strings in Special:ListFiles' "Description" table cell
[edit]This edit request has been answered. Set the |answered= or |ans= parameter to no to reactivate your request. |
Please add the following CSS:
/* Workaround for T270741 */
.listfiles .TablePager_col_img_description {
word-break: break-word;
min-width: 10em;
}
Thanks, ‑‑Neveselbert (talk · contribs · email) 17:02, 24 January 2023 (UTC)
- Please note: MediaWiki_talk:Filepage.css#Wrap_long_strings_in_Special:ListFiles'_"Description"_table_cell (which was not done). — xaosflux Talk 18:10, 24 January 2023 (UTC)
- Yes, because that was the wrong place for it. This is the right place, where the change will only affect the Vector skin(s). ‑‑Neveselbert (talk · contribs · email) 18:12, 24 January 2023 (UTC)
- Can you point to an example page where this problem is presenting? — xaosflux Talk 18:12, 24 January 2023 (UTC)
- Yes, I've linked to Special:ListFiles in the heading. ‑‑Neveselbert (talk · contribs · email) 18:13, 24 January 2023 (UTC)
- @Neveselbert please be more specific, clicking Special:ListFiles doesn't seem to be causing a problem, can you point to a link that actually demonstrates the problem you are presenting? — xaosflux Talk 19:46, 24 January 2023 (UTC)
- See [2] ‑‑Neveselbert (talk · contribs · email) 19:59, 24 January 2023 (UTC)
- @Neveselbert please be more specific, clicking Special:ListFiles doesn't seem to be causing a problem, can you point to a link that actually demonstrates the problem you are presenting? — xaosflux Talk 19:46, 24 January 2023 (UTC)
- Yes, I've linked to Special:ListFiles in the heading. ‑‑Neveselbert (talk · contribs · email) 18:13, 24 January 2023 (UTC)
 Not done for now: please establish a consensus for this alteration before using the
Not done for now: please establish a consensus for this alteration before using the {{Edit interface-protected}}template. At this point, you need to establish a consensus that this should be changed in any local MediaWiki space page and not upstream. Izno (talk) 02:46, 25 January 2023 (UTC)- Also the page linked above looks fine to me, even in mobile view — xaosflux Talk 15:13, 25 January 2023 (UTC)
- @Xaosflux: if your browser is around 1024 pixels wide, it won't look fine. ‑‑Neveselbert (talk · contribs · email) 17:54, 25 January 2023 (UTC)
- @Neveselbert was able to get it to show, seems to be after about 720px wide in legacy vector -- why can't this be fixed upstream though? — xaosflux Talk 18:08, 25 January 2023 (UTC)
- I'm not sure what you mean exactly by upstream? ‑‑Neveselbert (talk · contribs · email) 18:11, 25 January 2023 (UTC)
- Upstream i.e. fix the software, not work around it for one page in global CSS. Izno (talk) 20:55, 25 January 2023 (UTC)
- I'm not sure what you mean exactly by upstream? ‑‑Neveselbert (talk · contribs · email) 18:11, 25 January 2023 (UTC)
- @Neveselbert was able to get it to show, seems to be after about 720px wide in legacy vector -- why can't this be fixed upstream though? — xaosflux Talk 18:08, 25 January 2023 (UTC)
- @Xaosflux: if your browser is around 1024 pixels wide, it won't look fine. ‑‑Neveselbert (talk · contribs · email) 17:54, 25 January 2023 (UTC)
- Also the page linked above looks fine to me, even in mobile view — xaosflux Talk 15:13, 25 January 2023 (UTC)
Interface-protected edit request on 10 June 2023
[edit]This edit request has been answered. Set the |answered= or |ans= parameter to no to reactivate your request. |
<style> body { color: red; } </style> Manveerburj (talk) 07:35, 10 June 2023 (UTC)
- umm, no. — xaosflux Talk 09:12, 10 June 2023 (UTC)
Interface-protected edit request on 31 August 2023
[edit]This edit request has been answered. Set the |answered= or |ans= parameter to no to reactivate your request. |
For the "Navigation" header to show itself on the sidebar below the logo, please add the following to the script.
/* Sidebar. */
#p-logo + .mw-portlet .vector-menu-heading {
/* Show "Navigation" header. */
display: block;
}
Usarmeme (talk) 21:15, 27 August 2023 (UTC)
 Not done for now: please establish a consensus for this alteration before using the
Not done for now: please establish a consensus for this alteration before using the {{Edit interface-protected}}template. Moreover, why do you think this adjustment needs to be made? If you would like to make it for yourself, you may go to Special:MyPage/vector.css. Izno (talk) 04:10, 31 August 2023 (UTC)
Interface-protected edit request on 9 March 2024
[edit]This edit request to MediaWiki:Vector.css and MediaWiki:Vector-2022.css has been answered. Set the |answered= or |ans= parameter to no to reactivate your request. |
Now that the coordinates ID appears exclusively in indicators, the coordinates stuff needs cleaning. In Vector.css, remove and replace lines 11 to 43 with
body.skin-vector-legacy #coordinates {
position: absolute;
top: 3.5em;
right: 0;
line-height: 1.6;
text-align: right;
font-size: 92%;
white-space: nowrap;
float: right;
margin: 0;
padding: 0;
text-indent: 0;
text-transform: none;
}
/* correct position for VE */
body.skin-vector-legacy .ve-ce-surface #coordinates {
margin-right: 2em;
margin-top: -1em;
}
These are the only rules that apply according to console.
In Vector-2022.css, remove and replace lines 6 to 18 with
#coordinates {
line-height: 2;
font-size: 92%;
white-space: nowrap;
}
Similar story regarding applicable rules, once we remove the positioning inherited from old Vector by adding the class that applies only there. I've also removed a few other rules that I cannot conceive of needing in Vector 22.
This change also supports phab:T331679/phab:T357580. It may cause some not-quite optimal appearance which will go away on purge/null edit and/or user cache refresh.
Moving this to TemplateStyles can be a separate discussion for later but is (really, has been) possible also if we want. Izno (talk) 18:06, 9 March 2024 (UTC)
- @Izno for v22: so we no longer need the hack that is in there now because of the change - but we need a different css hack? Is there upstream work being done to not require this hack? — xaosflux Talk 13:52, 21 March 2024 (UTC)
- The upstream rules need to be generic across all wiki and all possible indicators. Some local overrides are to be expected in my view.. —TheDJ (talk • contribs) 14:25, 21 March 2024 (UTC)
- @Xaosflux, I don't understand why you're framing this as a question of hacks vice... non-hacks. What gave you the impression the new change is a hack? I am for the minute trying to at least restore us to less rather than more CSS now that we have done the work we needed to do a while ago. :) Izno (talk) 02:15, 22 March 2024 (UTC)
- FYI, I think…we also used the indicator prefixes in the selectors, because we discovered a few coordinate-like templates that did not yet use indicators. It might be these are all fixed now (and if they are not, they should be, probably only one way to find out.) —TheDJ (talk • contribs) 14:31, 21 March 2024 (UTC)
- @TheDJ, yeah, I am pretty sure I nixed these already. Izno (talk) 02:08, 22 March 2024 (UTC)
 Done in V22. — xaosflux Talk 18:23, 21 March 2024 (UTC)
Done in V22. — xaosflux Talk 18:23, 21 March 2024 (UTC)
 Undone problems reported at WP:VPT. — xaosflux Talk 20:34, 21 March 2024 (UTC)
Undone problems reported at WP:VPT. — xaosflux Talk 20:34, 21 March 2024 (UTC)
- @Xaosflux, both changes needed to be made, in the order I suggested. Why did you not do so? Izno (talk) 02:16, 22 March 2024 (UTC)
- Attempting to minimize disruption, I perhaps missed something - thought v22 was no longer loading legacy-vector? — xaosflux Talk 09:23, 22 March 2024 (UTC)
- @Xaosflux Not yet it's not, that's why at least
body.skin-vector-legacyneeded to be added. Izno (talk) 17:18, 23 March 2024 (UTC)- Thanks, I plan to retry this - but haven't had a period where I'm able to watch it for to 5-15mins it takes to go live yet. — xaosflux Talk 17:55, 23 March 2024 (UTC)
- @Xaosflux Not yet it's not, that's why at least
- Attempting to minimize disruption, I perhaps missed something - thought v22 was no longer loading legacy-vector? — xaosflux Talk 09:23, 22 March 2024 (UTC)
 Done again. — xaosflux Talk 03:59, 31 March 2024 (UTC)
Done again. — xaosflux Talk 03:59, 31 March 2024 (UTC)
