Wikipedia:Wikipedia Signpost/2023-01-01/Essay
Mobile editing
Sometimes, you hear about editors who edit on their phones. There are two main ways experienced editors edit using a mobile device: using desktop view on a mobile device[a] or using mobile view through a standard web browser. What you don't usually hear about are people who download the dedicated Wikipedia app on their mobile devices even if it is technically an option. As far as I know, I'm the only experienced editor who has tried to edit somewhat frequently with the Android version of this app. I don't have an iOS device so my observations may not be relevant in that context. While I have had brief experiences with the app before this essay, typically when editing on my phone I would use desktop view.
As an experienced editor, what stood out to me immediately was this:
- It is impossible to create a new page[b]
- It is impossible to see recent changes
- In preview, redlinks show up as blue (or sometimes as bold text).
- There's a box that claims my edit quality is "perfect"
- Typically, you can only edit individual sections, but you cannot edit subsections directly. If you know how to access it, there is also a way to edit a page in its entirety.
- Most templates do not display
- There is no access to help resources or learning how to contribute literally anywhere unless you manually know how to search for the exact page titles. Almost no new editor is going to know how to do that.
I'm a 20-year-old with basically no understanding of computer science. My perspective is mostly from someone who has grown up in a world geared towards user friendliness and the Android Wikipedia app does not perform the way I've become accustomed to expect. While mobile view doesn't have the full functionality of desktop view, it functions much better in comparison. Despite all of this, the app has definitely grown on me over time. I'm glad that technical issues were fixed even if I was surprised that I had any sort of role in identifying them. I plan to keep using the app and seeing how it improves over time – I think it can get better and I'm cautiously optimistic after my experience interacting with WMF staff.
What it was like at the start
When I first started trying to edit through the app, what got to me most was the sheer frustration of it all. Very few things felt like they were intuitive, it was like learning how to edit all over again. The first thing that surprised me was that when I logged in, it automatically downloaded articles from when I briefly experimented with the app in 2019 because of a default setting to sync across devices, which makes sense in hindsight even if it caught me off-guard.
I tried to see if I could create this page through the app, it let me search existing subpages of my userpage but it would not let me create a page that did not yet exist. Once I had created this page in desktop view on Chrome, the page automatically loaded because I had previously searched for it. From a reader's perspective, I did not like the default way to browse functions. I didn't even realize there was a way to change this until JTanner (WMF) pointed it out to me. The default option mimics a web browser: unless you click "new tab", you have to click the back arrow x times (depending on how many links you have clicked) to get back to the main page or have the option to see your contributions. This felt clunky and unnecessarily frustrating from my perspective. A lot of things felt like that, honestly. Not exactly intuitive and things kept surprising me. It took me a few days to even notice that I could access my watchlist.
Screenshots
Since most people are not familiar with the app, here are some screenshots that demonstrate what it is like:
-
An example of what "sharing a diff" looks like on my phone. There is an intended copy link function that does not work on my device.[c]
-
What the share a diff option looks like on a Pixel 5 phone, when the copy a link function is working as intended.
-
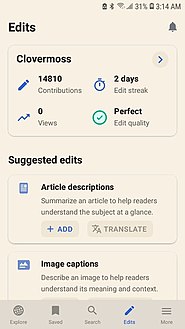
The homepage I see when I click edits. Clicking my contributions shows my actual contributions across global projects, not just enwiki.[d]
-
An example of what an editing streak looks like when it replaces the date of your latest edit
-
What previewing an edit before you publish it looks like outside of a user talk page. Notice that four tildes appear instead of my signature.
-
Example of the overlapping text issue that happens sometimes when editing larger pages
-
Another example of the overlapping text issue. This is the worst that I've ever seen it.
-
All pages are referred to as articles, regardless of namespace[e]
-
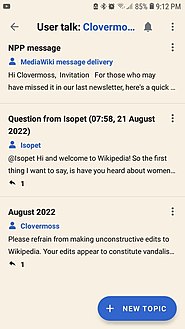
My reply on my own talk page is not a "seen" page because interactions through the app do not count as pageviews.
-
This is what it looks like when you're on the talk page. Each escalating warning just shows up as an extra number beside the replies section, so it's possible someone wouldn't necessarily be super aware of that.
-
Example of syntax highlighting. Bold text is bolded, tags are green, links are blue, etc
Technical issues
There was one time I spent 7 minutes trying to type two sentences and the text scrambled across the screen. The end result looked like a test edit: [1]. A previous time, this caused the app to freeze and crash.
I also noticed that whenever I tried to edit an AfD, it would cause the app to crash. I emailed a video documenting the issue since I could not figure out how to upload video to Commons. This actually had a larger impact than even I realized:
Hey there @Clovermoss, nice to meet you.
That crash didn't really have to do with participating in an AfD discussion, but rather with the native wikitext editing interface itself, regardless of which article is edited. The crash occurred when putting the cursor all the way at the bottom of the text and pressing Enter.
When building our native app, we care about squeezing every bit of performance from the Android platform, so that features like editing could be more responsive and usable than the web interface. This often involves some complex logic and system-level optimizations. And although we do as much testing as we can, the occasional crash can sometimes slip through. If you're curious, this is the exact change that fixed the crash. Interestingly, it was a single incorrect character of code that was causing the crash, not even a single line.
— DBrant (WMF), 15:09, 18 November 2022
I try my best to sympathize with people who are actually experienced in regards to technical matters. I don't understand the context or the underlying situation, so to some extent it's impossible to truly understand. I don't have the knowledge to offer feasible solutions. But I realize that it must really suck for people to come to you whenever something goes wrong and not see the massive amount of work that's involved to prevent other massive mistakes. In a manner of speaking, remaining issues are like the tip of an iceberg. I can't offer feasible solutions. However, I do think it's worth pointing out that I've never experienced issues like this on literally any other app and that it's very frustrating from that perspective. The Wikimedia Foundation as a whole exists at a scale that other organizations do not and has access to resources that other open source projects do not have. As someone who has grown up in a user-friendly world, I've never felt frustration to this extent in regards to technical issues with something that is associated with a top website.
Phabricator tickets
While my experiences with this essay have sparked an interest in learning more about the technical side of Wikipedia, I did not file these tickets myself. JTanner (WMF) did this for me in response to this essay. The phrasing attributed to me in the tickets are not exact comments of mine, although overall they paraphrase my observations/suggestions.
Conclusion
In general, my experience communicating with WMF staff was fairly positive. I think that if this was considered the norm when the WMF recieves feedback from experienced editors, people would typically have a more positive view of the WMF. Instead, I've noticed that there's a lot of precedent for distrust and past conflicts. Ignoring these issues doesn't make them go away and acknowledging them is a crucial part in moving forward.
At the same time, I do appreciate that my concerns were validated, even if it was mostly by chance that I even got to have the opportunity to raise them to someone who was able to fix them. My adventure into learning more about editing via the app started from a tangential discussion at my talk page that had sprung from a previous discussion at Levivich's. I remembered that I had a WMF staff member post on my talk page once two years ago (MMiller (WMF)), pinged him, and he brought my concerns to JTanner (WMF), who could actually do something about any of this. She took the time to write lengthy replies and actually take action, like file Phabricator tickets on my behalf. My interactions with both of them have been more positive than what I had been expecting. Maybe it's because I'm mostly used to reading about the times where things go wrong. There's also something weirdly satisfying about my opinion mattering even if I realize that it might not be the best from a PR-perspective to have a random 20 year old identifying such issues. I doubt Facebook or Reddit would care that much about my opinion of their websites, so it's amazing to actually have a voice in a conversation like this.
This is the initial response I received about this essay:
Hey there @Clovermoss, thanks for taking the time to use the app and write such detailed feedback. It is very helpful and valued.
At a meta level, to find who works on what, a good place to visit is the Product Department MediaWiki page where it says product teams. You can comment on talk pages for that team and someone should get back to you. The Android team's project page can give you a good idea of what projects we worked on in the past, and what we are actively working on. We make it a priority to also work on tickets that come into our Phabricator Board filed by helpful folks like you when we have capacity. However, our team always makes it a point to give an idea of the "when we have capacity" will be. I share this so if you have feature ideas or notice bugs, outside of what you've listed here and want us to triage it within a week, that is the fastest way to grab our attention. However, we do our best as well to keep an eye out on talk pages or when we get pinged on helpful pages like yours. I have some time scheduled with our team's engineer who has been on the team longer (I have been on this team for 2 years), and can help me better understand why things that predate me may not have been prioritized previously so that I return to this talk page beginning of next week and provide some context for why things are the way they are, and more importantly what plans we have to address it in the future (and an estimate of how far in the future).
Zooming in specifically about the scrambling issue, it is a very unpleasant experience that has to do with syntax highlighting for devices like yours. What is happening there is the system freezing momentarily and causing keystrokes to queue up in the background, so when it unfreezes the keystrokes fall out at once, and is particularly prevalent when trying to edit a full page due to the amount of content that is there. Although with section editing depending on the type of device and amount of content in that section, it can be somewhat sluggish as well. For a while we disabled the ability to edit a full page and only allowed section editing, to limit performance issues. Recently we enabled full page editing because people (understandably) wanted to edit text that sometimes exists above a section, in a template for example, and the only way to allow that was to enable full page editing. The app was originally created for reading, in the past few years editing capabilities have been added based on requests we've received and our desire to serve mobile app users more holistically. That has come with a number of challenges, that I am very excited for us to work on in collaboration with people like you. Specifically concerning fixing the syntax highlighting issue, I can tell based on the engineer in 2017 abandoning the ticket it is quite a large task, but I will have a better understanding by the end of this week of just how heavy a lift it will be to give a better idea of when to revisit it, that is, if fixing this issue specifically is even appropriate. Our team is investigating somewhat showing the mobile web editor by building a layer over it, which would fix the syntax highlighting issue as well as other issues, while also keeping some of the unique features of our editor like Dark Mode. It is a very big project but something being prioritized because ensuring people can have a holistic experience in the app is very important to us. In the interim, any changes we can make to improve the existing native editor like link preview or easier ways to add an image, we are making based on requests that have come in, so it is still helpful to point these things out.
— JTanner (WMF), 22:50, 8 August 2022 (UTC)
There was a lot more back-and-forth from May 2022 to December 2022 (which is the month that I am writing this, I anticipate this to continue to happen). All of these comments can be seen in full at User talk:Clovermoss#Software development challenges. Most of these were comments pointing out issues as I identified them, what my general thoughts were, what I had written in previous versions of this essay, and JTanner helping me by placing Phabricator tickets on my behalf. This discussion actually technically started from a previous conversation about generalized newcomer experiences at User talk:Levivich/Archive 3#Growth team. Reading all of these conversations would probably take someone a few hours but they're there for anyone to read them.
Overall, I would say that I had a good experience communicating with WMF staff, but not everyone can say the same. One essay I think that explains the tension between the WMF and community to people who may be unfamilar with this is User:Novem Linguae/Essays/Community tension with the WMF. The overlap between the WMF and the community should not be comparable to a Venn diagram. Ideally, there should be more communication to limit misunderstandings and unnecessary conflicts.
Notes
- ^ Cullen328 is the most vocal advocate of this method and describes it thoroughly in his own mobile editing essay: User:Cullen328/Smartphone editing
- ^ The sole exception to this is using the "new thread" feature on a talk or user talk page. This has some issues though because if you want to leave a templated message, you'll get two conflicting headings. It is impossible to create pages in other namespaces through any method on the app.
- ^ This has been fixed and I can copy diffs now.
- ^ This has been changed in an update. The homepage still shows my total global contributions but clicking on it will display my total edits to enwiki. The 'views' option displayed in this screenshot is also no longer statically zero for my device since being updated.
- ^ This specific issue has been fixed but you still see similar issues elsewhere in certain contexts. An example is that if I go to the overflow menu to edit a page outside of mainspace, it will always say "edit article".
- ^ I was under the impression that edits outside of the mobile app edit interface not showing your own contributions was the default setting. That is not the case, as pointed out by CFeng (WMF)


![An example of what "sharing a diff" looks like on my phone. There is an intended copy link function that does not work on my device.[c]](http://upload.wikimedia.org/wikipedia/commons/thumb/a/a4/Options_to_share_a_diff_on_the_android_Wikipedia_app.jpg/185px-Options_to_share_a_diff_on_the_android_Wikipedia_app.jpg)
![The homepage I see when I click edits. Clicking my contributions shows my actual contributions across global projects, not just enwiki.[d]](http://upload.wikimedia.org/wikipedia/commons/thumb/b/b9/Android_Wikipedia_edit_homepage_screenshot.jpg/185px-Android_Wikipedia_edit_homepage_screenshot.jpg)




![All pages are referred to as articles, regardless of namespace[e]](http://upload.wikimedia.org/wikipedia/commons/thumb/4/4b/Wikipedia_app_calling_userpage_an_article.jpg/185px-Wikipedia_app_calling_userpage_an_article.jpg)




Discuss this story
height: 0;rule at Template:WPBannerMeta/styles.css. I don't know what is the purpose of it. I was going to submit an edit request to remove it after the collapsing is fixed (so that it'd be easier to explain), but feel free to remove it now since it seems you already understand it better than I do and don't need my explanation ;) Matma Rex talk 13:22, 2 January 2023 (UTC)[reply]Mobile feature request
Mobile feature request: I would like disambiguation page links to show up in orange font on mobile like they do on the desktop site. Please and thank you. best, jengod (talk) 15:21, 1 February 2023 (UTC)[reply]
The apps' online meeting in October 2023
Hello!
Following these productive discussions regarding the utilization of Wikipedia mobile apps, I would like to extend an invitation to you to an online meeting with the mobile apps team. It will take place on the 27th of October at 5 p.m. UTC (check your zone’s exact time).
The host will be Jazmin Tanner, the product manager of the apps team, with a number of our software engineers; you can join the meeting from the following:
https://wikimedia.zoom.us/j/83695206107
Feel free to share your questions and thoughts about Wikipedia’s mobile apps on the Wikimedia Apps/Office Hours page on mediawiki.org. We would love to hear from you. The last date to add your input will be on the 24th of October at 12:00 UTC.
If you’d like a one-day reminder before the meeting, simply add your username, and I’ll send you one.
We will be waiting for you all!
ARamadan-WMF (talk) 10:58, 21 September 2023 (UTC)[reply]