Wikipedia:SVG help/Archive 8
| This is an archive of past discussions about Wikipedia:SVG help, for the period February 2020 to the present. Do not edit the contents of this page. If you wish to start a new discussion or revive an old one, please do so on the current main page. |
| Archive 5 | Archive 6 | Archive 7 | Archive 8 | Archive 9 | Archive 10 |
Gradient issue on logo
The gradient on File:Amerisleep logo.svg isn't displaying correctly. The source file can be found at https://cdn11.bigcommerce.com/s-36im9ihtig/stencil/ab3a5220-34da-0138-caa0-0242ac11000c/e/90ad9a30-26aa-0138-37b5-0242ac11000d/img/dh-custom/logo.svg. Thank you. Daylen (talk) 04:42, 19 February 2020 (UTC)
- @Daylen: phab:T217990 can be solved using svgworkaroundbot (using svgcleaner-backend). — Johannes Kalliauer - contrib. 21:22, 20 February 2020 (UTC)
- @JoKalliauer: Thank you for the reply; however, I tried the tool and the resulting file still had the same gradient issue. Daylen (talk) 09:30, 22 February 2020 (UTC)
- @Daylen: Sorry, did not read properly, The issue phab:T217990 relating to the first verison in File:Amerisleep_logo.svg#filehistory can be solved with with the tool when enabling "run svgcleaner", but the Gradient issue is possible a imprecise rendering, similar to File:Question Mark Icon - Blue Box.svg and maybe can only be resolved by partly redrawing or PNG-replacement
- @JoKalliauer: Thank you for the reply; however, I tried the tool and the resulting file still had the same gradient issue. Daylen (talk) 09:30, 22 February 2020 (UTC)
Font rendering, "flow element not supported", "...font does not exist on Wikimedia wikis" (Inkscape 0.92 for Mac)


I'm in the home stretch of solving numerous font-related problems, but text still doesn't render consistently, as you can see at right and after clicking. When testing the SVGs:
- In the Commons:Commons SVG Checker I get 12 instances of "Flow element not supported" even though I did "Text...Remove from path" and "Text... Unflow" for each text object... even though I never tried ot make any text follow a shape.
- In the WMFLabs SVG check I get "You appear to have specified a font that does not exist on Wikimedia wikis" even though I made each text object "Liberation Sans, sans-serif" per the preceding discussion started by Efbrazil (Feb. 25-27). I had installed the Liberation Mono and Sans and Serif from fontsquirrel.com. I also get 36 instances of "Flow element found".
I saved from Inkscape as "Plain SVG" (not Inkscape SVG).
I still can't see why (for example) the right legends ("0.75" ... "0.00") render further left than they should, and the left side legends (125...0) are shifted up a bit, and the tiny text at bottom renders left of center. Am I missing something basic? Thanks in advance for immediately pointing out my undoubtedly fundamental oversight or misunderstanding! —RCraig09 (talk) 05:52, 4 March 2020 (UTC)
- Update: I just uploaded Version 8 (made changes in the Comments box). I note some improvements, but the right-axis legend and tiny text still render a bit to the left. Can this be solved, or is SVG simply problematic? —RCraig09 (talk) 06:00, 5 March 2020 (UTC)
- It's still got two
<flowRoot>...</flowRoot>, two<flowRegion>...</flowRegion>, and two<flowPara />, none of which are recognised by librsvg. There are also two<clipPath>...</clipPath>(those withid="clipPath1022"andid="clipPath1072") which do nothing and may safely be removed. So can all the stuff aboutcc,dc,inkscape,rdfandsodipodi. --Redrose64 🌹 (talk) 14:18, 5 March 2020 (UTC)- Many thanks, Redrose64. Wow... With a text editor I removed the flowroot areas (which included flowRegions and flowPara) and the two clipPaths you mentioned. *(I was afraid to remove the cc, dc inkscape, ref, sodipodi "stuff" since I wasn't sure much code surrounding the "stuff" should be removed.) The Commons SVG checker shows no errors, and the WMFlab SVG checker still lists 71 instances (!) of "...specified a font that does not exist on Wikimedia wikis". FYI In the XML I see 71 instances of
font-family:'Liberation Sans', sans-serif;-inkscape-font-specification:'Liberation Sans, sans-serif';. After uploading Version 9, the problem I was worried about—text rendering—hasn't changed. Ideas/explanations, anyone? —RCraig09 (talk) 05:04, 6 March 2020 (UTC)- 71 instances is far too many - Inkscape creates very inefficient markup. I'll look at reducing that, it shouldn't be necessary to apply identical styling to every single
<text>...</text>and<tspan>...</tspan>element. Consider just the first such group:This may be reduced to<text id="text422" y="-136.63911" x="80.450279" style="font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-size:10.58333302px;line-height:1.25;font-family:'Liberation Sans', sans-serif;-inkscape-font-specification:'Liberation Sans, sans-serif';text-align:center;letter-spacing:0px;word-spacing:0px;text-anchor:middle;fill:#000000;fill-opacity:1;stroke:none;stroke-width:0.26458332" xml:space="preserve"><tspan style="font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-family:'Liberation Sans', sans-serif;-inkscape-font-specification:'Liberation Sans, sans-serif';stroke-width:0.26458332" id="tspan420" y="-136.63911" x="80.450279"><tspan id="tspan418" style="font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-size:25.39999962px;font-family:'Liberation Sans', sans-serif;-inkscape-font-specification:'Liberation Sans, sans-serif';stroke-width:0.26458332" y="-136.63911" x="80.450279">125</tspan></tspan></text>
without loss of meaning. But even then, economies may be made since those styles are also used by other<text y="-136.63911" x="80.450279" style="font-style:normal;font-variant:normal;font-weight:normal;font-stretch:normal;font-size:25.39999962px;line-height:1.25;font-family:'Liberation Sans', sans-serif;text-align:center;letter-spacing:0px;word-spacing:0px;text-anchor:middle;fill:#000000;fill-opacity:1;stroke:none;stroke-width:0.26458332" xml:space="preserve">125</text>
<text>...</text>elements at the same level, so a<g>...</g>element enclosing most (if not all) the<text>...</text>elements may be given the styles instead. --Redrose64 🌹 (talk) 14:44, 6 March 2020 (UTC)- @Redrose64: I didn't intend to make anyone spend hours of work on this particular graphic, since it's ~"OK" as it presently stands. It's just that this—my first foray into SVG generation in a relatively simple graphic—has made me want to find simple user-friendly solutions if there are any. I have a moderate amount of coding experience, but making the average Wikipedia editor learn XML editing is a high barrier to entry. Is there a better open-source SVG editor than Inkscape? —RCraig09 (talk) 16:27, 6 March 2020 (UTC)
- No idea. I use a plain text editor myself (WordPad) so that I can make the SVG as efficient as possible, with none of the redundant overheads that InkScape insists on shoving in. --Redrose64 🌹 (talk) 20:19, 6 March 2020 (UTC)
- So... I'm concluding that the average WP editor will have to get used to these idiosyncrasies. Bummer. Thanks for the insights, though! —RCraig09 (talk) 21:19, 6 March 2020 (UTC)
- @RCraig09 and Redrose64: I just corrected a bug in in https://tools.wmflabs.org/svgworkaroundbot/ . You can use the tool while enabling
run scour and convert flowRoot to valid SVG1.1-textthis removes empty flowRoot and converts flowRoots to SVG-1.1-valid text. {I just use scour (also used in Inkscape, when saving as "Optimized SVG") because my code has limited linebreak-support.} - @Redrose64:removing
cc,dc,rdfis unproblematic for this file, but generally can be interpreted as copyrightviolation, see User:Glrx edit in 14:20, 22. Okt. 2017 - removing
inkscape, andsodipodiis unproblematic for this file, but could be important for further editing in inkscape see c:User:JoKalliauer/Optimization#invalid_elements_that_should_be_kept (e.g. File:Sodipodi-type="arc".svg) - — Johannes Kalliauer - contrib. 12:42, 7 March 2020 (UTC)
- @RCraig09 and Redrose64: I just corrected a bug in in https://tools.wmflabs.org/svgworkaroundbot/ . You can use the tool while enabling
- So... I'm concluding that the average WP editor will have to get used to these idiosyncrasies. Bummer. Thanks for the insights, though! —RCraig09 (talk) 21:19, 6 March 2020 (UTC)
- No idea. I use a plain text editor myself (WordPad) so that I can make the SVG as efficient as possible, with none of the redundant overheads that InkScape insists on shoving in. --Redrose64 🌹 (talk) 20:19, 6 March 2020 (UTC)
- @Redrose64: I didn't intend to make anyone spend hours of work on this particular graphic, since it's ~"OK" as it presently stands. It's just that this—my first foray into SVG generation in a relatively simple graphic—has made me want to find simple user-friendly solutions if there are any. I have a moderate amount of coding experience, but making the average Wikipedia editor learn XML editing is a high barrier to entry. Is there a better open-source SVG editor than Inkscape? —RCraig09 (talk) 16:27, 6 March 2020 (UTC)
- 71 instances is far too many - Inkscape creates very inefficient markup. I'll look at reducing that, it shouldn't be necessary to apply identical styling to every single
- Many thanks, Redrose64. Wow... With a text editor I removed the flowroot areas (which included flowRegions and flowPara) and the two clipPaths you mentioned. *(I was afraid to remove the cc, dc inkscape, ref, sodipodi "stuff" since I wasn't sure much code surrounding the "stuff" should be removed.) The Commons SVG checker shows no errors, and the WMFlab SVG checker still lists 71 instances (!) of "...specified a font that does not exist on Wikimedia wikis". FYI In the XML I see 71 instances of
- It's still got two
What is the guidance on creating a font that matches wikipedia text as closely as possible when the image is shown as a thumbnail?

I've been struggling to create svg files that include text and have them look half way decent when rendered as thumbnails on wikipedia (chrome / windows, 1680 x 1050 monitor, for what it's worth). The thumbnail shown on the right is an example- it looks great zoomed in if you click on it, but the text looks like garbage in the thumbnail. The images wikipedia generates look OK to me, and if I take the large version of the image and scale it down it looks good as well, but whatever wikipedia is doing when rendering fonts in thumbnails looks really wrong to me.
If I convert the text in the image to vector images before creating the svg then the file looks good zoomed in, but then localization will be broken and so forth. I figure that's not what we want.
Ideally, the text in the image would closely match the text in wikipedia pages, if not exactly then approximately. Guidance on how to achieve this would be much appreciated.Efbrazil (talk) 00:23, 25 February 2020 (UTC)
- @Efbrazil: Your image uses the attribute
font-family="Arial,Arial_MSFontService,sans-serif"five times. Of the three font families, the first two are not installed, so it falls back to the third which is a generic sans-serif. I believe that in our case this is Liberation Sans. If you dislike that font, you should use only available fonts. Don't convert text to paths, it increases the file size significantly. --Redrose64 🌹 (talk) 08:15, 25 February 2020 (UTC) - My mistake, c:Help:SVG#fallback shows that
sans-seriffalls back to DejaVu Sans. So you could usefont-family="Liberation Sans,sans-serif"for an Arial approximation. --Redrose64 🌹 (talk) 08:29, 25 February 2020 (UTC)- Thank you! That helped substantially. Corrected graphic on the right. Efbrazil (talk) 20:23, 25 February 2020 (UTC)
- @Redrose64 and Efbrazil: According to File:SVG_multiple_fonts_rendering_bug.svg librsvg does not support alternative-fallback-fonts. But if you define Arial as first it chooses Liberation Sans, if it does not know the first it would use DejaVu Sans. If you check older-version-rendering e.g. https://upload.wikimedia.org/wikipedia/commons/thumb/archive/3/3a/20200223231024!Common_Era_Temperature.svg/1200px-Common_Era_Temperature.svg.png it looks to me like Liberation Sans. So actually
font-family="Arial,Arial_MSFontService,sans-serif"andfont-family="Liberation Sans,sans-serif", should render the same, see also the hints regarding fonts, when checking Arial-SVGs on Commons SVG Checker. I recommended on c:Help:SVG#fallback to usefont-family="Liberation Sans,Arial,Nimbus Sans L,Helvetica,sans-serif", since librsvg only takes first, and on Windows-Computers it should use Arial (if no Liberation Sans) not the default sans-serif. — Johannes Kalliauer - contrib. 19:46, 27 February 2020 (UTC)- Whether you use a Windows computer or not has nothing to do with it: lbrsvg is run on the Wikimedia servers, and produces a .PNG which is what is sent to you, you are not served the SVG original unless you happen to go to the file description page and click the "Original file" link. --Redrose64 🌹 (talk) 20:01, 27 February 2020 (UTC)
- @Redrose64:If you use e.g. Inkscape and create file you make it look nicely on your computer. Since most do not run Inkscape on Wikimedia, the local rendering (where you create the file) does neither depend on Wikimedia nor on librsvg. — Johannes Kalliauer - contrib. 09:07, 7 March 2020 (UTC)
- I'm not talking about the local rendering. I'm talking about the PNG that is served, and that does depend on librsvg. --Redrose64 🌹 (talk) 20:55, 7 March 2020 (UTC)
- @Redrose64: I know, but that was imho not the question of User:Efbrazil.
- The title is: "What is the guidance on creating a font that matches wikipedia text as closely as possible when the image is shown as a thumbnail?"
- Therefore you should make local rendering as close as possible to the Wikimedia-Rendering, (or the other way round), but you should make the differences between Wikimedia-Linux-Rendering and Chrome-Windows-Rendering (as the user uses Chrome on Windows) as small as reasonable small. This also depends on the local rendering of Chrome (which uses afaik Chromium?) with Windows-fonts. — Johannes Kalliauer - contrib. 07:28, 8 March 2020 (UTC)
- What I've settled on is the fonts redrose64 recommended, and for an SVG width of 960 I use a font-size of 41 and a thumbnail scaling factor of 1.5, with smaller fonts for things that don't need to be visible in the thumbnail. It doesn't look terrible, as you can see from the image, but I'm just eyeballing and judging it tolerable. Real best practice guidance on this would be helpful, since svg with embedded text is the recommended format, and lots of images like charts and graphs inevitably contain lots of text. The less standardized fonts are on wikipedia, the less professional it looks. Efbrazil (talk) 18:21, 9 March 2020 (UTC)
- I'm not talking about the local rendering. I'm talking about the PNG that is served, and that does depend on librsvg. --Redrose64 🌹 (talk) 20:55, 7 March 2020 (UTC)
- @Redrose64:If you use e.g. Inkscape and create file you make it look nicely on your computer. Since most do not run Inkscape on Wikimedia, the local rendering (where you create the file) does neither depend on Wikimedia nor on librsvg. — Johannes Kalliauer - contrib. 09:07, 7 March 2020 (UTC)
- Whether you use a Windows computer or not has nothing to do with it: lbrsvg is run on the Wikimedia servers, and produces a .PNG which is what is sent to you, you are not served the SVG original unless you happen to go to the file description page and click the "Original file" link. --Redrose64 🌹 (talk) 20:01, 27 February 2020 (UTC)
- @Redrose64 and Efbrazil: According to File:SVG_multiple_fonts_rendering_bug.svg librsvg does not support alternative-fallback-fonts. But if you define Arial as first it chooses Liberation Sans, if it does not know the first it would use DejaVu Sans. If you check older-version-rendering e.g. https://upload.wikimedia.org/wikipedia/commons/thumb/archive/3/3a/20200223231024!Common_Era_Temperature.svg/1200px-Common_Era_Temperature.svg.png it looks to me like Liberation Sans. So actually
- Thank you! That helped substantially. Corrected graphic on the right. Efbrazil (talk) 20:23, 25 February 2020 (UTC)
Implementing counters and timers in SVG without JavaScript
I've just discovered (I think) a new application for interactive SVG without JavaScript: a quiz to let students learn the locations of geographic features, components of a system etc (basically any 1-to-1 mapping). My first example concerns the states of the USA.
I wonder if anyone here knows of an elegant way to implement counters without JavaScript. In my example, a student could start with, say, three lives. Every wrong answer (triggered by the "reset" element) deducts one life. When all lives are lost, the game is over. A workaround is to have as many reset elements as lives and delete the elements as lives are used up. That would however lead to much redundant code :-(
A less strict version just counts the number of wrong answers and shows it at the end when all states have been identified.
Alternatively, I could implement a timer that counts the number of seconds (as in my morphing demo) but pause it when all states have been identified, to show how long the student took. A workaround is to add
onmousemove="document.getElementsByTagName('svg')[0].pauseAnimations();"
on the win screen, but:
- Wikimedia now rejects files with
on*attributes - The mouse must be moved to stop the timer
(I can make a version where a timer counts down to zero, the game ending if the student fails to identify all states in time, as in my missile game, though a time limit may frustrate students.)
Would anyone be able to help? Thanks, cmɢʟee⎆τaʟκ 00:07, 10 February 2020 (UTC)
- Nice quiz. I got them all right after about 65-70 tries. --Redrose64 🌹 (talk) 12:46, 10 February 2020 (UTC)
- Thanks, Redrose64. Do you have any ideas on how to do counters? cmɢʟee⎆τaʟκ 19:33, 10 February 2020 (UTC)
- As I haven't heard any solutions, I decided to use multiple reset elements, each one destroying itself and the last one revealing a game over screen. Click the thumbnail to try it out! cmɢʟee⎆τaʟκ 23:16, 9 March 2020 (UTC)
- Thanks, Redrose64. Do you have any ideas on how to do counters? cmɢʟee⎆τaʟκ 19:33, 10 February 2020 (UTC)
How to elegantly change global font size in a multilingual SVG?
Hi SVG experts! I made File:Ancient_seven_wonders_timeline.svg into a multilingual SVG. However, as the Russian text is longer than the default English text, as on the right, I had to reduce the font size.
I tried adding an extra style sheet in a switch tag:
<switch>
<style type="text/css" systemLanguage="ru">
text { font-size:80px; }
</style>
</switch>
<style type="text/css">
#main { font-family:Helvetica,Arial,sans-serif; font-size:100px; ... }
...
</style>
but that didn't work. Neither did
<switch>
<style type="text/css" systemLanguage="ru">
#main { font-family:Helvetica,Arial,sans-serif; font-size:80px; ... }
...
</style>
<style type="text/css">
#main { font-family:Helvetica,Arial,sans-serif; font-size:100px; ... }
...
</style>
</switch>
I eventually had to add a ru class and specify it in each switched text tag e.g.
<style type="text/css">
#main { font-family:Helvetica,Arial,sans-serif; font-size:100px; ... }
...
.ru { font-size:80px; }
</style>
...
<switch>
<g systemLanguage="ru">
<text class="ru label_name" x="-20" y="-915"><tspan>Колосс</tspan><tspan x="-20" dy="100">Родосский</tspan></text>
<text class="ru label_start" x="0" y="-310">292 до н.э.</text>
<text class="ru label_end" x="0" y="-130">226 до н.э.</text>
<text class="ru label_end" x="0" y="750">654 н.э.</text>
</g>
<g>
<text class="label_name" x="10" y="-915"><tspan>Colossus</tspan><tspan x="20" dy="100">of</tspan><tspan x="20" dy="100">Rhodes</tspan></text>
<text class="label_start" x="0" y="-310">292 BC</text>
<text class="label_end" x="0" y="-130">226 BC</text>
<text class="label_end" x="0" y="750">654 AD</text>
</g>
</switch>
Is there a better (more elegant) way of setting a language-specific global font size?
Thanks,
cmɢʟee⎆τaʟκ 23:38, 9 March 2020 (UTC)
- Please respect MOS:SMALLTEXT and don't use font sizes smaller than 85%. --Redrose64 🌹 (talk) 19:14, 10 March 2020 (UTC)
- I suppose you're referring to my code snippets above. If so, thanks for letting me know, Redrose64 🌹. I thought a smaller font would reduce the amount of space I'm consuming. Cheers, cmɢʟee⎆τaʟκ 02:07, 11 March 2020 (UTC)
How to fix SVG font rendering bug in thumbnail view?



So I think I understand the root of svg font evil on wikipedia. The problem is that wikimedia renders 270 width thumbnails natively from SVG, instead of just scaling down a higher resolution version of the image. When wikimedia renders svg files at that resolution it uses the itty-bitty font settings, which are garbage.
The "bad letter-alignment on small font-size" in the help text at the top of this page is misleading I think, because it implies you can fix the issue as the svg creator. The problem has nothing to do with the declared font size in the svg file, rather it's the font size wikimedia uses when rendering to a low resolution.
The two images on the right illustrate the problem. The first is just normal png and always looks good. The second has embedded text, and it only looks good if I view it on a high resolution smartphone or zoom my browser and then load the page fresh. If I view the second image on a standard desktop resolution of something like 1680 by 1050, the thumbnail looks like pixelated garbage. As a side note, the image also looks good if use an svg where I've converted the fonts to vectors before uploading.
I'm happy with a work around, like maybe a way to force wikipedia to use the larger version of an image for thumbnails.
Suggestions? This issue is really killing our ability to use native text in svg files on wikipedia. If it can't be fixed, the other editors want me to switch all of our svg files over to use vectors for fonts, instead of native text, even though it will crush things like localization. Efbrazil (talk) 20:14, 11 March 2020 (UTC)
- I think the SVG concept is brilliant but am flummoxed as to why, given SVG's >21-year history,(old enough to vote and drink alcohol!) there would still be such issues on any major platform. I perceive that there is an attitude here that SVGs are "better"; however the text rendering issue is a powerful frustrating disincentive. One "solution" (a clumsy one, suggested near the top of this page) is to convert a copy of text objects into (visible) 'paths', and make the original genuine text invisible for foreign-language creators to use for localization. I echo Efbrazil's opinion, but don't know which forum or committee, etc., on Wikipedia or Wikimedia, could implement any changes. —RCraig09 (talk) 22:09, 11 March 2020 (UTC)

- I have found some remedies to improve font rendering:
- Most importantly, use font sizes above 20 px. If necessary, render the font in huge font sizes, then rescale it using transform="scale(0.1)" etc (see example image)
- Use font-family:Helvetica,Arial,sans-serif;
- Set stroke to the same colour, then stroke-opacity:0.5; or similar
- Blur the font a bit to simulate anti-aliasing e.g. below, tweaking stdDeviation as appropriate:
<filter id="filter_blur"><feGaussianBlur stdDeviation="1"/></filter> <text ... filter="url(#filter_blur)">...</text>
- Good luck,
cmɢʟee⎆τaʟκ 02:14, 12 March 2020 (UTC)- Thanks cmglee! I added an svg version of my graphic that has fonts converted to vectors to show what text should look like. I'm OK with a different font being used, but the pixelated appearance at low resolution is the real problem.
- 1. I'm already using fonts above 20px so that makes no difference.
- 2. The issue is not the font, it's how pixelated it is at low resolution. I think the "Trafic Vodej" text is similarly not in the acceptable range for rendering, so I'm not sure how much changes will help.
- 3. The stroke-width doesn't seem to impact svg text rendering, I tried bumping it up to a giant number and it made no visible difference to font rendering.
- 4. The blur filter isn't in the Trafic Vodej sample at all. I tried it and it seems to make the text disappear.
- I think we really need a fix by wikimedia devs. I'll come up with one file that demonstrates the problem, post it here, then log a bug against them. Efbrazil (talk) 17:50, 12 March 2020 (UTC)
- The issue may be font hinting which makes text crisper at the expense of shape fidelity. Indeed the best fix is in the renderer, but I think Wikimedia uses librsvg and it's a long process to get that fixed. Meanwhile, finding good workarounds may be the best temporary measure. cmɢʟee⎆τaʟκ 18:13, 12 March 2020 (UTC)
- Yeah, that sounds right to me. I updated the images on the right. The first is just the svg, which looks bad as a thumbnail. The second is a png based on the 1080 width version of that svg file. It looks good to me as a thumbnail. The third is the svg with fonts converted to vectors before saving, which is probably what we'll use until this bug is fixed. The current experience is bad enough that we really need to stop using text in svg files. Efbrazil (talk) 19:25, 12 March 2020 (UTC)
- Efbrazil, I notice the sizes of the titles in your three versions are different. Is this intended (not part of the problem you are solving), or is it an unintended consequence of what you're doing? My problem has been both placement and size of resulting text strings (though not pixellation since in my brief SVG career I've always used huge (>35pt) font sizes on a 1920- or 3000-pixel wide page). Any "solution" would have to resolve both pixellation and placement/size issues. —RCraig09 (talk) 19:53, 12 March 2020 (UTC)
- Yeah, that sounds right to me. I updated the images on the right. The first is just the svg, which looks bad as a thumbnail. The second is a png based on the 1080 width version of that svg file. It looks good to me as a thumbnail. The third is the svg with fonts converted to vectors before saving, which is probably what we'll use until this bug is fixed. The current experience is bad enough that we really need to stop using text in svg files. Efbrazil (talk) 19:25, 12 March 2020 (UTC)
- Changing the
stroke-width=attribute won't do much (if anything), because text typically isn't stroked - it's filled. Consider the letter O placed in a SVG file as<text>O</text>- when this is rendered, you think that you're seeing a black outline with a white centre; but in fact, it's drawn as two rings, with their outlines not stroked but the space between filled, something likestroke="none" fill="black". Consider this SVG example (from SVG 1.1 (Second Edition) – 16 August 2011), the fourth row of text shows what happens when you apply different stroke colours but a consistentfill="yellow". --Redrose64 🌹 (talk) 21:05, 12 March 2020 (UTC)- Bug T247567 filed. Craig- the font size in the title is the same between the 3 images, it's just rendering that differs. I've learned to work around the issue. You can resolve some placement issues by using the "text-anchor" attribute on tspans, for instance to center align a title you use <tspan x="50%" text-anchor="middle"> and zero out any horizontal translation, or use text-anchor="end" if you want right aligned. It's a post-processing PIA, but it's useful for localization as well. Efbrazil (talk) 21:28, 12 March 2020 (UTC)
- The issue may be font hinting which makes text crisper at the expense of shape fidelity. Indeed the best fix is in the renderer, but I think Wikimedia uses librsvg and it's a long process to get that fixed. Meanwhile, finding good workarounds may be the best temporary measure. cmɢʟee⎆τaʟκ 18:13, 12 March 2020 (UTC)
For some reason when you click on this logo (i.e. visit https://upload.wikimedia.org/wikipedia/en/4/40/Syrianska.svg), the red background turns white. Can someone please fix it?Jonteemil (talk) 15:23, 25 March 2020 (UTC)
- It's either the contents of the
<g>...</g>element that has theclip-path="url(#clipPath4014-6)"attribute, or the<clipPath>...</clipPath>element itself. Make sure that you stick to the SVG 1.1 spec. --Redrose64 🌹 (talk) 23:39, 25 March 2020 (UTC)- Jonteemil, I fixed it... when I opened it in every browser the background now appeared, but the second I uploaded it to Wikipedia it broke again. I'll keep trying — Yours, Bᴇʀʀᴇʟʏ • Talk∕Contribs
- Both your versions work for me, thanks!Jonteemil (talk) 18:03, 1 April 2020 (UTC)
- Jonteemil, really? Okay then... — Yours, Bᴇʀʀᴇʟʏ • Talk∕Contribs 18:06, 1 April 2020 (UTC)
- @Berrely: Yepp, no white background on either of your versions, at least on my phone. I can check on my computer later.Jonteemil (talk) 18:12, 1 April 2020 (UTC)
- Jonteemil, really? Okay then... — Yours, Bᴇʀʀᴇʟʏ • Talk∕Contribs 18:06, 1 April 2020 (UTC)
- Both your versions work for me, thanks!Jonteemil (talk) 18:03, 1 April 2020 (UTC)
- Jonteemil, I fixed it... when I opened it in every browser the background now appeared, but the second I uploaded it to Wikipedia it broke again. I'll keep trying — Yours, Bᴇʀʀᴇʟʏ • Talk∕Contribs
Archive this page
This page is now so long that it takes ages to scroll on a mobile. Would anyone mind my archiving posts begun before 2020 (i.e. before W3C invalid inquiry and layers)? cmɢʟee⎆τaʟκ 18:17, 12 March 2020 (UTC)
- I guess no one has any objections. Since I'm not a regular participant here, I can't really say whether that's a good division point (i.e., whether any sections before that have a reasonable potential for more discussion)… but when you do archive, please use the latest existing archive subpage, not a new one. - dcljr (talk) 00:29, 20 March 2020 (UTC)
- @Cmglee:? - dcljr (talk) 13:51, 6 April 2020 (UTC)
- – Thanks to JoKalliauer – I think!
 Resolved
Resolved
- @Cmglee:? - dcljr (talk) 13:51, 6 April 2020 (UTC)
File:Prime Minister text and logo.png
File:Prime Minister text and logo.png should be moved to an SVG. TrailBlzr (talk) 20:56, 15 March 2020 (UTC)
Urgent help needed at 2019–20 coronavirus pandemic
![]() You are invited to join the discussion at Talk:2019–20_coronavirus_pandemic/Archive_24#Developing_an_SVG_version. Sdkb (talk) 03:44, 17 March 2020 (UTC)
You are invited to join the discussion at Talk:2019–20_coronavirus_pandemic/Archive_24#Developing_an_SVG_version. Sdkb (talk) 03:44, 17 March 2020 (UTC)
Render issue
Why won't File:COVID-19 outbreak France per capita cases map.svg render properly? Ythlev (talk) 16:21, 20 March 2020 (UTC)
- For a start, the
d=attributes of the<path />elements seem to have had most of the spaces and some of the zeroes stripped out, causing the same ambiguity problem as at #File:Alternattiva Demokratika.svg above. --Redrose64 🌹 (talk) 08:40, 21 March 2020 (UTC)
Fixed width and hight
Hi! Could someone explain for me what the technical advantage with fixed W and H in SVG are. I'm discussing it here. – GeMet [gemet|ʇǝɯǝƃ] 00:44, 6 April 2020 (UTC)
- Answered there. --Redrose64 🌹 (talk) 14:07, 6 April 2020 (UTC)
Background of SVG black instead of white
Hi all,
I've attempted to update the Doomsday Clock graph to reflect the 2020 time change, but the background is black instead of white/gradient.
Ironically I was the last person to update the graph, and I managed to fix this issue the last time. I have obviously forgotten what I did to resolve the problem, but it looks like the code formatting is quite different; I feel like I updated it using Illustrator and changed something using Inkspace.
Thanks for any help! — Preceding unsigned comment added by Ryanicus Girraficus (talk • contribs) 20:57, 23 January 2020 (UTC)
- @Ryanicus Girraficus: I think you fixed it on your own, do you still need some help? — Johannes Kalliauer - contrib. 09:54, 12 April 2020 (UTC)
- @JoKalliauer: I had totally forgotten about posting in here - thanks for the reminder! I ended up redesigning the vector in Illustrator which fixed the issue and should also make it easier for others to edit. Hope you're well - Ryanicus Girraficus (talk) 18:37, 13 April 2020 (UTC)
Variable thumbnail rendering of SVG filter depending on thumbnail size

Hi experts,
My file:Covariance_trends.svg renders correctly on File:Covariance_trends.svg but not on the article and Wikipedia's file page.
Any ideas why?
Thanks,
cmɢʟee⎆τaʟκ 15:12, 20 May 2020 (UTC)
- What's wrong with it? --Redrose64 🌹 (talk) 16:02, 20 May 2020 (UTC)
- The "static" (noise) appears, when it should be white. Examples added... Cheers, cmɢʟee⎆τaʟκ 00:01, 22 May 2020 (UTC)
Switching to .svg for chemistry file previously loaded as .png
I have been adding chemistry diagrams, for example


I know that it would be better to use such diagrams in .svg format and I've worked out how to create them with software I have access to. I converted this one today and uploaded it on Commons as "Protoporphyrin_magnesium_insertion.svg". This looks fine when viewed natively but when inserted into a page the bottom part gets truncated, as here on the right.
Can you advise how to fix this? Thanks. Michael D. Turnbull (talk) 14:17, 9 June 2020 (UTC)
- All of the coordinates lack units, which implies that their dimensions are measured in terms of pixels. The
<svg>tag has the attributesheight="105.03958mm" width="247.38542mm"but it has noviewBox=attribute which would specify exactly how many pixels should stretch across 247.38542mm (or along 105.03958mm). You either need to alter all of the coordinates to use millimetre dimensions, or add aviewBox=attribute. --Redrose64 🌹 (talk) 15:01, 9 June 2020 (UTC)
OK. I think I understand that. I used a text editor to add the attribute viewBox="0 0 2470 1050" preserveAspectRatio="none" which I assumed would give me the ~247 by 105mm translated into something useful. After uploading this as a new version of the file, I can see that the image rendered here to the right is no longer truncated BUT it seems very small, as it's squeezed into the top left of the viewing box. Is there a value for the viewBox attribute that would work well in general on Wikipedia? Note that I'm clueless about the detials of .svg files: I converted a .wmf file that my chemical drawing software can produce into the .svg one by using a free utility at convertio.co. Michael D. Turnbull (talk) 15:41, 9 June 2020 (UTC)
- @Redrose64: I've experimented with a couple of other uploads, after looking at the Help pages whose URL you kindly provided. I'm still puzzled and getting the too-small picture. The first parts of my .svg file now looks like this:
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <svg xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" id="svg411" height="1050px" width="2470px" viewBox="0 0 2470 1050" preserveAspectRatio="xMaxYMax meet" version="1.0"> <metadata id="metadata415">
- This clearly isn't fully correct. What next? Michael D. Turnbull (talk) 17:17, 9 June 2020 (UTC)
 Done Ah! Totally counterintuitive to me, by making the viewbox attribute = "0 0 1235 525" things get much better. So, the smaller the viewbox numbers the bigger the actual picture when rendered! I'll be able to sort this out now.... thanks for the tips. Michael D. Turnbull (talk) 17:36, 9 June 2020 (UTC)
Done Ah! Totally counterintuitive to me, by making the viewbox attribute = "0 0 1235 525" things get much better. So, the smaller the viewbox numbers the bigger the actual picture when rendered! I'll be able to sort this out now.... thanks for the tips. Michael D. Turnbull (talk) 17:36, 9 June 2020 (UTC)
- Note to future readers. The version rendered in the image to the right here is now satisfactory. This .svg file was exported from Libre Office Draw (v.6.3.6.2). To see earlier buggy versions of the same drawing, see Wikipedia Commons for this image. Michael D. Turnbull (talk) 13:46, 11 June 2020 (UTC)
Problem with second version of azoxystrobin.svg

I created an .svg file to ACS standards (including atom colouring) for azoxystrobin and loaded it in Commons as a new version of the existing (first and only) one. As expected, my new version now replaces the old one on most Wikis where it is used (for example "French wikipedia".). However, it doesn't replace the diagram in the chembox at azoxystrobin, nor does it appear correctly in the file history section of "Commons for this file"., although it DOES look correct in the PNG preview on Commons. Similarly, the image included on the right here is still the old one! What is going wrong? I've replaced other image files on Commons without any such issues.
Incidentally, I note with this file and many other svgs in Commons that clicking on the PNG preview gives a poor image at full scale with a black background obscuring the picture. Is there a way to upload .svg to avoid this or is it a "feature" of the system? Michael D. Turnbull (talk) 14:19, 13 June 2020 (UTC)
- The one at Azoxystrobin looks fine to me. It's probably your browser caching an old version. --Redrose64 🌹 (talk) 06:38, 14 June 2020 (UTC)
- Wow, I never realised that browsers could cache things for so long! I've just re-booted my PC today and in Edge (the new Chromium-based version) which I was using yesterday, the file still looks wrong. Viewing the relevant web pages, including this one, in Internet Explorer looks perfect: must be the first case ever of IE being superior to Edge... Thanks for making this suggestion, which I would never have thought of. Michael D. Turnbull (talk) 11:41, 14 June 2020 (UTC)
- In case anyone else has this problem, it can be fixed in the new Edge by setting it to clear cached image files on exit (go in to settings and search for "cache"). The browser defaults to retaining everything, including cookies and image data, but each type of data can be individually marked for deletion on exit. I did that and all the pages now look fine. Michael D. Turnbull (talk) 11:51, 14 June 2020 (UTC)
- Wow, I never realised that browsers could cache things for so long! I've just re-booted my PC today and in Edge (the new Chromium-based version) which I was using yesterday, the file still looks wrong. Viewing the relevant web pages, including this one, in Internet Explorer looks perfect: must be the first case ever of IE being superior to Edge... Thanks for making this suggestion, which I would never have thought of. Michael D. Turnbull (talk) 11:41, 14 June 2020 (UTC)
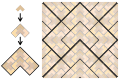
Using a <pattern> with <line>
Okay, I am trying to develop an SVG file template for creating images of tartan patterns. I figured out that I can use a <pattern> element for the tartan weave - I use a stroke-dasharray="2 2" to run the threads for either warp or weft. And then I want to use that pattern on a line with width=page size across the image, and its own stroke-dasharray with the tartan pattern for that color. The problem I am running into is that the <line> element requires the stroke property to specify the color of the line, but I also need to specify <line stroke="url(#pattern)"/> to apply the weave pattern onto the tartan color pattern. Is there a trick for specifying two parameters for the stroke property? I tried using a semicolon because my reference suggested it has some relation to CSS properties, but it didn't work. VanIsaacWScont 02:51, 22 June 2020 (UTC)
- Try using this: It's not perfect, but it should give you some ideas. As you can see, it uses
<svg ... viewBox="0 0 512 512" ...> <defs> <pattern id="warp_red" patternUnits="userSpaceOnUse" width="8" height="8" patternTransform="rotate(-45)"> <rect x="0" y="0" width="8" height="4" fill="red" stroke="none" /> </pattern> <pattern id="warp_green" patternUnits="userSpaceOnUse" width="8" height="8" patternTransform="rotate(-45)"> <rect x="0" y="0" width="8" height="4" fill="green" stroke="none" /> </pattern> <pattern id="warp_blue" patternUnits="userSpaceOnUse" width="8" height="8" patternTransform="rotate(-45)"> <rect x="0" y="0" width="8" height="4" fill="blue" stroke="none" /> </pattern> <pattern id="warp_yellow" patternUnits="userSpaceOnUse" width="8" height="8" patternTransform="rotate(-45)"> <rect x="0" y="0" width="8" height="4" fill="yellow" stroke="none" /> </pattern> <pattern id="weft_red" patternUnits="userSpaceOnUse" width="8" height="8" patternTransform="rotate(-45)"> <rect x="0" y="4" width="8" height="4" fill="red" stroke="none" /> </pattern> <pattern id="weft_green" patternUnits="userSpaceOnUse" width="8" height="8" patternTransform="rotate(-45)"> <rect x="0" y="4" width="8" height="4" fill="green" stroke="none" /> </pattern> <pattern id="weft_blue" patternUnits="userSpaceOnUse" width="8" height="8" patternTransform="rotate(-45)"> <rect x="0" y="4" width="8" height="4" fill="blue" stroke="none" /> </pattern> <pattern id="weft_yellow" patternUnits="userSpaceOnUse" width="8" height="8" patternTransform="rotate(-45)"> <rect x="0" y="4" width="8" height="4" fill="yellow" stroke="none" /> </pattern> </defs> <g stroke="none"> <rect x="0" y="0" width="512" height="256" fill="url(#weft_red)" /> <rect x="0" y="0" width="256" height="512" fill="url(#warp_red)" /> <rect x="0" y="112" width="512" height="32" fill="url(#weft_green)" /> <rect x="112" y="0" width="32" height="512" fill="url(#warp_green)" /> <rect x="0" y="256" width="512" height="256" fill="url(#weft_blue)" /> <rect x="256" y="0" width="256" height="512" fill="url(#warp_blue)" /> <rect x="0" y="368" width="512" height="32" fill="url(#weft_yellow)" /> <rect x="368" y="0" width="32" height="512" fill="url(#warp_yellow)" /> </g> </svg>
stroke="none"throughout - all the colouring is viafill=. --Redrose64 🌹 (talk) 09:48, 22 June 2020 (UTC)- Thanks for the idea of that approach, but it's unfortunately not the use case I'm looking for. The issue is that I'm not just trying to make a diagonally striped pattern, I'm looking to show the actual weave of the tartan. So if you scale it up, you would see the distinct step from warp to weft, not a smooth diagonal approximating the interaction.
- I think I've figured out that I only need a weft pattern as a mask on the full weft threads, and then put the masked weft over the solid warp threads, but I'm still running into an issue with making that mask pattern. Can you see where I'm going wrong here?
<svg xmlns="http://www.w3.org/2000/svg" width="100" height="100"> <pattern id="HR" viewBox="0 0 4 4" height="4" width="4"> <rect x="0" y="0" width="1" height="2" fill="#000" stroke="none"/> <rect x="1" y="1" width="1" height="2" fill="#000" stroke="none"/> <rect x="2" y="2" width="1" height="2" fill="#000" stroke="none"/> <rect x="3" y="0" width="1" height="1" fill="#000" stroke="none"/> <rect x="3" y="3" width="1" height="1" fill="#000" stroke="none"/> </pattern> <rect x="0" y="0" width="100" height="100" fill="url(#HR)" stroke="none"/> </svg>
- This just shows up as a full 100x100 black box, so when I try to mask with it, I lose the whole weft. But when I display the pattern rectangles by themselves, it is the exact thread pattern I'm expecting in a nice 4x4 box. So it's not filling the large rectangle with the pattern for some reason. It did the exact same thing when I used the dasharray on a winding 4x4 path for my thread interaction:
<path d="M 0,0 v4 h1 v-4 h1 v4 h1 v-4" fill-opacity="0" stroke="#000" stroke-dasharray="2 2"/>
- so there's obviously something I'm doing wrong in applying the pattern to the large rectangle, but I can't figure out what it is. VanIsaacWScont 18:06, 22 June 2020 (UTC)
- Eureka! I've just figured it out. I needed to do the mask in white in order get it working, and I didn't have the patternUnits or maskUnits parameters, which messed things up as well. Thanks for the code for me to look at, Redrose. I don't understand those parameters, but their presence clued me in on a possible issue. Here's my working code for posterity if someone is running into issues with patterns or masks in the future:
- VanIsaacWScont 19:54, 22 June 2020 (UTC)
<svg xmlns="http://www.w3.org/2000/svg" width="100" height="100"> <pattern id="HR" viewBox="0 0 4 4" height="4" width="4" patternUnits="userSpaceOnUse"> <rect x="0" y="0" width="1" height="2" fill="#FFF" stroke="none"/> <rect x="1" y="1" width="1" height="2" fill="#FFF" stroke="none"/> <rect x="2" y="2" width="1" height="2" fill="#FFF" stroke="none"/> <rect x="3" y="0" width="1" height="1" fill="#FFF" stroke="none"/> <rect x="3" y="3" width="1" height="1" fill="#FFF" stroke="none"/> </pattern> <mask id="weft" maskUnits="userSpaceOnUse"> <rect x="0" y="0" width="100%" height="100%" fill="url(#HR)" stroke="none"/> </mask> <g> Tartan pattern: K10 G5 R10 K4 R4 Y1 <line stroke="#000" stroke-dasharray="10 15 4 9 4 15" x1="50" y1="0" x2="50" y2="100" stroke-width="100"/> <line stroke="#080" stroke-dasharray="0 10 5 37 5 0" x1="50" y1="0" x2="50" y2="100" stroke-width="100"/> <line stroke="#F00" stroke-dasharray="0 15 10 4 4 1 4 4 10 5" x1="50" y1="0" x2="50" y2="100" stroke-width="100"/> <line stroke="#FF0" stroke-dasharray="0 33 1 23" x1="50" y1="0" x2="50" y2="100" stroke-width="100"/> </g> <g mask="url(#weft)"> <line stroke="#000" stroke-dasharray="10 15 4 9 4 15" x1="0" y1="50" x2="100" y2="50" stroke-width="100"/> <line stroke="#080" stroke-dasharray="0 10 5 37 5 0" x1="0" y1="50" x2="100" y2="50" stroke-width="100"/> <line stroke="#F00" stroke-dasharray="0 15 10 4 4 1 4 4 10 5" x1="0" y1="50" x2="100" y2="50" stroke-width="100"/> <line stroke="#FF0" stroke-dasharray="0 33 1 23" x1="0" y1="50" x2="100" y2="50" stroke-width="100"/> </g> </svg>
- OK, the image is apparently c:File:SVG Black Watch Tartan test file.svg but you seem to still be having difficulties, going by your recent post at c:Commons:Graphics village pump#Uploaded an SVG, but it just shows up as a green box. I myself had some difficulty with masks a few years ago - c:Talk:BSicon/Icon geometry and SVG code neatness/Archive 3#Lines in tunnel relates to this.
- I'll have another try, this time using little squares instead of plain diagonals. I can tell by your code that we have what is known as a 2/2 Z-twill so your idea of a repeating 4x4 pattern is in itself correct. --Redrose64 🌹 (talk) 09:53, 23 June 2020 (UTC)
- So it turns out the issue might not have been with the mask, although I did use the manual values from [1] to bypass that bug as well. It cost me a few bytes, but it definitely works. The main issue was a problem interpreting the stroke-dasharray parameter on all my <line>s. Apparently librsvg sometimes balks at spaces in dasharrays, but you can just replace them with commas. You can see all my attempts at tracking down the issues in the file history at File:SVG Black Watch Tartan test file.svg. Now to my next task, figuring out how to make a userscript for creating tartan images from sett patterns. VanIsaacWScont 05:39, 24 June 2020 (UTC)
Problems with the image
Hello. I've tried to upload this file to Wikimedia Commons. But it says Found unsafe CSS in the style element of uploaded SVG file. Also the SVG checker says the font is unsupported, but it's listed here. What should I do? Mike like0708 (talk) 17:19, 13 July 2020 (UTC)
- The link you give is not an SVG image. It seems to be a Javascript-heavy web page, with buttons and things. Once the first popup appeared, I backed out - no way am I going to go further with that. What is the actual URL of the SVG image concerned? --Redrose64 🌹 (talk) 19:30, 13 July 2020 (UTC)
- I'm sorry. Here it is: [2]
- The problem is not the Droid Sans font, it's the entire content of the style element - this is it, in part: I've omitted most of it - in between the
<style id="droidsans700normal"> @font-face { font-family: "Droid Sans"; font-weight: 700; src: url("data:font/ttf;base64,"); } </style>
base64,and the next quote there is 56,640 bytes of binary data. - Anyway, this uses the
@font-face { ... }at-rule, which was introduced in CSS Fonts Module Level 3 (proposed 2013, not formalised until September 2018), but librsvg can't handle anything that doesn't conform to CSS level 1 (with the exception of certain CSS level 2 features). Thesrc:property here seems to be describing the Droid Sans font, but you shouldn't need to do that - the two<text>...</text>elements both have thefont-family="Droid Sans"attribute, which should be quite sufficient. I suggest that you remove everything between<style>...</style>inclusive of those tags. --Redrose64 🌹 (talk) 20:57, 13 July 2020 (UTC)- It helped. Thank you so much! Mike like0708 (talk) 09:27, 14 July 2020 (UTC)
- .. but it's still rendered using another font. Also the letters move up. Looks like this. The black line is Г's part. Mike like0708 (talk) 10:02, 14 July 2020 (UTC)
- Is Commons still refusing to upload it? If so, what error messages are you getting? If it uploads, what is the filename? --Redrose64 🌹 (talk) 16:52, 14 July 2020 (UTC)
- The Commons tell everything's OK, the filename is not changed. Mike like0708 (talk) 14:21, 16 July 2020 (UTC)
- But what's the filename on Commons? At no point above is that stated. --Redrose64 🌹 (talk) 22:13, 16 July 2020 (UTC)
- Sorry for a long offline. That's called fixed2.svg. Here's a link to Commons if that helps you. Mike like0708 (talk) 20:36, 24 July 2020 (UTC)
- I don't know if it helps the de-bug but I downloaded the .svg file and then opened it in my Edge browser. It looked fine, that is with a large gamma to the left of a small M, all within a grey-filed circle. For some reason the gamma gets turned into a little streak of black above the circle when viewed on Commons. Neither the .svg validators at Commons nor at "validator.w3.org". see any errors, although the Commons validator does show the "wrong" image. Michael D. Turnbull (talk) 14:38, 25 July 2020 (UTC)
- Also it looks fine if you open it in a separate tab. That's really weird. Mike like0708 (talk) 11:59, 30 July 2020 (UTC)
- @Mike like0708: That file is the raw SVG being served directly to your browser, it hasn't been passed through librsvg on the way. Hence, if you use a modern browser which recognises all of the different constructs that you have used (the file contains XML, SVG and CSS) your browser will display it as intended.
- When SVG images are included in Wikipedia pages, what is served is a PNG conversion from the SVG (for example, this 240px version) - this conversion is performed by librsvg, not your browser. librsvg recognises XML only if it is well-formed and valid; it reconises SVG 1.1 but nothing later; and it recognises CSS 1 (and parts of CSS 2). So if there is something in the raw SVG file that librsvg doesn't recognise, it will provide only a partial conversion to PNG. --Redrose64 🌹 (talk) 08:23, 31 July 2020 (UTC)
- To continue. I'll break parts of the file down element by element, with observations. It begins with - these two lines are pure XML. The first is mandatory, the second is valid but not recommended - try removing that one. From that point on, it's all SVG apart from the content of the
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
style="..."attributes, which are CSS. I won't comment on every element. The two<text>...</text>elements both have the attributefont-family="DejaVu Sans"- try altering that tofont-family="'DejaVu Sans',sans-serif"- note the nested quotes of differing types. These elements also have the attributestyle="line-height:100%"which contain the only CSS in the file, and it's valid CSS 1 so no problem there. The two<tspan>...</tspan>elements both have the attributedy="0em"but theemunit isn't used elsewhere, so alter those tody="0". The tspan also enclose literal text - the Greek letters Γ and Μ, it's possible that these are being misinterpreted, so alter them to numeric character referencesΓandΜrespectively. There are eight<g>tags with no attributes, those may safely be removed together with with their balancing</g>tags. --Redrose64 🌹 (talk) 08:57, 31 July 2020 (UTC)
- Also it looks fine if you open it in a separate tab. That's really weird. Mike like0708 (talk) 11:59, 30 July 2020 (UTC)
- Just for fun, I used Inkscape to create a version of your file and loaded it to my Google cloud "here".. The export from inkscape was their "optimised" .svg file, which minimises the size to 3 Kb. I used just four elements: The outer black circle, the fill, a large text gamma and a small "M". If you look at the file in notepad, it's pretty easy to see how to alter each individual component but this still doesn't give me a clue about what went wrong with your original. Michael D. Turnbull (talk) 14:15, 30 July 2020 (UTC)
- I've done all of your advice [1][2] but it still looks the same as it was. All the SVG checkers say it's completely fine. Mike like0708 (talk) 11:56, 31 July 2020 (UTC)
- Well, I'm stuck then. --Redrose64 🌹 (talk) 14:09, 31 July 2020 (UTC)
- Anyway, I appreciate your help. Looks like I'll have to use PNG instead. Bye! Mike like0708 (talk) 15:14, 31 July 2020 (UTC)
- Well, I'm stuck then. --Redrose64 🌹 (talk) 14:09, 31 July 2020 (UTC)
- But what's the filename on Commons? At no point above is that stated. --Redrose64 🌹 (talk) 22:13, 16 July 2020 (UTC)
- The Commons tell everything's OK, the filename is not changed. Mike like0708 (talk) 14:21, 16 July 2020 (UTC)
- Is Commons still refusing to upload it? If so, what error messages are you getting? If it uploads, what is the filename? --Redrose64 🌹 (talk) 16:52, 14 July 2020 (UTC)
- The problem is not the Droid Sans font, it's the entire content of the style element - this is it, in part:
- I'm sorry. Here it is: [2]
feConvolveMatrix support
Could an SVG/librsvg expert confirm whether rsvg supports feConvolveMatrix, please? I noted on commons:Librsvg_bugs#Filters

before realising that I should get a second opinion. Thanks, cmɢʟee⎆τaʟκ 06:26, 30 August 2020 (UTC)
Poor rendering of image.
I've created several maps that share the similar features, all of their thumbnails have poorly rendered parts of image and I wondering how to deal with this issue.
Files: Map of the London Assembly election 2016, 2012, 2008, 2004 and 2000
specifically, the images see a blurred image for the map of London within the at-large seat area and the rectangles with the graph for seats. JDuggan101 talk. | Cont. 12:48, 2 August 2020 (UTC)
- Hi @JDuggan101: these elements had an SVG filter containing feGaussianBlur applied for some reason. I've removed the Gaussian Blur filters from said files.
- Did you create the files from scratch? If so, and you didn't add the filter yourself, perhaps Inkscape developers should be notified, as we've come across this issue before.
- Cheers, cmɢʟee⎆τaʟκ 06:47, 30 August 2020 (UTC)
- Thank you very much for fixing the issue, I did create the files from scratch and I don't remember adding a filter but it is entirely possible I did so by mistake.JDuggan (talk) 14:25, 30 August 2020 (UTC)
Converting US government public domain .png files to .svg

I uploaded this file to Commons earlier this year. It was obtained from a US government website and is tagged as {{PD-USGov-USGS}}.
I note that there is now a "|other versions={{Convert to SVG|biogeographical map}}" tag on the file. I'd love to convert it to .svg but have no idea of how to do so easily, and doubt I can obtain such a format from the "US govt website".. Any ideas, please? Michael D. Turnbull (talk) 16:39, 1 September 2020 (UTC)
- Thanks for adding it, @Michael D. Turnbull: I would remove the
{{Convert to SVG|biogeographical map}}tag as the map has very fine-grained data that would be lost on conversion to SVG, unless a bitmap of it is embedded in the SVG. A better solution is to redraw it as two separate images: the map and the graph. I'd leave it for now, until there's greater demand for the image (it's used only on 2,4-Dichlorophenoxyacetic acid). Cheers, cmɢʟee⎆τaʟκ 21:04, 4 September 2020 (UTC)- OK, I'll remove/ignore the tag — although I guess a bot might reinstate it. The US govt website has the three components of the image (map, barchart and key) as separate .png files, which I merged in an image editing program before upload, for my own convenience. I have uploaded several similar maps, for example for azoxystrobin and mesotrione, but no individual map is likely to be used anywhere except in the article for the relevant pesticide. Also, they update annually so from my perspective it's easier to keep the three items as a single (undated) image referring to the latest data. Michael D. Turnbull (talk) 11:34, 5 September 2020 (UTC)
Could somebody explain to me, why the blue dots in this file do not show up after uploading on Commons? (while in this they do). Thanks! TheGlobetrotter (talk) 12:58, 7 September 2020 (UTC)
- It's got five instances of the
<animate>...</animate>element, and animation is not possible for SVG images on Wikipedia - only the initial state is shown. --Redrose64 🌹 (talk) 15:43, 7 September 2020 (UTC)
Blank thumbnail of SVG with embedded image

The thumbnail of File:Cambridge_Kings_Ditch_map.svg is completely blank. The only issue flagged by the Commons SVG checker is missing fonts, which I've encountered before but isn't normally a problem. I think the image-embedding syntax is correct. The SVG renders fine on Firefox and Chrome. Can someone please check why doesn't render at all? Thanks, cmɢʟee⎆τaʟκ 01:37, 14 September 2020 (UTC)
- Bug arose as width and height parameters of the embedded image were omitted. Issue reported on commons:Librsvg_bugs#Embedded_bitmaps. cmɢʟee⎆τaʟκ 17:41, 17 October 2020 (UTC)
Text looks horrible in ANSI-Z535.1-2017-Safety-Colors.svg

Text is rendering very badly -- even after I installing and choosing 'FreeSans', it isn't being used in the PNG previews. Not sure if this needs to be fixed, but I wasn't able to fix this.
- Librsvg (the thumbnail renderer) struggles with small font sizes and I noticed the image uses font size of around 9. Can you either draw it with larger text, or use larger text then apply a transform to scale it down? Hope that helps, cmɢʟee⎆τaʟκ 23:44, 14 October 2020 (UTC)

Hi, hope this is the right place to ask. If this isn't, feel free to move my question. I am trying to translate the following illustration to Hebrew but the file seems to be wrong. I have manually pasted the corresponding translate into the textbox but it doesn`t work. Could someone help me fixing the file? רונאלדיניו המלך (talk) 21:53, 8 October 2020 (UTC)
- There are a lot of problems here. In no particular order:
- instead of uploading your version with a different name, you should have uploaded a new version of c:File:Herd immunity.svg incorporating the Hebrew as additions to the existing code
- you have used Inkscape (or similar) which is almost guaranteed to wreck what is already there
- you have claimed "own work" when plainly it is not, being a derivative of c:File:Herd immunity.svg
- previous uploaders of c:File:Herd immunity.svg, such as Zaheen (talk · contribs) and Artem78 (talk · contribs), have caused damage to the default (English) text during their attempts to add Bengali and Russian.
- It may be best to start off with c:File:Herd immunity.svg using the version of 16:38, 30 March 2020 and, using that as a base, add the translations for Bengali, Russian and Hebrew properly. Then get c:File:Herd immunity He.svg deleted. --Redrose64 🌹 (talk) 13:38, 9 October 2020 (UTC)
- Just to be clear, I have translated to Bengali and AFAIK I have not intentionally caused any damage to the English text. I have non reollecion about touching the English text. If something happened, it might have been an accident. I would be glad to know how it happened. --Zaheen (talk) 16:27, 10 October 2020 (UTC)
- The idea was that when adding a new language, you would copy one of the existing blocks and modify the copy, leaving the original alone. But this was not done for either Bengali or Russian; instead the default (English) was modified in place without being copied. --Redrose64 🌹 (talk) 08:39, 11 October 2020 (UTC)
- Thanks for comment. That`s a lot of work doing the translation all over again. Is there a way fixing the current file? רונאלדיניו המלך (talk) 15:13, 15 October 2020 (UTC)
- The idea was that when adding a new language, you would copy one of the existing blocks and modify the copy, leaving the original alone. But this was not done for either Bengali or Russian; instead the default (English) was modified in place without being copied. --Redrose64 🌹 (talk) 08:39, 11 October 2020 (UTC)
- Just to be clear, I have translated to Bengali and AFAIK I have not intentionally caused any damage to the English text. I have non reollecion about touching the English text. If something happened, it might have been an accident. I would be glad to know how it happened. --Zaheen (talk) 16:27, 10 October 2020 (UTC)
SVG not displaying correctly on file page (non-inkscape/openoffice)
Just uploaded an SVG of the Biden-Harris Transition logo (PNG is currently used for wiki pages). SVG was downloaded directly from the transition site (www.buildbackbetter.com) and renders properly when viewed on computer, but does not on the file page. Have looked at the SVG help page but not seeing anything which seems relevant.
--Crgmu (talk) 18:33, 8 November 2020 (UTC)
- @Crgmu: Please see previous section. --Redrose64 🌹 (talk) 16:49, 9 November 2020 (UTC)
- @Crgmu: Please use https://svgworkaroundbot.toolforge.org/ and enable "run svgcleaner" this should fix it. I repaired it as c:User:SVGWorkaroundBot. — Johannes Kalliauer - contrib. 22:15, 16 November 2020 (UTC)
rendering bug for File:Flag_of_Trondheim.svg
-
The SVG (see versionhistory for buggy version)
-
Fig. 1: How it should render
-
Fig. 2: How it actually renders
hello! i would consider myself quite familiar with svg, and i've fixed quite a few rendering bugs with my own uploads, but this time i'm stuck. it's supposed to render like in fig. 1,

and it does so in my browser, but in librsvg it renders like in fig. 2,

which is completely unacceptable. Any help is appreciated! here is the code:
<?xml version="1.0" encoding="UTF-8"?>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" viewBox="0 0 2964 2106">
<title>Flag of Trondheim</title>
<rect width="2964" height="2106" fill="#e63d34"/>
<path fill="#fc0" d="M2070 1085a224 224 0 00-90-17h-261a15 15 0 010-30h261a225 225 0 10-158-382l-185 185a15 15 0 01-21-21l185-185a225 225 0 10-382-158v261a15 15 0 01-30 0V477a225 225 0 10-382 158l185 185a15 15 0 01-21 21L986 656a225 225 0 10-158 382h261a15 15 0 010 30H828a225 225 0 10158 381l185-184a15 15 0 0121 21l-184 185a225 225 0 10381 158v-261a15 15 0 0130 0v261a225 225 0 10382-158l-185-185a15 15 0 0121-21l185 184a225 225 0 10248-364zm-666 248a280 280 0 11280-280 280 280 0 01-280 280zm260-280a260 260 0 11-260-260 260 260 0 01260 260zm-195-755l-50 50-15-80-15 80-50-50 65-180zM916 473v71l-67-46 46 67h-71l-81-173zM649 988l50 50-80 15 80 15-50 50-180-65zm175 553h71l-46 67 67-46v71l-173 81zm515 267l50-50 15 80 15-80 50 50-65 180zm553-175v-71l67 46-46-67h71l81 173zm267-515l-50-50 80-15-80-15 50-50 180 65zm-175-553h-71l46-67-67 46v-71l173-81z"/>
</svg>
Gutten på Hemsen (talk) 22:19, 1 November 2020 (UTC)
- Please don't make me go off to imgur, it slows my PC to a crawl and causes other problems, necessitating a reboot. Please observe WP:WPSHOT. --Redrose64 🌹 (talk) 22:43, 2 November 2020 (UTC)
- Sorry about that! I've replaced the images. Gutten på Hemsen (talk) 23:07, 2 November 2020 (UTC)
- Now that I see the screenshots, I can say that I have seen this kind of problem before - unfortunately I can't find where I answered it. As I recall it comes down to the kinds of shorthand that librsvg recognises. In the
d=attribute of the<path />element you have a number of relative movements which don't seem to be recognised as such, and I think that it's because values have been crushed together creating an ambiguity. For instance, the second command isa224 224 0 00-90-17which is a relative arcto, and there should be seven values after theabut the last four have all been run together. Try spacing them out, and if that doesn't work, use commas between each pair of x/y values as shown in the examples here. --Redrose64 🌹 (talk) 23:54, 3 November 2020 (UTC)
- Now that I see the screenshots, I can say that I have seen this kind of problem before - unfortunately I can't find where I answered it. As I recall it comes down to the kinds of shorthand that librsvg recognises. In the
- Sorry about that! I've replaced the images. Gutten på Hemsen (talk) 23:07, 2 November 2020 (UTC)
- @Gutten på Hemsen: Please use https://svgworkaroundbot.toolforge.org/ and enable "run svgcleaner" this should fix it. I checked it on Commons:Commons:Commons_SVG_Checker and it seems to fix the bug. — Johannes Kalliauer - contrib. 21:00, 16 November 2020 (UTC)
- I changed it now on my own. — Johannes Kalliauer - contrib. 22:15, 16 November 2020 (UTC)
- Thanks so much, everyone! It looks perfect and is now closer to the original drawing by Arne E. Holm. I’ve updated the file with some standard metadata, and I’ve updated the file page with some relevant information and a new source. Gutten på Hemsen (talk) 05:46, 17 November 2020 (UTC)
Thumbnail completely black

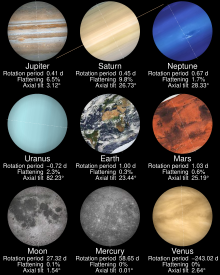
I created this CSS3 animation to show the rotation speeds and axial tilts of the planets and moon. It runs fine on Firefox and Chrome but the thumbnail is completely black.
The previous version at least showed the text. I understand that filters are not fully supported, so added a masked texture to show poor man's versions of the spherised textures but that totally broke the thumbnail.
Any idea what went wrong?
Thanks,
cmɢʟee⎆τaʟκ 08:27, 27 November 2020 (UTC)
- See c:Help:SVG#Animation. PNGs cannot be animated. --Redrose64 🌹 (talk) 22:06, 27 November 2020 (UTC)
- The black thumbnail is not related to the animation. — Johannes Kalliauer - contrib. 23:39, 27 November 2020 (UTC)
- @Cmglee:
- I can replicate the error locally on Linux and it seems to be related to the images.
- If you remove all
<image, the SVGs renders correctly - As soon as you one image it fails everything after this image (even without any filter)
- I tried to extract the images, and Base64 found 4 "Corrupt JPEG data"
- I recommend to insert the jpegs to an empty svg file and check with Commons:Commons:Commons_SVG_Checker if it works.
- — Johannes Kalliauer - contrib. 11:27, 28 November 2020 (UTC)
- Animated SVGs are thumbnailed to the initial frame. --Redrose64 🌹 (talk) 20:55, 28 November 2020 (UTC)
- The black thumbnail is not related to the animation. — Johannes Kalliauer - contrib. 23:39, 27 November 2020 (UTC)

- @Redrose64:
- @Cmglee: is imho the best expert on Wikipedia for animated SVGs, so he/she knows what (s)he is doing.
- This is not true, see e.g. File:Morphing_SMIL.svg (by cmglee)
- The text is not animated, but it is not shown (As I said the bug is not related to the animation it is related to the images)
- — Johannes Kalliauer - contrib. 15:50, 29 November 2020 (UTC)
- @Redrose64:
- Thank you very much, @JoKalliauer: (very kind of you to comment so!) and @Redrose64:
- I fixed the blank thumbnail by adding width and height to images (bug reported on commons:Librsvg_bugs#Embedded_bitmaps) and set a transform to move the filter away before animation starts. Now both thumbnail and animation are fine. It's a mystery why the text doesn't show even if only the image tags are defective.
- Cheers,
cmɢʟee⎆τaʟκ 22:25, 30 November 2020 (UTC)- @Cmglee: There are imho three kind of librsvg-failure-crashes.
- the element just fails, everything else get rendered
- at failure the renderer crashes and everything later won't get rendered (here the case)
- the renderer fails completely and does not create any image
- In this svg the second occurs — Johannes Kalliauer - contrib. 22:30, 30 November 2020 (UTC)
- Thanks very much, @JoKalliauer:: I've now learnt to run it through commons:Commons:Commons_SVG_Checker (that's a lot of "commons"!) before uploading questionable files. One problem is that it renders it to the dimensions specified in viewBox (if width and height are 100%) whereas an uploaded thumbnail is 512 px wide on the File: page. Thus, if I use a huge size e.g. so that the axes have simple units e.g. year numbers in File:Ancient_seven_wonders_timeline.svg, the image is gigantic. Would you know if there's a way to control the size of the rendered thumbnail in Commons SVG Checker? Thanks, cmɢʟee⎆τaʟκ 23:24, 30 November 2020 (UTC)
- @Cmglee:
- The three times commons, is more a joke; more commonly it is just c:Commons:Commons_SVG_Checker, or I often use the Url https://commons.wikimedia.org/w/index.php?title=Commons:Commons_SVG_Checker&withJS=MediaWiki:CommonsSvgChecker.js that loads the js automatically. The second commons is imho related to c:Category:Commons_tools similar to Help: or Template: and is imho the most strange one, i would prefer Tool: and the third commons is the name.
- You partly answered your question yourself: The size by Commons SVG Checker can be controlled by width and height.
- For File:Ancient_seven_wonders_timeline.svg I would recommend to use
width="400" height="480" viewBox="-710 -2700 4000 4800"for Commons SVG Checker (I did not try) - Generally I would remove
width="100%" height="100%", it is uncommon and there is imho no change. - More details about sizeing/scaling can be found in my last post in User_talk:Danmichaelo#I_would_like_to_expand_CropTool_with_svg-support
- Also some initially denied it (as impossible), I noticed that there are minor differences rsvg-versions between SVG-Checker (Toolforge) and the Wikimedia Renderer, see phab:T218828 for details.
- I you want to check a file in multiple resolution (without overwriting, or without creating a new page) you could also upload it to File:Test.svg. My personal Opinion: But also Test.svg uses Diskspace. After deletion, imho all files can be undeleted, so they are imho stored "forever". Also it is uncommon, if uploading to Test.svg don't forget to make the attribution in the upload-comment.
- — Johannes Kalliauer - contrib. 06:28, 1 December 2020 (UTC)
- You can shorten it even further - c:COM:Commons SVG Checker or even c:COM:SVG tester. --Redrose64 🌹 (talk) 19:43, 1 December 2020 (UTC)
- Thanks very much, @JoKalliauer:: I've now learnt to run it through commons:Commons:Commons_SVG_Checker (that's a lot of "commons"!) before uploading questionable files. One problem is that it renders it to the dimensions specified in viewBox (if width and height are 100%) whereas an uploaded thumbnail is 512 px wide on the File: page. Thus, if I use a huge size e.g. so that the axes have simple units e.g. year numbers in File:Ancient_seven_wonders_timeline.svg, the image is gigantic. Would you know if there's a way to control the size of the rendered thumbnail in Commons SVG Checker? Thanks, cmɢʟee⎆τaʟκ 23:24, 30 November 2020 (UTC)
- @Cmglee: There are imho three kind of librsvg-failure-crashes.
Why does this file keep rendering fully transparent?
File File:Infinite Discs logo BW.svg looks fine in the browser, but it always renders as a transparent rectangle on Mediawiki. What am I missing? - Iketsi (talk) 19:54, 6 January 2021 (UTC)
- ? It shows up fine for me when using the en.Wikipedia sandbox.
- I don't know if this is the problem you're talking about, but: it has often been a problem looking at the PNG link of images having black text on transparent background, that Chrome renders the background black so you can't distinguish the text from the background. That is: clicking on one of "This image rendered as PNG in other widths: 200px, 500px, 1000px, 2000px" shows (on Chrome) a nearly totally black screen at https://upload.wikimedia.org/wikipedia/commons/thumb/7/75/Infinite_Discs_logo_BW.svg/500px-Infinite_Discs_logo_BW.svg.png I don't think there is a solution to this issue (if this is the issue you're having, sorry). —RCraig09 (talk) 22:09, 6 January 2021 (UTC)
- No, my issue was that the logo generated as a purely transparent image. What's odd is that in the file preview before uploading, it was rendering fine. In the file history, you can still see the issue with 8 previous versions. I ultimately fixed it by correcting the viewBox (the fourth number was NaN for some reason). - Iketsi (talk) 23:23, 6 January 2021 (UTC)
- Resolved. —RCraig09 (talk) 23:36, 6 January 2021 (UTC)
- @Iketsi: The image shown in the file preview before uploading is a true SVG that is rendered by your browser. The image shown on the file description page is a PNG that has been produced by putting the SVG through librsvg, as are the various images reached via the "This image rendered as PNG in other widths" links. On Wikipedia, after uploading, you can only see the file as a true SVG either by following the "Original file" link, or by clicking the image shown on the file description page. --Redrose64 🌹 (talk) 23:57, 6 January 2021 (UTC)
- @Redrose64:Thanks. The browser is more tolerant of irregularities than librsvg, so that explains the discrepancy in appearance between the preview before uploading and the uploaded result. But how come the early SVG files passed as valid in spite of a non-numeric viewBox value? - Iketsi (talk) 01:17, 7 January 2021 (UTC)
- @Iketsi: Glad you managed to fix the problem. Librsvg has many known bugs. If you find any others, please feel free to add them to the page. Thanks, cmɢʟee⎆τaʟκ 02:31, 9 January 2021 (UTC)
- @Redrose64:Thanks. The browser is more tolerant of irregularities than librsvg, so that explains the discrepancy in appearance between the preview before uploading and the uploaded result. But how come the early SVG files passed as valid in spite of a non-numeric viewBox value? - Iketsi (talk) 01:17, 7 January 2021 (UTC)
- No, my issue was that the logo generated as a purely transparent image. What's odd is that in the file preview before uploading, it was rendering fine. In the file history, you can still see the issue with 8 previous versions. I ultimately fixed it by correcting the viewBox (the fourth number was NaN for some reason). - Iketsi (talk) 23:23, 6 January 2021 (UTC)
librsvg cutting off bottom of image
Hi. Does anyone know why librsvg is cutting off the very bottom of Wikipedia's PNG version of File:CCEA (Council for the Curriculum, Examinations & Assessment) logo.svg (as seen in the infobox of the Council for the Curriculum, Examinations & Assessment page)? The PNGs at other sizes do not have the problem. Is there a workaround for this? – Green Tentacle (talk) 20:14, 9 January 2021 (UTC)
- They look the same to me. What part is cut off? Have you tried a WP:BYPASS? --Redrose64 🌹 (talk) 21:10, 9 January 2021 (UTC)
- On both instances of the letter g, the tail is cut off at the very bottom. I've tried WP:BYPASS and viewing on different browsers and devices. The PNG always looks the same. – Green Tentacle (talk) 21:43, 9 January 2021 (UTC)
- Other than the "w" and "L", the letters along the bottom are drawn by means of
<path />elements, where thed=attributes specify the centre-line for the component lines and arcs that make up each letter. These centre-lines are then stroked (thickened up) to become visible. Part of the problem is that the thickness of the lines is unspecified - that is, there are no explicitstroke-width=attributes, so a default value is used. - The two letter "g" are drawn by the first and eighth
<path />elements - that is, the ones where thed=attribute begins with the commandsM171.35,91.61andM93.29,91.61. A little after half-way through eachd=attribute are the commandsa5.08,5.08,0,0,1-1.72,3,5,5,0,0,1-3.24,1,7.43,7.43,0,0,1-1.51-.17,4.75,4.75,0,0,1-1.34-.49anda5.08,5.08,0,0,1-1.72,3,5,5,0,0,1-3.24,1,7.51,7.51,0,0,1-1.51-.17,4.87,4.87,0,0,1-1.34-.49- these specify the descenders using four elliptical arcs each. The second and third arc in each one dip right down almost to the bottom edge of the viewport, so that when the line is stroked part of the line's thickness may be outside the viewport. You either need to extend the viewport downwards, or redraw the descenders. --Redrose64 🌹 (talk) 00:36, 10 January 2021 (UTC)- Hi. Thanks for your very clear explanation of what is happening. As you can probably tell by the fact the image is a logo, I didn't make the image and in fact extracted it from a PDF. I decided the easiest way to tackle this (seeing as it's slightly beyond the edge of my SVG knowledge) was to go back to the PDF and extract the image again, this time fiddling with some settings (like outlines) and exporting in a different method. I wasn't optimistic, as the preview in Wikipedia's upload page still showed the bottom of the image being cut off, but I tried anyway and happily the image now displays correctly in all sizes of the PNG preview. Thank you so much for your help. – Green Tentacle (talk) 19:47, 10 January 2021 (UTC)
- Other than the "w" and "L", the letters along the bottom are drawn by means of
- On both instances of the letter g, the tail is cut off at the very bottom. I've tried WP:BYPASS and viewing on different browsers and devices. The PNG always looks the same. – Green Tentacle (talk) 21:43, 9 January 2021 (UTC)
Text misaligned not because of the usual reasons

Hi experts!
I wonder if anyone here knows why the labels in the bottom figure are misaligned. The font size is a reasonable 28px and it inherits text-anchor:end from the main class. It is because the transform="... scale(20)" is too large a scale?
Thanks,
cmɢʟee⎆τaʟκ 14:44, 24 January 2021 (UTC)
- @Cmglee: I don't understand the bug, but changing
width="100%" height="100%"towidth="1065.6" height="1894.4"seems to help. I think it is related to phab:T35245 — Johannes Kalliauer - contrib. 15:53, 24 January 2021 (UTC)
- Many thanks, @JoKalliauer: looks great now! phab:T35245 seems quite vague. I'll add it to the list of problematic images. Cheers, cmɢʟee⎆τaʟκ 20:27, 24 January 2021 (UTC)
marker orient="auto-start-reverse" not recognised

Hi experts,
Before I file this as a bug on commons:Librsvg_bugs#Marker, I'd like to check if anyone is aware of Librsvg not recognising the attribute orient set to auto-start-reverse for the marker tag, or did I just make a careless mistake? The arrowheads for the dimensions and axes all point to the right, instead of in the direction of the line ending. They work fine on Firefox and Chrome. It's my first time using auto-start-reverse but I've used auto before and they work.
Thanks,
cmɢʟee⎆τaʟκ 02:10, 8 February 2021 (UTC)
- @Cmglee: Librsvg expects the file to comply with SVG 1.1, which allows only
autoor an angle for theorientattribute. The valueauto-start-reverseis defined in SVG 2, which is still at the candidate recommendation stage, so not yet a formal W3C Recommendation. --Redrose64 🌹 (talk) 17:56, 8 February 2021 (UTC)- Thanks very much, Redrose64. Well spotted. I should've checked. I'll have to use separate arrowheads with auto then. Cheers, cmɢʟee⎆τaʟκ 19:36, 8 February 2021 (UTC)
Image resizing request
Hi experts, I uploaded the file Super Bowl XLV Logo.svg to Wikipedia, but the logo seems to be misplaced and very small, and the rendering is incorrect, as I extracted it from a PDF file. Is it possible for someone to move to logo where it should be, in the upper left hand corner, similarly to File:Super Bowl XLVI Logo.svg, so that it will render correctly? -- Politicsfan4 (talk) 21:19, 14 February 2021 (UTC)
Signature crop
I uploaded File:Tim Mahoney Signature.svg to Wikipedia, but there seems to be some sort of transparent border on its right side, and it therefore renders very small. Since I want to use this in the article Tim Mahoney, could someone possibly crop this "border"? Thanks. -- Politicsfan4 (talk) 17:51, 24 February 2021 (UTC)
File:Mitosis Stages.svg
The file File:Mitosis Stages.svg has a typo in its second image - it should be "mitotic" rather than "miotic", as en:File talk:Mitosis Stages.svg noted. Jo-Jo Eumerus (talk) 14:03, 28 February 2021 (UTC)
 Done Though I've fixed the misspelling, the file is less than ideal. The text has been converted to paths, so cannot be easily internationalised, and is too small to read without zooming in. There are also several embedded bitmaps with uncertain purpose. Cheers, cmɢʟee⎆τaʟκ 01:32, 1 March 2021 (UTC)
Done Though I've fixed the misspelling, the file is less than ideal. The text has been converted to paths, so cannot be easily internationalised, and is too small to read without zooming in. There are also several embedded bitmaps with uncertain purpose. Cheers, cmɢʟee⎆τaʟκ 01:32, 1 March 2021 (UTC)
Stroke width exceeding radius rendering differently from web browsers
Hi again,
Dots appear in the spots in the figure, presumably because I tried to apply a stroke-width of 3, greater than the circle's radius r of 1:
<circle id="spot" cx="0" cy="0" r="1" stroke-width="3"/>
As this behaviour isn't listed on commons:librsvg_bugs, but Firefox, Chrome and Edge all fully fill the circle, I don't know if this can be considered a librsvg bug.
Cheers,
cmɢʟee⎆τaʟκ 01:00, 12 March 2021 (UTC)
Maint:Attr-user not existing

I recently uploaded a file with a messed-up gradient. When you see it, it looks dark when it is not supposed to be. IF you open the origin file, you can see how I intended it to look.
I noticed that this was placed in the Commons category Category:Maint:Attr-user not existing. I assume this is the problem, but I have no idea what it means. W3C validator says this image is valid. This is really confusing.
Can anyone here help? --Diriector_Doc├─────┤TalkContribs 19:36, 2 April 2021 (UTC)
- The file description page is in c:Category:Maint:Attr-user not existing because it has
{{Attrib|Wikipedia-logo-v2-wordmark.svg|Wikimedia Foundation}}- but Wikimedia Foundation (talk · contribs) is not a registered user. --Redrose64 🌹 (talk) 13:04, 4 April 2021 (UTC) - As for the gradient problem, it's possible that you've used certain shorthand ways of adding path data, that are not recognised by librsvg (see previous threads on this page, such as Wikipedia:SVG help/Archive 7#File:Alternattiva Demokratika.svg, Wikipedia:SVG help/Archive 8#Render issue). Have you asked at c:COM:VPT or perhaps c:Commons:Graphic Lab/Illustration workshop? --Redrose64 🌹 (talk) 13:54, 4 April 2021 (UTC)
- Fixed the gradient problem. Turns out, there was a `style=""` attribute that defined the `stop-opacity`, which my browser and my editor used to overwrite the `stop-opacity=""` attribute. I guess when the image is uploaded, MediaWiki prefers the defined attributes rather than the `style` attribute. --Diriector_Doc├─────┤TalkContribs 15:00, 6 April 2021 (UTC)
- The SVG spec allows either
stop-opacity="<opacity-value>"orstyle="stop-opacity:<opacity-value>;", they are interchangeable. But as you noticed, if you have both forms in the same element and they have different values, as here:the user agent (your browser is a user agent, and so is librsvg) has no clear indication of which one to use, and different agents may have differing rules of precedence. So, as you surmised, the correct solution is to remove one of them and so resolve the ambiguity. --Redrose64 🌹 (talk) 16:32, 6 April 2021 (UTC)<stop style="stop-color:#fee476;stop-opacity:1" id="stop3858" stop-opacity="0" offset="0" />
- The SVG spec allows either
- Fixed the gradient problem. Turns out, there was a `style=""` attribute that defined the `stop-opacity`, which my browser and my editor used to overwrite the `stop-opacity=""` attribute. I guess when the image is uploaded, MediaWiki prefers the defined attributes rather than the `style` attribute. --Diriector_Doc├─────┤TalkContribs 15:00, 6 April 2021 (UTC)
UE logo.svg
I uploaded File:UE_logo.svg after extracting it from this PDF with Inkscape, however the images rendered by librsvg (such as in the revision thumbnails and the article page) have letter misalignment.
I'm sure this is bad letter-alignment on small font-size, but is there an easy way to fix the font size for each of these text elements with (or without) Inkscape? I have tried editing the SVG text using simple find and replace, but I run into problems adding scale(0.1) where there are already rotation transforms, and assume I can't increase the viewbox size for a non-free image. Soapwort (talk) 05:33, 31 March 2021 (UTC)
- For whatever reason ungrouping certain elements has helped (before, after), but the alignment still does not match the original. Soapwort (talk) 06:23, 31 March 2021 (UTC)
- Part of the problem is that the 7.6394px font-size is lower than the recommended 20px. To ensure that the baselines are aligned, I centred everything on the middle of the logo, and use rotate and translate transforms to move the letters in place (y="0.7ex" moves the origin of each letter to approximately its centre):
<g font-family="Arial" font-weight="bold" font-size="7.6394px" text-anchor="middle" fill="#dc2225" transform="translate(-140.3,-528.1)">
<text transform="rotate(269.7) translate(0,-35.4)" x="0" y="0.7ex"><tspan>•</tspan></text>
<text transform="rotate(278.5) translate(0,-35.4)" x="0" y="0.7ex"><tspan>T</tspan></text>
<text transform="rotate(286.5) translate(0,-35.4)" x="0" y="0.7ex"><tspan>H</tspan></text>
<text transform="rotate(295.3) translate(0,-35.4)" x="0" y="0.7ex"><tspan>E</tspan></text>
<text transform="rotate(307.5) translate(0,-35.4)" x="0" y="0.7ex"><tspan>U</tspan></text>
<text transform="rotate(316.3) translate(0,-35.4)" x="0" y="0.7ex"><tspan>N</tspan></text>
<text transform="rotate(322.6) translate(0,-35.4)" x="0" y="0.7ex"><tspan>I</tspan></text>
<text transform="rotate(329.1) translate(0,-35.4)" x="0" y="0.7ex"><tspan>O</tspan></text>
<text transform="rotate(338.4) translate(0,-35.4)" x="0" y="0.7ex"><tspan>N</tspan></text>
<text transform="rotate(350.2) translate(0,-35.4)" x="0" y="0.7ex"><tspan>F</tspan></text>
<text transform="rotate(358.4) translate(0,-35.4)" x="0" y="0.7ex"><tspan>O</tspan></text>
<text transform="rotate( 7.7) translate(0,-35.4)" x="0" y="0.7ex"><tspan>R</tspan></text>
<text transform="rotate( 20.1) translate(0,-35.4)" x="0" y="0.7ex"><tspan>E</tspan></text>
<text transform="rotate( 28.1) translate(0,-35.4)" x="0" y="0.7ex"><tspan>V</tspan></text>
<text transform="rotate( 36.2) translate(0,-35.4)" x="0" y="0.7ex"><tspan>E</tspan></text>
<text transform="rotate( 45.2) translate(0,-35.4)" x="0" y="0.7ex"><tspan>R</tspan></text>
<text transform="rotate( 53.4) translate(0,-35.4)" x="0" y="0.7ex"><tspan>Y</tspan></text>
<text transform="rotate( 61.6) translate(0,-35.4)" x="0" y="0.7ex"><tspan>O</tspan></text>
<text transform="rotate( 71.1) translate(0,-35.4)" x="0" y="0.7ex"><tspan>N</tspan></text>
<text transform="rotate( 80.0) translate(0,-35.4)" x="0" y="0.7ex"><tspan>E</tspan></text>
<text transform="rotate( 89.9) translate(0,-35.4)" x="0" y="0.7ex"><tspan>•</tspan></text>
<text transform="rotate( 78.7) translate(0, 35.4)" x="0" y="0.7ex"><tspan>M</tspan></text>
<text transform="rotate( 69.3) translate(0, 35.4)" x="0" y="0.7ex"><tspan>E</tspan></text>
<text transform="rotate( 60.0) translate(0, 35.4)" x="0" y="0.7ex"><tspan>M</tspan></text>
<text transform="rotate( 50.3) translate(0, 35.4)" x="0" y="0.7ex"><tspan>B</tspan></text>
<text transform="rotate( 42.0) translate(0, 35.4)" x="0" y="0.7ex"><tspan>E</tspan></text>
<text transform="rotate( 33.3) translate(0, 35.4)" x="0" y="0.7ex"><tspan>R</tspan></text>
<text transform="rotate( 24.7) translate(0, 35.4)" x="0" y="0.7ex"><tspan>S</tspan></text>
<text transform="rotate( 12.7) translate(0, 35.4)" x="0" y="0.7ex"><tspan>R</tspan></text>
<text transform="rotate( 3.8) translate(0, 35.4)" x="0" y="0.7ex"><tspan>U</tspan></text>
<text transform="rotate(354.8) translate(0, 35.4)" x="0" y="0.7ex"><tspan>N</tspan></text>
<text transform="rotate(343.0) translate(0, 35.4)" x="0" y="0.7ex"><tspan>T</tspan></text>
<text transform="rotate(334.5) translate(0, 35.4)" x="0" y="0.7ex"><tspan>H</tspan></text>
<text transform="rotate(328.5) translate(0, 35.4)" x="0" y="0.7ex"><tspan>I</tspan></text>
<text transform="rotate(322.9) translate(0, 35.4)" x="0" y="0.7ex"><tspan>S</tspan></text>
<text transform="rotate(310.7) translate(0, 35.4)" x="0" y="0.7ex"><tspan>U</tspan></text>
<text transform="rotate(301.9) translate(0, 35.4)" x="0" y="0.7ex"><tspan>N</tspan></text>
<text transform="rotate(295.6) translate(0, 35.4)" x="0" y="0.7ex"><tspan>I</tspan></text>
<text transform="rotate(289.0) translate(0, 35.4)" x="0" y="0.7ex"><tspan>O</tspan></text>
<text transform="rotate(279.8) translate(0, 35.4)" x="0" y="0.7ex"><tspan>N</tspan></text>
</g>
- You can change the rotate(...) values to change the spacing along the arcs. Hope that helps, cmɢʟee⎆τaʟκ 10:46, 1 April 2021 (UTC)
- This is an elegant solution, thanks. Using this I was able to move the decimal point in the group font-size (i.e. 76.394px) and add
scale(0.1)to each text tag, fixing the alignment issues. Soapwort (talk) 06:34, 2 April 2021 (UTC) Done Good idea, @Soapwort: I've simplified it by taking the
Done Good idea, @Soapwort: I've simplified it by taking the scale(0.1)out. cmɢʟee⎆τaʟκ 11:20, 7 April 2021 (UTC)
- This is an elegant solution, thanks. Using this I was able to move the decimal point in the group font-size (i.e. 76.394px) and add
Missing rows of pixels


While helping @Dirac66: with a request, I noted that the thumbnail renderer misses out pixels, the most severe being the minus sign before 1/3 on the fifth row. Some equal signs also appear as minus signs.
It seems most widths are susceptible. This issue is especially bad on mobile phone browsers: 216px works on a PC but not on Android.
I suppose I can repeat every row by thickening the text but it will unnecessarily bold the text.
Does anyone have a good solution?
Thanks,
cmɢʟee⎆τaʟκ 09:30, 13 April 2021 (UTC)
- I think I read it somewhere, possibly in a post by RexxS (talk · contribs), that multiples of 4px are preferred. 216 exactly divides by 4; 218 does not. --Redrose64 🌹 (talk) 16:53, 13 April 2021 (UTC)
- Thanks, Redrose64. I'll check with RexxS. Cheers, cmɢʟee⎆τaʟκ 00:21, 16 April 2021 (UTC)
 Done It seems the filter to add a white outline to make text stand out from overlapping lines failed at lower thumbnail sizes. After removing it from the maths, pixels are no longer missing. cmɢʟee⎆τaʟκ 12:29, 21 April 2021 (UTC)
Done It seems the filter to add a white outline to make text stand out from overlapping lines failed at lower thumbnail sizes. After removing it from the maths, pixels are no longer missing. cmɢʟee⎆τaʟκ 12:29, 21 April 2021 (UTC)
- Thanks, Redrose64. I'll check with RexxS. Cheers, cmɢʟee⎆τaʟκ 00:21, 16 April 2021 (UTC)
"<Use ...>" paths not appearing in WMedia projects

The first version of the SVG image at right had 35 separately recited path elements for the blue structures (Inkscape version, not very efficient).
For Version 2, I used <defs> and 35 more efficient <use ...> instances, but the blue paths do not appear on Wikimedia projects or in the following two SVG testers—even though they appear perfectly fine on Chrome, Firefox and Safari directly!
- Checker #1: WMFLABS CHECK: wmf tools SVG check
- Checker #2: COMMONS CHECKER: Commons SVG Checker
I just reverted to Version 1, but... what's wrong with Version 2? Thanks in advance for your wisdom. —RCraig09 (talk) 18:18, 21 April 2021 (UTC)
 Done @RCraig09: The thumbnail renderer requires xlink:href instead of href, but that causes browsers to fail, so xmlns:xlink="http://www.w3.org/1999/xlink" must also be added to the svg tag. I've uploaded version 4. Cheers, cmɢʟee⎆τaʟκ 01:11, 22 April 2021 (UTC)
Done @RCraig09: The thumbnail renderer requires xlink:href instead of href, but that causes browsers to fail, so xmlns:xlink="http://www.w3.org/1999/xlink" must also be added to the svg tag. I've uploaded version 4. Cheers, cmɢʟee⎆τaʟκ 01:11, 22 April 2021 (UTC)- P.S. Frankly, 4 extra KB isn't a big deal, but since we're going this route, I saved 2 more KB by replacing your use with a pattern because the background is regular. Take a look at the code...
- @Cmglee: Thanks! (I had read that xlink was deprecated so I avoided it.) I'm self-taught in svg for barely a year, and there are a lot of details and tricks and shortcuts to learn. It's noteworthy that we cut the length of the Inkscape original by better than half. —RCraig09 (talk) 03:43, 22 April 2021 (UTC)
- @RCraig09: My pleasure. I'm self-taught, too, and am still learning new things about SVG after over ten years of making them. Feel free to message me if you've any questions or images to collaborate on. Cheers, cmɢʟee⎆τaʟκ 19:52, 23 April 2021 (UTC)
- @Cmglee: Thanks! (I had read that xlink was deprecated so I avoided it.) I'm self-taught in svg for barely a year, and there are a lot of details and tricks and shortcuts to learn. It's noteworthy that we cut the length of the Inkscape original by better than half. —RCraig09 (talk) 03:43, 22 April 2021 (UTC)
How to do CSS 3D transformations?

Would anyone know if CSS 3D transformations, specifically rotateX, are supported by librsvg?
I made this SVG using
style="transform:translate(60px,70px) scale(0.1) perspective(800px) rotateX(45deg);"
It looks fine on Firefox but squashed in Chrome. The transformation is not rendered in Commons thumbnails. The standard way e.g.
transform="rotateX(45deg)"
which I use for affine transforms doesn't work for 3D transforms.
Is there a recommended standard way to do such transformations?
Thanks,
cmɢʟee⎆τaʟκ 19:35, 20 May 2021 (UTC)
- @Cmglee: 3D-transforms are imho just a “working draft” and not publiced in the SVG 1.1-recommendation. — Johannes Kalliauer - contrib. 16:08, 21 May 2021 (UTC)
- @Cmglee: The implementation of librsvg that we have installed on the Wikimedia servers recognises only SVG 1.1 and CSS 1.0 - if you use any feature that is not explicitly described in those specs, it will not work - even if it is found in subsequent versions whether recommended or just proposed. CSS 1.0 does not have any transform features (other than the
text-transform:property), so you need to stick to those techniques described here. --Redrose64 🌹 (talk) 14:20, 22 May 2021 (UTC)- Many thanks, JoKalliauer and Redrose64. Pity SVG 1.1 doesn't support perspective transforms, which would help much in making pseudo-3D scenes. I've updated the diagram with an affine transformation (transform="matrix(...)"), which I found is supported. Cheers, cmɢʟee⎆τaʟκ 22:28, 22 May 2021 (UTC)
 Resolved
Resolved
- Many thanks, JoKalliauer and Redrose64. Pity SVG 1.1 doesn't support perspective transforms, which would help much in making pseudo-3D scenes. I've updated the diagram with an affine transformation (transform="matrix(...)"), which I found is supported. Cheers, cmɢʟee⎆τaʟκ 22:28, 22 May 2021 (UTC)
CSS-support
The librsvg-developer asked to request for comments what CSS-support Wikimedia needs. Be aware Wikimedia uses librsvg 2.40, and in librsvg 2.50 more than 50% of the librsvg-bugs reported a phab: are resolved upstream, including all reported CSS-bugs, see my comment for details.
@Cmglee and Glrx: Maybe you want to comment on librsvg#736 RFC: meta-issue for CSS needs for Wikimedia, since you know more about important css-features than me.
— Johannes Kalliauer - contrib. 08:15, 18 May 2021 (UTC)
- @JoKalliauer: Thanks for driving this. I'm not on gnome.org, so hope you don't mind my replying here. To me, fixing the existing bugs, especially the nested use bug, is more important. But if I had to suggest new features, in descending priority:
- ref and param for parameterised text
- textPath for curved text
- orient="auto-start-reverse" for markers
- Possibly 3D transforms below
- Cheers,
cmɢʟee⎆τaʟκ 21:54, 20 May 2021 (UTC)
- @Cmglee:
To me, fixing the existing bugs, especially the nested use bug, is more important.
- 58% of the existing bugs reported on phabricator are fixed in rust-librsvg-2.50, see https://www.mediawiki.org/wiki/User:JoKalliauer/phab/wikimedia-svg-rendering for details, also the phab:T276684 nested use bug. That is also more related to librsvg#729 RFC Wikimedia re-evaluates svg-renderer (on librsvg).
- parameterised text (can you provide an example I’m bad with specs)
- librsvg#87 textPath support
- that’s imho an SVG2.0-features, I personally would call that invalid because Wikimedia imho want’s files that can be rendered also in 20 years (e.g. deapreciated flowRoot never released and will imho never be commonly supported)
- I would call that a funny feature but out of scope, we have imho more serious bugs to worry.
- — Johannes Kalliauer - contrib. 08:24, 21 May 2021 (UTC)
- reported upstream — Johannes Kalliauer - contrib. 08:27, 21 May 2021 (UTC)
- @JoKalliauer: Many thanks for looking into and reporting them. I saw the Phabricator meeting invitation too late today so pity I missed it. I'll put any relevant thoughts on the page. Re points above:
- I'm mistaken about what ref and param do: they seem to be a glorified tref. What would be useful for raw-code editors like me is something akin to currentColor but for text, e.g.I don't know if any SVG spec currently supports something like this. Would anyone here know?
<!-- Define "button" --> <g id="button"> <rect ...> <text ...>$label</text> </g> <!-- (Non-functional) buttons can be placed around the page with custom labels --> <use xlink:href="#button" label="OK" x="0" y="0"/> <use xlink:href="#button" label="Cancel" x="100" y="0"/>
- Looking forward to textPath support.
- No problem, it's just a hassle either creating another marker which is horizontally flipped, or adding an almost-zero-length path with the marker as marker-end.
- Fair enough while it's still unofficial.
- I'm mistaken about what ref and param do: they seem to be a glorified tref. What would be useful for raw-code editors like me is something akin to currentColor but for text, e.g.
- @JoKalliauer: Many thanks for looking into and reporting them. I saw the Phabricator meeting invitation too late today so pity I missed it. I'll put any relevant thoughts on the page. Re points above:
- An even bigger ask: I don't suppose there's a way to render SVG with SMIL or CSS animation into an animated GIF? Cheers, cmɢʟee⎆τaʟκ 00:27, 23 May 2021 (UTC)
- The session was a bit disappointing to me, because I noticed it is kind of stuck. According to Debian_version_history#Release_table it is planed this summer to upgrade phab:tag/thumbor/ to Debian version history#Debian 10 (Buster), see phab:T216815, when it will be actually be done might be another question (but sure not earlier). phab:p/Gilles/ is imho responsible for it, however he is also in the mw:Wikimedia_Performance_Team. I do not understand, why the software need to be packed for debian, however if WMF won’t package a newer version it will mean, we will get an old version of resvg0.8 or old version of librsvg2.44.
currentColoris a feature-request phab:T106240 that is resolved upstream- text can be refereed with
xlink:href="see File:MediaWiki_SVG_font_list_sans.svg - textPath is supported by resvg, see c:User:JoKalliauer/SVG_test_suites/textPath (Scroll down)
- User:Glrx seems to know the whole svg-spec , he might know.
- — Johannes Kalliauer - contrib. 22:44, 24 May 2021 (UTC)
- The session was a bit disappointing to me, because I noticed it is kind of stuck. According to Debian_version_history#Release_table it is planed this summer to upgrade phab:tag/thumbor/ to Debian version history#Debian 10 (Buster), see phab:T216815, when it will be actually be done might be another question (but sure not earlier). phab:p/Gilles/ is imho responsible for it, however he is also in the mw:Wikimedia_Performance_Team. I do not understand, why the software need to be packed for debian, however if WMF won’t package a newer version it will mean, we will get an old version of resvg0.8 or old version of librsvg2.44.
- Other than some obvious bugs, rsvg is not too bad – at least we've developed workarounds for common bugs. My concern is another renderer will likely have other bugs for which we have no workaround. Re your points (I've numbered above):
- currentColor already works within an SVG file.
- I wish to do the reverse: instead of applying different formatting to the same text, I wish to apply different text to a template. CSS works for simple cases e.g. colour or font, but more elaborate cases e.g. drawing a shape around the text requires something like
<g transform="translate(...)"><use xlink:href="#common"/><text>LABEL</text></g>for each instance. What would be great is something like<use xlink:href="#label" text-content="LABEL"/>and thelabeltemplate sets a designatedtexttag to thetext-contentvalue. - Looking forward to using it.
- OK
- Cheers, cmɢʟee⎆τaʟκ 00:56, 26 May 2021 (UTC)
- Other than some obvious bugs, rsvg is not too bad – at least we've developed workarounds for common bugs. My concern is another renderer will likely have other bugs for which we have no workaround. Re your points (I've numbered above):
My concern is another renderer will likely have other bugs
- Maybe we should worry more about regression-bugs than on resvg-bugs I checked the 142 svg-images that are features: 8 are rendered wrong by librsvg 2.50 in english (one of them is a regression bug, so it worked in 2.40) and all are rendered correct by resvg, see c:User:JoKalliauer/SVG_test_suites#Category:Featured_pictures_on_Wikimedia_Commons_-_vector for details. Be aware that there is a serious regression-bug in librsvg 2.44.0 till 2.50.5, it does not support hypenated language-tags, so actually those are not even counted. So don’t worry about resvg-bugs, and the workarounds is mostly to stick to the specifics see e.g. c:User:JoKalliauer/SVG_test_suites#files_showing_a_resvg-bug.
- According to User:GDubuc_(WMF) (he is responsible for updating thumbor), it is not necessarily one or the other, see phab:T40010#5103695, however WMF would need to maintain two svg-renderer.
- yes currentColor works, but (differently to what I wrote, I meant that) the phab:T106240 is a feature-request to inherit external css
- so you mean something like
text-decoration="overline"?
- — Johannes Kalliauer - contrib. 09:12, 26 May 2021 (UTC)
Why didn't my upscale work?
Hello!
I tried upscaling File:Fluix logo 2014.svg following the guide at User:Ronhjones/SVGreduce.
- Before:
<svg height="64" viewBox="0 0 64 64" width="64" xmlns="http://www.w3.org/2000/svg"><g fill-rule="evenodd" transform="translate(-736 -64)"><path d="m768 64a32 32 0 1 1 -32 32 32 32 0 0 1 32-32zm-3.094 12.454a52.177 52.177 0 0 0 -19.075 14.546 8 8 0 0 0 .007 9.956 52.158 52.158 0 0 0 19.117 14.563 8.013 8.013 0 0 0 6.225-.026 52.163 52.163 0 0 0 19.046-14.52 8 8 0 0 0 0-9.994 52.158 52.158 0 0 0 -19.006-14.5 8.015 8.015 0 0 0 -6.314-.025z" fill="#319eff"/><path d="m764.386 115.6a51.429 51.429 0 0 1 -18.823-14.473 8.011 8.011 0 0 1 -.528-9.148q-.174.2-.345.4a20 20 0 0 0 2.232 28.012 31.357 31.357 0 0 0 49.083-11c-7.705 13.787-22.277 10.409-31.619 6.209z" fill="#1066b3"/><path d="m770.846 76.291a52.548 52.548 0 0 1 19.292 14.209 7.7 7.7 0 0 1 .439 9.531c.12-.13.494-.611.612-.744a19.263 19.263 0 0 0 -2.477-27.735 33.051 33.051 0 0 0 -21.081-7.521 32.632 32.632 0 0 0 -29.6 18.4c7.957-13.644 23.178-10.32 32.815-6.14z" fill="#add8ff"/></g></svg>
- After:
<svg height="316" viewBox="0 0 316 316" width="316" xmlns="http://www.w3.org/2000/svg"><g fill-rule="evenodd" transform="translate(-736 -64)"><path d="m768 64a32 32 0 1 1 -32 32 32 32 0 0 1 32-32zm-3.094 12.454a52.177 52.177 0 0 0 -19.075 14.546 8 8 0 0 0 .007 9.956 52.158 52.158 0 0 0 19.117 14.563 8.013 8.013 0 0 0 6.225-.026 52.163 52.163 0 0 0 19.046-14.52 8 8 0 0 0 0-9.994 52.158 52.158 0 0 0 -19.006-14.5 8.015 8.015 0 0 0 -6.314-.025z" fill="#319eff"/><path d="m764.386 115.6a51.429 51.429 0 0 1 -18.823-14.473 8.011 8.011 0 0 1 -.528-9.148q-.174.2-.345.4a20 20 0 0 0 2.232 28.012 31.357 31.357 0 0 0 49.083-11c-7.705 13.787-22.277 10.409-31.619 6.209z" fill="#1066b3"/><path d="m770.846 76.291a52.548 52.548 0 0 1 19.292 14.209 7.7 7.7 0 0 1 .439 9.531c.12-.13.494-.611.612-.744a19.263 19.263 0 0 0 -2.477-27.735 33.051 33.051 0 0 0 -21.081-7.521 32.632 32.632 0 0 0 -29.6 18.4c7.957-13.644 23.178-10.32 32.815-6.14z" fill="#add8ff"/></g></svg>
But it didn't work as expected. Only the viewbox was upscaled, not the logo itself. Please help me :) Jonteemil (talk) 22:36, 31 May 2021 (UTC)
- I don't think that it's intended for upscaling - it's probably called SVGreduce for a good reason. --Redrose64 🌹 (talk) 22:51, 31 May 2021 (UTC)
- @Redrose64: So it matters if you scale it down or up? How can you scale it up with a texteditor, do you know?Jonteemil (talk) 23:02, 31 May 2021 (UTC)
- @Jonteemil: No it does not depend it you up- or down-scale, the answer could be found in the source/reference. Why would you like to upscale it? However you should not upscale fair-use images. A logo has a smaller maximal allowed fair-use-size than a complex diagram. It only exist a rule of thumb for raster-images, but there is not rule for vektor-images on Wikipedia, however User:Ronhjones applied the raster-image-settings to the preview (but only on downscale), which is imho senseless. Now the bot also upscales, which is definitely wrong. The correct way to provide fair-use-svgs is to reduce the precision (e.g. significant number of digits in the svg), however that is difficult to implement. Another option would be to only save a rasterized version.
- @Redrose64: Reduce in term of fair-use is more related to content/data (i.e. file-size). However because it is difficult to reduce the actual content, without breaking the file, it is only about reduction of the data in the preview (i.e. smaller png-file-size).
- @Jonteemil:
This non-free media file should be replaced with a smaller version to comply with Wikipedia's non-free content policy and United States copyright law.
There is no firm guideline on allowable resolutions for non-free content; images should be rescaled as small as possible to still be useful as identified by their rationale, and no larger. This metric is very qualitative, and thus difficult to enforce. Some legal proceedings have discussed the issue, but are inconclusive here.
- A screenshot will need a much higher resolution than a logo, otherwise the text is not readable, so don’t scale all to the same value, and definitely don’t do any upscales (except is not recogniceable [e.g. below 10px]). The recommended value is just a rule of thumb, but noone ever said that someone should upscale anything, especially not logos to such huge size.
- Conclusion: Don’t upscale fair-use svg-logos, it (most likely) violates the criteria.
- — Johannes Kalliauer - contrib. 07:46, 1 June 2021 (UTC) (edited 10:04, 1 June 2021 (UTC))
- @Jonteemil: All SVG images are scalable (provided that they don't included embedded binaries), that's what the S stands for and is kinda the point about them. An SVG image should have in its
<svg>tag either or both of (i)width=andheight=attributes or (ii) aviewBox=attribute. So far as the Wikimedia projects are concerned, theviewBox=attribute is the most useful, since the only purposes ofwidth=andheight=are (i) to set the values shown in text like "Original file (SVG file, nominally 64 × 64 pixels, file size: 951 bytes)", and (ii) to set the dimensions of the primary thumbnail shown on the file description page. But the non-free enforcement people also take those dimensions into account (even though they are so easily overridden), and to keep those people happy the product of width and height should not exceed 100,000 (see WP:IMAGERES) which means for a square image like this, setheight="316" width="316"as you noted above. However, you should leaveviewBox="0 0 64 64"alone, unless you are willing to go through all of the coordinates in thed=attributes of the three<path />tags and adjust those too. --Redrose64 🌹 (talk) 14:07, 1 June 2021 (UTC)- One way to downscale (I suppose that's the intention for fair use) SVG images is to wrap everything inside the
<svg ...</svg>in e.g.<g transform="scale(0.1)">...</g>(0.1 shrinks everything to 10% of its original size) and updateviewBoxaccordingly. - Though SVG without embedded bitmaps are indefinitely scalable in theory, the thumbnail renderer shows poor kerning for text below around 20 pixels. It may also affect the effect of SVG filters. Cheers, cmɢʟee⎆τaʟκ 23:34, 1 June 2021 (UTC)
- @Redrose64: Okay, thank you, that makes sense!
- @JoKalliauer: When the nominal size of SVG logos are super small, to the extent that you can barely see it on the
File:page then I think it is justified to upscale it to the WP:IMAGERES 0.1 megapixels. I have only tagged files with {{SVG upscale}} that have been below 100 pixels AND that have been to small to be seen.Jonteemil (talk) 18:00, 7 June 2021 (UTC)
- One way to downscale (I suppose that's the intention for fair use) SVG images is to wrap everything inside the
- @Jonteemil: All SVG images are scalable (provided that they don't included embedded binaries), that's what the S stands for and is kinda the point about them. An SVG image should have in its
- @Redrose64: So it matters if you scale it down or up? How can you scale it up with a texteditor, do you know?Jonteemil (talk) 23:02, 31 May 2021 (UTC)
Radial gradient lost at small thumbnail sizes

@JoKalliauer: I found another strange behaviour with the rsvg: in Firefox and Chrome on Ubuntu, the radial gradient forming the "bubbles" disappears when the thumbnail width is under 281 pixels.
Can you (or anyone else) please help? Thanks, cmɢʟee⎆τaʟκ 00:19, 6 June 2021 (UTC)
P.S. Both sizes look fine in Chrome on Android.

- @Cmglee:
- Because Smartphones have smaller pixelsizes (more pixels per inch), they often use twice the size of the size of the Desktop.
- You need to compare the direct png-links, otherwise you get a different px-size. (not the specified one)
- 280: https://upload.wikimedia.org/wikipedia/commons/thumb/b/b2/Comparison_gender_life_expectancy_CIA_factbook.svg/280px-Comparison_gender_life_expectancy_CIA_factbook.svg.png
- 281: https://upload.wikimedia.org/wikipedia/commons/thumb/b/b2/Comparison_gender_life_expectancy_CIA_factbook.svg/281px-Comparison_gender_life_expectancy_CIA_factbook.svg.png
- The file is correctly rendered by
- rust-librsvg2.50
- resvg
- Inkscape
- Batik
- I wrote a bug-report on phab:T284407.
- If you could try to make a minimal working example as File:T284407.svg that would be very helpful. The conclusion is that a large transform such as
transform="translate(-1e4)" cx="1e4"should not be used, and in combination withstroke="#f00" stroke-opacity="0"it seems to break down. - — Johannes Kalliauer - contrib. 19:33, 6 June 2021 (UTC)
- @JoKalliauer: Thank you very much. I wonder if you were looking at a different file. File:Comparison_gender_life_expectancy_CIA_factbook.svg doesn't have abnormal transforms. The circles have radii from around 1 to 97, the viewBox="400 -955 560 490" and the circles don't even have transforms applied. Is there another known bug? Thanks, cmɢʟee⎆τaʟκ 21:41, 6 June 2021 (UTC)
- @Cmglee: You have viewBox of "400 -955 560 490", so that's similar to a transform of 955, that’s pretty close to the 1e4 I have. I simplified the file more and more, and setting the center to the origin removed the issue. — Johannes Kalliauer - contrib. 06:54, 7 June 2021 (UTC)
- @Cmglee: It would be helpful if you provide a minimal working example. — Johannes Kalliauer - contrib. 07:00, 7 June 2021 (UTC)
- Thanks, @JoKalliauer: I'll provide a minimal working example. I've used viewBoxes of much larger offsets (tens of thousands) without problem so think something else is causing it. I'll debug it when I can. Cheers, cmɢʟee⎆τaʟκ 21:50, 7 June 2021 (UTC)
- FYI it is fixed in rust-librsvg2.50, so basically a bug-report is just for Wikipedia-documentation (black-hole). c-librsvg2.40 is not developed any more. — Johannes Kalliauer - contrib. 17:02, 8 June 2021 (UTC)
- Thanks, @JoKalliauer: I'll provide a minimal working example. I've used viewBoxes of much larger offsets (tens of thousands) without problem so think something else is causing it. I'll debug it when I can. Cheers, cmɢʟee⎆τaʟκ 21:50, 7 June 2021 (UTC)
- @JoKalliauer: Thank you very much. I wonder if you were looking at a different file. File:Comparison_gender_life_expectancy_CIA_factbook.svg doesn't have abnormal transforms. The circles have radii from around 1 to 97, the viewBox="400 -955 560 490" and the circles don't even have transforms applied. Is there another known bug? Thanks, cmɢʟee⎆τaʟκ 21:41, 6 June 2021 (UTC)
Signature of Libuše Šafránková
Hi, would someone please render this signature: File:LŠ podpis.jpg? The actress passed away this week. Thanks, --Pakeha (talk) 16:02, 11 June 2021 (UTC)
- @Pakeha: This page is more for problems with svg .
- If you like that the jpg gets vectoriced you should probably ask at Wikipedia:Graphics_Lab/Illustration_workshop — Johannes Kalliauer - contrib. 18:02, 11 June 2021 (UTC)
 Done Thanks for your advice! --Pakeha (talk) 19:39, 13 June 2021 (UTC)
Done Thanks for your advice! --Pakeha (talk) 19:39, 13 June 2021 (UTC)
vector showing up fully transparent
Trying to upload a vector on the commons and it keeps showing up as transparent. When I put onto Inkscape and the file preview before uploading, the logo shows. Any reason for this?
Link: c:File:State_farm_arena.svg Troutfarm27 (Talk) 07:09, 16 July 2021 (UTC)
- It's possibly the
mask="url(#mask-2)"attributes that occur six times on<path />tags - I can't find wheremask-2is defined. Have you tried putting the image through c:COM:Commons SVG Checker? --Redrose64 🌹 (talk) 07:58, 16 July 2021 (UTC)- @Redrose64: I put it through the SVG checker and while it doesnt show there, it does show when I click on the "original file" button on commons. I also don't know how to resolve it since I just took it directly from the arena's website. Troutfarm27 (Talk) 03:14, 17 July 2021 (UTC)
Update: I was able to resolve the issue. I reuploaded the logo at c:File:State_farm_arena_logo.svg. Thank you for pointing that out, Redrose64! Troutfarm27 (Talk) 09:46, 21 July 2021 (UTC)
"Too Many Requests" rsvg server error

I'm experiencing the error message "Error: 429, Too Many Requests at Thu, 12 Aug 2021 21:04:17 GMT" again with this SVG. The image on File:fewest_weights_balance_puzzle.svg is fine. Is it due to the SVG filters? Thanks, cmɢʟee⎆τaʟκ 21:06, 12 August 2021 (UTC)
- Where is this error message shown? --Redrose64 🌹 (talk) 22:56, 12 August 2021 (UTC)
- It was on https://upload.wikimedia.org/wikipedia/commons/thumb/7/78/Fewest_weights_balance_puzzle.svg/200px-Fewest_weights_balance_puzzle.svg.png but it looks like it's working now, and the thumbnail on the right is no longer blank. Thanks anyway, cmɢʟee⎆τaʟκ 23:59, 12 August 2021 (UTC)
svg map for India–Yugoslavia relations
please create an svg file for it to be uploaded in the article: India–Yugoslavia relations. Utkarsh555 (talk) 18:53, 8 September 2021 (UTC)
- This page is more for technical problems with existing svg-files.
- @Utkarsh555: Please ask at e.g. https://commons.wikimedia.org/wiki/Commons:Graphics_village_pump — Johannes Kalliauer - contrib. 21:31, 8 September 2021 (UTC)
Possible Rsvg bug for marker-mid rendering

Hi experts,
While making File:Euler_characteristic_hypercube_simplex.svg, I wondered if this was a known bug of Rsvg. It's different from commons:Librsvg_bugs#Marker.
In the test image here, the upper-left dot is missing in the Rsvg rendering but not on Chrome and Firefox. The bottom image has an extra v 0 to work around the issue, but it's clumsy.
Thanks,
cmɢʟee⎆τaʟκ 10:30, 9 September 2021 (UTC)
- @Cmglee: Thanks for this file.
- I don’t know what the specifics say about it. (if it is well defined)
- batik, inkscape, rendersvg render the svg with dot
- c-librsvg2.40 and rust-librsvg2.50.7 and rust-librsvg2.51.2 render it without dot.
- Since it is not on https://www.mediawiki.org/wiki/User:JoKalliauer/phab/wikimedia-svg-rendering#table I expect that it is not on phab:, but it might already exist on https://gitlab.gnome.org/GNOME/librsvg/-/issues/ .
- I will take a look at it later (some days/weeks). — Johannes Kalliauer - contrib. 12:36, 9 September 2021 (UTC)
- @JoKalliauer: Many thanks for your prompt attention and checking the behaviour on many renderers. I'm unfamiliar with the SVG spec and so can't say what the correct behaviour should be, though having the dot seems more logical from an editor's perspective. No rush to investigate it, especially since there's a simple workaround. Cheers, cmɢʟee⎆τaʟκ 20:23, 9 September 2021 (UTC)
- P.S. http://w3.org/TR/svg-markers#MarkerMidProperty states,
| “ | ‘marker-mid’ is used to specify the marker that will be drawn at all other vertices (i.e., every vertex except the first and last). | ” |
- (emphasis mine). As the vertex before the m is neither the first nor last, it should have a marker, thus c-librsvg2.40 and rust-librsvg2.50.7 and rust-librsvg2.51.2 are incorrectly implemented. cmɢʟee⎆τaʟκ 00:07, 11 September 2021 (UTC)
- Thanks so much for raising http://phabricator.wikimedia.org/T291581 @JoKalliauer: much appreciated! cmɢʟee⎆τaʟκ 17:20, 22 September 2021 (UTC)
Hi. See commons:Commons:Graphics village pump#WTF is wrong with File:Selenium logo.svg (just trying to get visibility, as that page is not very active) -- something is totally wrong with the rendering of this SVG and I would like to know if anyone can fix it. DemonDays64 (talk) 01:10, 27 September 2021 (UTC)
- Answered there. --Redrose64 🌹 (talk) 07:53, 27 September 2021 (UTC)
Generating SVGs of symbols from fonts
Could someone point me in the right direction? I'd like to create SVGs of symbols on a transparent background, converting the font I have to graphics so they display properly. Thanks. — kwami (talk) 11:35, 27 September 2021 (UTC)
- Kwamikagami, the simplest way to do this would be by installing the font to your system, typing using it in Inkscape, converting to paths and exporting as an SVG. If you want to do a batch of these it's a bit harder. You could try installing the open-source font editor FontForge, and following this guide on how to export SVGs en masse by the command line from Stack Overflow. I'm sure there are other ways that maybe people can give input on. — Berrely • Talk∕Contribs 18:19, 27 September 2021 (UTC)
- That should give me enough to work with, thanks. I'd tried 'converting to lines', but it had no effect. I'll try again to see what I did wrong. — kwami (talk) 18:36, 27 September 2021 (UTC)
- Ah, in Inkscape it's
Path > Object to Path— Berrely • Talk∕Contribs 18:47, 27 September 2021 (UTC)- Yeah, that's what I did. But if it's anything like Gimp, maybe I need to change the focus or something for it to take effect. — kwami (talk) 22:01, 27 September 2021 (UTC)
- Ah, in Inkscape it's
- That should give me enough to work with, thanks. I'd tried 'converting to lines', but it had no effect. I'll try again to see what I did wrong. — kwami (talk) 18:36, 27 September 2021 (UTC)
Possible Rsvg bug causing gaps in mask where two shapes abut

Hi Rsvg experts,
I used two bow-tie shapes filled with a linear gradient (the second rotated 90 degrees) in a mask to fade out the edges of the right-hand figure. Some pixels are not painted where the shapes meet each other at the diagonals, giving a large faint white "X". It's much less apparent when opening the SVG in a browser. Can this be considered a bug in the thumbnail renderer?
Can someone suggest a workaround to get this fade-out effect, perhaps using SVG filters?
Thanks,
cmɢʟee⎆τaʟκ 11:48, 29 September 2021 (UTC)
- @Cmglee: Reading https://github.com/RazrFalcon/resvg/issues/234 I would consider hairline-cracks as a malformed SVG, since most libaries render/antialise it wrong. It is listed at c:Librsvg_bugs#Hairline_cracks.
- The only way to workaround this render-issue is to draw overlapping. — Johannes Kalliauer - contrib. 12:01, 29 September 2021 (UTC)
- For filters check the discussion at https://gitlab.com/inkscape/inkscape/-/issues/928 — Johannes Kalliauer - contrib. 12:05, 29 September 2021 (UTC)
- Thanks for bringing hairline cracks to my attention, @JoKalliauer:. Shame there's no elegant solution. I've replaced the mask with the SVG filter below. Cheers, cmɢʟee⎆τaʟκ 22:45, 29 September 2021 (UTC)
<filter id="filter_fade"> <feMorphology operator="erode" radius="2"/> <feGaussianBlur stdDeviation="1"/> <feComposite operator="in" in="SourceGraphic"/> </filter>
 Resolved
Resolved
Not rendering SVG
Hello!
Can someone perhaps take a look at de:File:BaumNeu3.svg. I you remove the title tag and replace the first SVG tag with the width, height and viewbox with just <svg> it works for some reason but doesn't display the entire file I think.Jonteemil (talk) 14:39, 8 October 2021 (UTC)
- @Jonteemil:
xmlns="http://www.w3.org/2000/svg"was missing — Johannes Kalliauer - contrib. 16:25, 8 October 2021 (UTC)