Wikipedia:SVG help/Archive 7
| This is an archive of past discussions on Wikipedia:SVG help, for the period October 2017 to February 2020. Do not edit the contents of this page. If you wish to start a new discussion or revive an old one, please do so on the current main page. |
| Archive 1 | ← | Archive 5 | Archive 6 | Archive 7 | Archive 8 | Archive 9 | Archive 10 |
SVG appears black and white
I am currently trying to override File:Dialogflow logo.svg with a new version (https://1drv.ms/u/s!AggjXf6XSZ4Gi-w-jfKIhtAyboVvGQ); however, the image appears black and white. Any ideas why? Thanks in advance! Daylen (talk) 16:04, 11 October 2017 (UTC)
- Daylen that file uses a stylesheet and the SVG rendering software used by Wikipedia (RSVG) requires those elements to have the type attribute i.e.
type="text/css". I went ahead though and removed the stylesheet since it is such a small SVG and uploaded the file. All should be good now, but if you would rather use the other file, just open it with a text editor and change <style> to <style type="text/css">. - Offnfopt(talk) 17:10, 11 October 2017 (UTC)
Hi! I think that files should be in SVG-format. Please, help to transform it. --Einimi (talk) 11:08, 5 February 2018 (UTC)
- @Einimi: This is really a matter for Wikipedia:Graphics Lab. --Redrose64 🌹 (talk) 16:46, 5 February 2018 (UTC)
- The way to suggest converting PNG to SVG is to tag the files on Commons with {{Convert to SVG}}. There are already SVG versions of the first file (e.g., commons:File:Respiratory_system.svg); a better result would have been to run SVG Translate on the English SVG. Glrx (talk) 20:08, 5 February 2018 (UTC)
Poor SNG rendering
Hello, some of the line objects in this file are blowing up and the pngs are not rendering correctly. Please may you advise? (91.225.114.9 (talk) 09:54, 26 February 2018 (UTC)Nancy_clarence) commons:File:Studholme.svg
- @Nancy clarence: I've fixed it, but it took me two goes. There were two main things that were wrong: I added the line at the very start - although not required by the SVG spec, this is required by some user agents (similarly, I added the attribute
<?xml version="1.0" encoding="UTF-8" standalone="no"?>version="1.1"to the<svg>tag although this is less important); second, I added the attributetype="text/css"to the<style>tag - again, not required by the SVG spec but required by some user agents. I also added newlines and indentation for clarity. --Redrose64 🌹 (talk) 10:32, 26 February 2018 (UTC)
- @Redrose64: thank you very much. Is it possible to erase the early attempts to make the file history cleaner? — Preceding unsigned comment added by 91.225.114.9 (talk) 10:36, 26 February 2018 (UTC)
- I can't; only a Commons Administrator can do that - but I think that they would refuse, see c:Commons:Revision deletion#Revision deletion is used sparingly. --Redrose64 🌹 (talk) 11:26, 26 February 2018 (UTC)
- @Redrose64: thank you very much. Is it possible to erase the early attempts to make the file history cleaner? — Preceding unsigned comment added by 91.225.114.9 (talk) 10:36, 26 February 2018 (UTC)
SVG Rendering issue: c:File:Legal_situation_of_surrogacy.svg
I use Inkscape with c:File:Blank_Map_World_Secondary_Political_Divisions.svg as a template and fill the area with the color code according to c:File:Maternidad_subrogada_situación_legal.PNG.
At first, I forget to resize the canvas size, so it was rendered only the middle area. Then I select all object in the image and use "Resize page to drawing or selection" to resize the canvas.
The problem was the PNG rendered from the WikiMedia is wrong. Some countries, both fill and unfill colors, is going blank. But the original file is work just fine. I try open both IrfanView and Google Chrome and it's properly rendered.
Do you have any idea how I went wrong or any suggestions?
Thank you, — Preceding unsigned comment added by Itpcc (talk • contribs) 18:00, 26 February 2018 (UTC)
- I took a quick look.
- The
styleelement has been moved to the end, and that may be confusing the agent. - The SVG file is huge at 6.5 MB.
- Glrx (talk) 19:22, 26 February 2018 (UTC)
- Yes, certainly move the
<style>...</style>element - it should really be no later than the first element that matches one of the selectors inside the<style>...</style>element. Personally I would put it between the<title>...</title>element and the<defs>...</defs>element, but it could alternatively be placed inside the<defs>...</defs>element. --Redrose64 🌹 (talk) 23:38, 26 February 2018 (UTC)
- Yes, certainly move the
- Thank you for your comments. I agree that the file size is too large. I try to save in Inkscape as "Optimized SVG". But, as you can guess, it doesn't work.
- That drives me very frustrated! I don't know how to make it right. I think I should stop editing this file and make a new one from scratch with other software (Maybe Adobe Illustrator, who know).
- Anyway, thank you for your time. I'm really glad your kind comments. Itpcc (talk) 12:28, 27 February 2018 (UTC)
Moving Files Over to Wikia/FANDOM
I'm an admin on the Alternate History Wiki. Over the past few years, I've been trying to keep our files in sync with those of Wikimedia. As of the past few months, several files appear to be corrupted and distorted once uploaded onto Wikia/FANDOM.
One example is File:Flag of Hungary (1867-1918).svg, which became completely distorted and unusable on our site (see here in file history). I've "fixed" it by pasting a PNG version over the SVG, but this is only meant to be temporary. This issue also exists for several SVG files moved over to our site (flags, coats of arms, and logos).
I was hoping you guys give shed some light on how to fix this (if possible). Any help would be greatly appreciated. --NuclearVacuum (talk) 21:01, 17 March 2018 (UTC)
- @NuclearVacuum: I usually ignore requests for assistance with Wikia: I object to the advertising. However, this is the same problem as #Poor SNG rendering above - the SVG source begins with an
<svg>tag, specifically<svg xmlns="http://www.w3.org/2000/svg" height="600" viewBox="161.5 13.5 245.7 159.45503" width="900" version="1">. There's nothing wrong with that - it's valid per the SVG 1.0 spec - but some user agents won't handle it without a line of XML before that, like<?xml version="1.0" encoding="UTF-8" standalone="no"?>- of this, thestandalone="no"is optional, the rest is necessary although none of it is part of the SVG spec. --Redrose64 🌹 (talk) 23:16, 17 March 2018 (UTC)
- @Redrose64: Thank you for your reply. However, I don't believe the linked message is the same issue here. Another example is File:Ottawa_Senators.svg, which possesses all of the aforementioned additions you've made prior, but still becomes distorted over on Wikia.[1] Any thoughts? --NuclearVacuum (talk) 00:02, 18 March 2018 (UTC)
![]() had been converted to
had been converted to ![]() , but apparently, when I converted it, I cannot duplicate the Georgian alphabets with the curves. Also, there is some problem with the alphabet hollow centers. I cannot make it transparent, so I make it white instead.
Can someone help me? Thanks.--Respublika Narodnaya (talk) 08:59, 25 April 2018 (UTC)
, but apparently, when I converted it, I cannot duplicate the Georgian alphabets with the curves. Also, there is some problem with the alphabet hollow centers. I cannot make it transparent, so I make it white instead.
Can someone help me? Thanks.--Respublika Narodnaya (talk) 08:59, 25 April 2018 (UTC)
- @Respublika Narodnaya: Have you tried WP:GL/I? --Redrose64 🌹 (talk) 15:52, 25 April 2018 (UTC)
- @Redrose64:How to do it? Can you do it for me?--Respublika Narodnaya (talk) 15:53, 25 April 2018 (UTC)
- My curiosity got the better of me.
- კომუნისტი ("Communist") was obvious.
- პროლეტარებო ყველა ქვეყნისა, შეერთდით! ("Join the proletariat of all countries!") was harder (I got a letter wrong, so I was getting "all pets unite!"). The ka.WP even has an article on it: პროლეტარებო ყველა ქვეყნისა, შეერთდით!
- Glrx (talk) 17:29, 25 April 2018 (UTC)
- @Respublika Narodnaya: At WP:GL/I there are some tabs at the top. One of them is "Illustration workshop" which is bolded. In the same tab you should see a link like "New request". Click that. --Redrose64 🌹 (talk) 19:06, 25 April 2018 (UTC)
- I think RN got it working; the file now has the "Join the proletariat..." motto. Glrx (talk) 22:01, 25 April 2018 (UTC)
- @Respublika Narodnaya: At WP:GL/I there are some tabs at the top. One of them is "Illustration workshop" which is bolded. In the same tab you should see a link like "New request". Click that. --Redrose64 🌹 (talk) 19:06, 25 April 2018 (UTC)
Burka Ban Map
hi I want somebody to make a map of nations that ban the burka and the nation that don't currently have a ban. on the Islamic dress in Europe. QubecMan (talk) 02:04, 15 June 2018 (UTC)
Rasterised version loses colour?
Hi, I just uploaded File:Boston_Uprising_logo.svg. Basically, the original SVG has colour, but the rasterised PNG created by Wikipedia seems to lose it. If anyone could point me in the right direction I would appreciate it. Wiki nV (talk) 13:24, 5 July 2018 (UTC)
- Fixed myself, can be archived. Wiki nV (talk) 13:49, 5 July 2018 (UTC)
- @Wiki nV: Alternatively, you could have added the attribute
type="text/css"to the<style>tag, as inIt's not required by the SVG spec, but some user agents won't process the<defs> <style type="text/css">.cls-1 { fill: #174b97; }</style> </defs>
<style>...</style>element without it. --Redrose64 🌹 (talk) 15:32, 5 July 2018 (UTC)- @Redrose64: Roger that, noted for next time. Cheerio. Wiki nV (talk) 16:28, 5 July 2018 (UTC)
- @Wiki nV: Alternatively, you could have added the attribute
Problem with my svg image colors
So I updated a map and uploaded it. The png thumbnail is colorless, but when I open the original svg version of the image, the colors are back. I think the reason is that I used var function to color elements. Does anyone know how to solve the issue? — Preceding unsigned comment added by New in site (talk • contribs) 04:51, 11 August 2018 (edit) (UTC)
- @New in site: It's never a good idea to use w3schools for advice. It's not always accurate, and they have a habit of implying that proposed features are widely recognised.
var(...)is not a feature of SVG, it is part of CSS Custom Properties for Cascading Variables Module Level 1 which is a W3C Candidate Recommendation, therefore not a formal standard, therefore it is something that user agents need not follow. We use librsvg to convert SVG files to PNG, and you should not use any feature that is not explicitly described in either the SVG 1.1 specification or in the CSS 2 spec. --Redrose64 🌹 (talk) 08:08, 11 August 2018 (UTC)- @New in site: just replace:
var(--aaa)->#385E0Fvar(--aa)->#6E8B3Dvar(--a)->#BEE554var(--bbb)->#FFC125var(--bb)->#FF8600var(--b)->#E04006var(--ccc)->#802A2Avar(--sd)->#000000var(--nr)->#999999
- However please check your source-code in line 2049
' id='ma'/>without any tag except <svg> around it, there might be something broken. - JoKalliauer (talk) 09:27, 12 August 2018 (UTC)
- @New in site: just replace:
Hello,
So I recently uploaded File:LaredoBucksLogo.svg and File:WichitaFallsForceLogo.svg, but there are some problems. The former is entirely black, and the latter is just all kinds of messed up. It's worth noting that I have zero experience working with vector graphics, and I simply pulled the SVGs directly from the teams' websites. Any ideas on how to fix this?
Thanks,
Sparkyb10123 (talk) 20:58, 28 August 2018 (UTC)
- @Sparkyb10123: File:LaredoBucksLogo.svg was fixed by adding
type="text/css"to the style tag. This is a longstanding bug that will be fixed soon. As for the other logo, it too was missingtype="text/css"in the style tag. However, adding it did not fix the issue. It seems like that might be related to another bug, and I'll leave fixing it to someone with more experience with librsvg's quirks. --AntiCompositeNumber (talk) 21:57, 28 August 2018 (UTC) - @AntiCompositeNumber: Awesome, thanks! Sparkyb10123 (talk) 22:22, 28 August 2018 (UTC)
SVG slightly cut off
I have noticed that some SVG images (particularly logos) are slightly cut off and have a small section missing on one side, when viewed on Wikipeida, but when the same image is viewed using editing software such as InkScape they appear fine. For example:
File:Supreme_court_crest_(official).svg is very slightly cut off on the right hand side of the "circle"
File:Guy's_and_St_Thomas'_NHS_Foundation_Trust_logo.svg has the text on the bottom line cut off as well
ElshadK (talk) 14:07, 2 September 2018 (UTC)
- The first one is actually cut off on both sides, but it's more obvious on the right. This can happen if you have a circle whose radius has a value approaching half of the available width. Remember that the stroke (by which the outline of the circle is made visible) has a width, which means that if you have a circle of radius 50px and a stroke of width 1px, the containing box must be at least 101px wide otherwise the sides of the circle will be clipped.
- Another possibility is that InkScape is using some non-standard feature that it knows how to handle, but which is unrecognised by librsvg. See my reply of 08:08, 11 August 2018 (UTC) above. --Redrose64 🌹 (talk) 14:51, 2 September 2018 (UTC)
Font Issue...
Hello,
I have not been able to fix the font issue that I meet in File:Nombres de motzkin.svg. I have read the font section here above, and the list of available fonts. This file requires a monospace font. I have chosen 'DejaVu Sans Mono', but still the png preview is not correct. Note that the svg itself displays correctly when clicked on.
Can you please help ?
Kilom691 (talk) 19:16, 14 September 2018 (UTC)
- There's a bug in MediaWiki's renderer that chokes on apostrophes in the
font-familyattribute (but not thefont-familystyle property). So I removed the apostrophes. I also added thefont-familymonospaceso it has a chance in other venues. Glrx (talk) 19:53, 14 September 2018 (UTC)
- Thanks a lot ! Kilom691 (talk) 06:13, 15 September 2018 (UTC)
New color
The Euro 1976 logo is in the wrong shade of blue, like it is shown here in UEFA official site, or more specifically the image here. I have made the fixed version in .png file. What should I do? – Flix11 (talk) 06:55, 1 October 2018 (UTC)
- Forget about PNG, for a start. Whilst it is a comparatively simple task to convert a SVG to a PNG (librsvg does this all the time), the reverse conversion is difficult. If you want to alter the colours in an existing SVG, edit that using either an application which knows about SVG - such as InkScape - or use a plain text editor like MS WordPad or MS Notepad.
- The image being File:UEFA Euro 1976 official logo.svg, you would go to that page, click the Original file link (or click the image itself) and use your browser's "Save as" feature to save it somewhere on your computer. Then open the saved copy in WordPad (or whatever you choose to use), look for each instance of the "wrong" blue - almost certainly the value
#0505ffin attributes likefill="#0505ff"- and alter this value to whatever you decided was the correct value (use "Search and replace" with "Replace all" to do them quickly). Save it, and use the Upload a new version of this file feature found on the file description page. --Redrose64 🌹 (talk) 08:24, 1 October 2018 (UTC)- @Redrose64: Thank you for helping. I just wonder if I can make SVG image files for the Euro 1960, 1968, and 1984 logos because the logos (flags) are in different ways, like in UEFA sites of 1960, 1968, and 1984. What should I do? Should I upload PNG images I made instead? – Flix11 (talk) 10:57, 1 October 2018 (UTC)
- I don't understand the question "I just wonder if I can make SVG image files ..." - these three are already in SVG format. If SVG is available, that is to be preferred over PNG because SVG are infinitely scalable and compress much better for the web. --Redrose64 🌹 (talk) 21:02, 1 October 2018 (UTC)
- I think Flix11 is pointing out that WP's SVGs differ from the images he's linked. There's a left-to-right versus top-to-bottom color issue, and presence/absence of a stripe. Presumably, Brands of the World had a legit source for the SVG, but the link I checked was not archived. Glrx (talk) 21:17, 1 October 2018 (UTC)
- @Redrose64:, @Glrx: Correct, they are from UEFA.com history section. Should I change (if so, teach me how to do so) or not? – Flix11 (talk) 15:28, 5 October 2018 (UTC)
- @Flix11:, if you can install and run en:Inkscape, http://inkscape.org/en/doc/tutorials/tracing/tutorial-tracing.html has a tutorial on converting a bitmap to an SVG. Cheers, cmɢʟee⎆τaʟκ 20:39, 6 October 2018 (UTC)
- I don't understand the question "I just wonder if I can make SVG image files ..." - these three are already in SVG format. If SVG is available, that is to be preferred over PNG because SVG are infinitely scalable and compress much better for the web. --Redrose64 🌹 (talk) 21:02, 1 October 2018 (UTC)
- @Redrose64: Thank you for helping. I just wonder if I can make SVG image files for the Euro 1960, 1968, and 1984 logos because the logos (flags) are in different ways, like in UEFA sites of 1960, 1968, and 1984. What should I do? Should I upload PNG images I made instead? – Flix11 (talk) 10:57, 1 October 2018 (UTC)
Maldivian Cinema svg file

 Done
DoneI tried to create a file for Maldivian Cinema using;
but since I am not familiar with creating svg files, I request for help from fellow members.
Samples of how such images look like can be seen in Cinema of Pakistan and Bollywood. ShappeAli (talk) 14:47, 5 October 2018 (UTC)
- Hi ShappeAli,
- I've uploaded File:Clapperboard_Maldives.svg as requested and added instructions in the SVG to create other similar icons:
Replace the lines between the first "->" and "<!-" below with
lines between <svg ... height="..."> and </svg> in the flag SVG
file. You may need to change the numbers in the above scale(...)
denoting horizontal and vertical scale, so that the flag fits.
- Thank you so much! ShappeAli (talk) 04:12, 7 October 2018 (UTC)
[librsvgbug] RadialGradients incorrectly rendered in thumbnail

-
Bubbles are broken
After updating File:USGS_magnitude_8_earthquakes_since_1900.svg, I found that most circles with radial gradient are flat-shaded.
Curiously, those in the legend are OK. It seems as if the first stop is ignored, as the fill retains the 0.5 opacity. Any ideas why?
Thanks,
cmɢʟee⎆τaʟκ 19:58, 6 October 2018 (UTC)
- @Cmglee: since it works on Commons:Commons_SVG_Checker. Therefore testing needs new uploads. Hence it might be difficult to find the issue. Anyway now it should be repaired now.
 Done JoKalliauer (talk) 22:06, 6 October 2018 (UTC)
Done JoKalliauer (talk) 22:06, 6 October 2018 (UTC)
- Thank you very much, JoKalliauer. Could you briefly describe what you did to fix it, and if possible, what you think the problem was? Thanks, cmɢʟee⎆τaʟκ 23:02, 6 October 2018 (UTC)
- To be honest, I started scripts without thinking: https://github.com/JoKalliauer/cleanupSVG Which uses 1)Scour, 2)https://github.com/RazrFalcon/svgcleaner 3)https://github.com/svg/svgo 4)Inkscape (
--verb=SelectionUnGroup) 5)a self-written-script that repairs librsvgbugs - To be honest, I didn't expect it to work, since this bug seems not to be familiar to me.
- I will take a look at it and upload it to File:Test.svg.
- — Johannes Kalliauer - contrib. 07:00, 7 October 2018 (UTC)
- @Cmglee: I ungrouped it in Inkscape. — Johannes Kalliauer - contrib. 08:10, 7 October 2018 (UTC)
- Thanks, Johannes Kalliauer. I'll check it again next time I update the diagram. cmɢʟee⎆τaʟκ 17:18, 7 October 2018 (UTC)
- @Cmglee: I ungrouped it in Inkscape. — Johannes Kalliauer - contrib. 08:10, 7 October 2018 (UTC)
- To be honest, I started scripts without thinking: https://github.com/JoKalliauer/cleanupSVG Which uses 1)Scour, 2)https://github.com/RazrFalcon/svgcleaner 3)https://github.com/svg/svgo 4)Inkscape (
- Thank you very much, JoKalliauer. Could you briefly describe what you did to fix it, and if possible, what you think the problem was? Thanks, cmɢʟee⎆τaʟκ 23:02, 6 October 2018 (UTC)
Cardiff_City_crest.svg
Can somebody please look at the Ribbon on this logo ? It's displaying as transparent when it should be white.
File:Cardiff_City_crest.svg TheBigJagielka (talk) 13:24, 12 October 2018 (UTC)
- It seems to be white; when I display it against a dark-coloured background, the background does not show through. --Redrose64 🌹 (talk) 14:36, 12 October 2018 (UTC)
- I also can not replicate the issue. @TheBigJagielka:, are you still seeing the transparency? If so, more information about what you are looking at the file with would be helpful. --AntiCompositeNumber (talk) 14:59, 12 October 2018 (UTC)
- Apologies, I've been an idiot. The cached image in my browser was still displaying. TheBigJagielka (talk) 19:51, 12 October 2018 (UTC)
[librsvgbug] Fonts are affected when size of images is decreased

I am finding whenever these images (File:Map of the Luxembourg general election, 2018.svg, File:2017 Queensland state election map.svg , File:Regional Composition of the Italian Council of Ministers (Conte Cabinet).svg) I have created in inkscape are rendered at other resolutions the text bugs out and either words join up or space out creating illegible text. JDuggan101 (talk • contribs) 18:04, 18 October 2018 (UTC)
- @JDuggan101: Don't use
font-family:Arial;- in fact, never use a single font family unless that be one of the generic ones likefont-family:sans-serif;. Better would be a list likefont-family:Arial, sans-serif;. More later (when I'm home from work). --Redrose64 🌹 (talk) 07:50, 19 October 2018 (UTC)- AFAIC on Wikimedia Arial automatically fallbacks to Liberation Sans with practically identical font metrics, so this is a very minor issue without specifying any fallback font manually. Answering your question, the incorrect text positiong is a long-lingering known issue with the SVG-PNG rasterizer, librsvg and there is currently no perfect solution. Personally I would recommend exporting and uploading a separate PDF version by RSVG-Convert which guarantees accurate text rasterization. Admittedly this isn’t a standard practice on Wikimedia, not to mention the weird color darkening issue of Wikimedia’s PDF rasterizer, which seems to have something to do with gamma-linear color space conversion. ---- Sameboat - 同舟 (talk · contri.) 11:28, 19 October 2018 (UTC)
- @Redrose64:Sameboat - 同舟 is right Arial fallbacks to "Liberation Sans", as described on c:Help:SVG#fallback. Actually it is a outdated librsvgbug: phab:T36947, and got corrected in the updated version of librsvg. This problem is visualicied in File:Fonttest-Kerning.svg and can be corrected by using just font-sizes above 25.
- — Johannes Kalliauer - contrib. 11:43, 19 October 2018 (UTC)
- By “fixed” it should mean no modification to the current SVG is needed in order to see the intended result. The current situation is that the larger font-size you use, the more precise down-scaling rasterization. This workaround is unfortunately not always practical. For much more complex SVG diagrams like this, all text position coordinates have to be revised. It is very time-consuming to be done manually even just by multiplying 10. ---- Sameboat - 同舟 (talk · contri.) 11:55, 19 October 2018 (UTC)
- Thank you for all your help, I was able to fix the text by using the object to path / stroke to path. Also, thank you for telling me not to use arial for my fonts I will take that advice with other creations I make. JDuggan101 (talk • contribs) 19:02, 19 October 2018 (UTC)
- No... Converting text to path shape is exactly what we recommend against. ---- Sameboat - 同舟 (talk · contri.) 23:49, 19 October 2018 (UTC)
- Thank you for all your help, I was able to fix the text by using the object to path / stroke to path. Also, thank you for telling me not to use arial for my fonts I will take that advice with other creations I make. JDuggan101 (talk • contribs) 19:02, 19 October 2018 (UTC)
- By “fixed” it should mean no modification to the current SVG is needed in order to see the intended result. The current situation is that the larger font-size you use, the more precise down-scaling rasterization. This workaround is unfortunately not always practical. For much more complex SVG diagrams like this, all text position coordinates have to be revised. It is very time-consuming to be done manually even just by multiplying 10. ---- Sameboat - 同舟 (talk · contri.) 11:55, 19 October 2018 (UTC)
- AFAIC on Wikimedia Arial automatically fallbacks to Liberation Sans with practically identical font metrics, so this is a very minor issue without specifying any fallback font manually. Answering your question, the incorrect text positiong is a long-lingering known issue with the SVG-PNG rasterizer, librsvg and there is currently no perfect solution. Personally I would recommend exporting and uploading a separate PDF version by RSVG-Convert which guarantees accurate text rasterization. Admittedly this isn’t a standard practice on Wikimedia, not to mention the weird color darkening issue of Wikimedia’s PDF rasterizer, which seems to have something to do with gamma-linear color space conversion. ---- Sameboat - 同舟 (talk · contri.) 11:28, 19 October 2018 (UTC)
- @Sameboat: "fixed" means you have to update librsvg (not the file)
- Since Wikimedia uses an outdaten librsvg-version meanwhile we can use a workaround, and I don't see a problem in editing such files; I edited this bug more than 1000times under the User:JoKalliauer2. I remember one file was a Raleway-system: File:Sheffield_Area_1950.svg, so simmilar to the metrosystem you showed.
- PS: And I would not edit such files manually, because in more complex cases you can't just multiply by 10 (if there are several complex transforms). (Due to flie-size efficiency/simplification I also upscaled all paths).
- — Johannes Kalliauer - contrib. 09:27, 20 October 2018 (UTC)
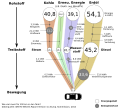
[librsvgbug] Request for help, SVG graphics Renewable Energy to car use

-
English
-
Deutsch
For File:Well_to_Wheels_(kWh)_-_Dual_Language_En+De_Original.svg I fail to cleanup an imported (CC BY licensed) graphics with the help of inkscape. Text is irregular, overlapping, unlike in the original. Can you help? After your cleanup I would like to split it into a German and an English version --Gregor Hagedorn (talk) 21:00, 21 October 2018 (UTC)
 Request taken by — Johannes Kalliauer - contrib. 06:35, 22 October 2018 (UTC). tomorrow after work (phab:T36947) — Johannes Kalliauer - contrib. 06:35, 22 October 2018 (UTC)
Request taken by — Johannes Kalliauer - contrib. 06:35, 22 October 2018 (UTC). tomorrow after work (phab:T36947) — Johannes Kalliauer - contrib. 06:35, 22 October 2018 (UTC)
- @Gregor Hagedorn: The file still has some problems you might be able to resolve on your own:
- the fonts are too small (I cannot read it in an reasonable size), and there is too much text for a picture, maybe font-size="400" might be a good choise for this picture
- both language-versions are not alligned very well (f.e "energy content" and "energy loss" should be aligned with the dots (they are too low, and in the german version too high)
- If you want to edit the file in Inkscape:
- For the englisch version I open the file in any texteditor and rename
systemLanguage="en"to anything else, likeMyLanguages="en", after saving it again in Inkscape (save it as an Inkscape-SVG) rename it back in any texteditor. - Fot the german version do the same with
systemLanguage="de"
- For the englisch version I open the file in any texteditor and rename
- — Johannes Kalliauer - contrib. 15:35, 24 October 2018 (UTC)
- @Gregor Hagedorn: The file still has some problems you might be able to resolve on your own:
(librsvgbug) Getting thumbnails to appear right


Hello, I just created a vector image for the first time in my life: it was a satisfying experience, but now that I actually want to use it I'm having issues. :P The image in question is File:stroop-taak.svg. On the page itself it looks fine, although different from how it looks in the editor, probably because of Wikipedia using a different font. However, when I try to place this image in a page using [[File:Stroop-taak.svg|thumb|300px]] the letters get extremely bad kerning. This is probably a trivial issue, but as I'm completely new to this, I don't know what to do! Hopefully you do. ;) 607 (talk) 19:16, 27 October 2018 (UTC)
- We get so many questions like this that we should probably make it a FAQ. --Redrose64 🌹 (talk) 22:47, 27 October 2018 (UTC)
- @Redrose64: This bug is on Wikimedia at least here since July 2016 (this is before I was active), and since this librsvg-bug is fixed, we just have too wait for the next update on the Wikimedia-servers. In the German wikipedia there is a explantation: w:de:Wikipedia:Probleme_mit_SVGs#Die_Abstände_von_Buchstaben_stimmen_nicht. — Johannes Kalliauer - contrib. 07:33, 28 October 2018 (UTC)
- @607 wikipedia: please use
font-sizes above 20px, see phab:T36947 for details.- There's a lot of text on that page, but I didn't know what to look for, beyond 'font-size', and I didn't understand what was mentioned about that. Could you give an example of what I should put, or another page which had the same issue but fixed it? 607 (talk) 08:28, 28 October 2018 (UTC)
- @607 wikipedia:You just have to use font-sizes above 20px, you are using:
font-size:8.46666622px;: Therfore just use 10times larger fonts and you are on the save side. Just scroll upwards and look at the last two requests: #[librsvgbug]_Fonts_are_affected_when_size_of_images_is_decreased or #[librsvgbug]_Request_for_help,_SVG_graphics_Renewable_Energy_to_car_use - — Johannes Kalliauer - contrib. 10:30, 28 October 2018 (UTC)
- Ah, you mean change the font sizes in the SVG file itself? I thought you were talking about a tag on Wikipedia, because of the <pre> tag used. 607 (talk) 10:49, 28 October 2018 (UTC)
- After I finished scaling up the entire image in Inkscape, I saw that you actually uploaded a new version of the image... which is not much bigger than the other images, but it does look good. I guess I don't need to upload mine, then. Something else I remarked is your version being much smaller in terms of bytes. Well... thanks! — Preceding unsigned comment added by 607 wikipedia (talk • contribs) 11:38, 28 October 2018 (UTC)
- actually I upscaled all fonts by a factor of 100. The change of the dimensions is just a convertion-mistake you used:
width="160.53mm" height="169.34mm", which is according to Wikimedia equal towidth="569" height="600", but common browser convert it equal towidth="606.73" height="640.03". That kind of upscaling was unintentionally. — Johannes Kalliauer - contrib. 13:02, 28 October 2018 (UTC)
- actually I upscaled all fonts by a factor of 100. The change of the dimensions is just a convertion-mistake you used:
- @607 wikipedia:You just have to use font-sizes above 20px, you are using:
- There's a lot of text on that page, but I didn't know what to look for, beyond 'font-size', and I didn't understand what was mentioned about that. Could you give an example of what I should put, or another page which had the same issue but fixed it? 607 (talk) 08:28, 28 October 2018 (UTC)
1938 Palestinian flag
Hello, I request someone to upload a Palestinian flag with a cross and crescent from this site [2]. The flag will be used in articles like 1936–1939 Arab revolt in Palestine and Flag of Palestine.--Sakiv (talk) 01:01, 28 October 2018 (UTC)
- @Sakiv: This should be below the c:Commons:Threshold_of_originality, therfore you can download this flag and upload it to c:Commons:Hochladen. — Johannes Kalliauer - contrib. 07:41, 28 October 2018 (UTC)
- @JoKalliauer: I want it to be in svg format.--Sakiv (talk) 17:52, 28 October 2018 (UTC)
Trouble downloading/opening SVG files
I am currently trying to open svg files provided on a website. When I try to extract then open the files in say, Cricut Design Space, they will not open because it does not recognize the file, because it is a weblink instead of a file after extracting the files. This is what the link looks like, file:///C:/Users/MCFSR/Desktop/CRICUT/SnowflakeTrees_Template.svg. Cricut Design Space does not recognize this svg file format. Apparently it is being opened/saved as a Chrome HTML document (I looked at the file properties) and I do not want it to do that. If anyone has any ideas as to how I can change that, I would greatly appreciate it.Meemoo752 (talk) 19:17, 20 November 2018 (UTC)meemoo752
- @Meemoo752: That is a URL. To convert that into a path on your machine, remove the "file:///" prefix. Depending upon the program or application that you're trying to open it in, you may also need to change all the slashes to backslashes: C:\Users\MCFSR\Desktop\CRICUT\SnowflakeTrees_Template.svg --Redrose64 🌹 (talk) 22:23, 20 November 2018 (UTC)
- Thank you so much! — Preceding unsigned comment added by Meemoo752 (talk • contribs) 13:44, 21 November 2018 (UTC)
- Can you tell me how I would go about converting it into a path on my machine? I removed the "file:///" prefix, but it keeps reverting back to the weblink. I also tried setting the forward slashes from forward to backward. Should I take the changed path and paste it into the program I am trying to use? — Preceding unsigned comment added by Meemoo752 (talk • contribs) 16:03, 21 November 2018 (UTC)
- Don't do it in the browser's address bar. You need to be in the "Open ..." dialog box of Cricut Design Space. --Redrose64 🌹 (talk) 23:21, 21 November 2018 (UTC)
Does Wikipedia support Style Sheets in SVG files?
-
file with problematic CSS
-
Test of librsvg-Render according this problem
An SVG file uploaded to Wikimedia did not render correctly. It contained style sheets, and it was rendered as if they were not present. A new version of the file, with the styles moved to attributes and the style sheets removed, did render correctly. Are style sheets not supported? (SVG's with style sheets can be used in the <image> tag in any browser.) File:Slitherlink_Shading.svg — Preceding unsigned comment added by Axenicely (talk • contribs) 21:28, 13 December 2018 (UTC)
- @Axenicely: The file you created is invalid, see https://validator.w3.org/check?uri=https%3A%2F%2Fupload.wikimedia.org%2Fwikipedia%2Fen%2Farchive%2Ff%2Ff3%2F20181213003103!Slitherlink_Shading.svg&doctype=SVG+1.1 for details. Not even Inkscape can view the file correclty, so thats a bug in your file, not in the viewer. — Johannes Kalliauer - contrib. 23:01, 13 December 2018 (UTC)
- @Axenicely: Remember that SVG files are not displayed directly by the MediaWiki software, they're converted to a .PNG file which is what gets served to your browser. The conversion is carried out by librsvg, which does not recognise the latest versions of either SVG or CSS, nor does it permit non-standard coding such as browser extensions. Some things to try.
- remove the
id="numbers0"attribute from the first<defs>...</defs>element - consolidate the three
<defs>...</defs>elements into a single one - move the
<style>...</style>elements from the bottom of the file to the top, inside the<defs>...</defs>element - consolidate the two
<style>...</style>elements into a single one - make sure that your style sheets do not contain any browser-specific properties such as
-webkit-user-select:
- remove the
- If all that fails, ensure that the CSS contains nothing that isn't explicitly permitted by the CSS 2.1 specification, and that the SVG contains nothing that isn't explicitly permitted by the SVG 1.1 specification. --Redrose64 🌹 (talk) 12:59, 14 December 2018 (UTC)
- @Redrose64: Redrose, thanks to you and JoKalliauer for your replies. The validator was complaining about data- attributes, which aren't supported in SVG 1.1, so I replaced them, and the file validated (no errors). But it still didn't render correctly in the Media Viewer or as a thumbnail. So, I tried three more versions, the last of which incorporates all the changes you suggested. Same result. All four of these new versions validated as SVG 1.1, no errors (https://validator.w3.org/check?uri=https%3A%2F%2Fupload.wikimedia.org%2Fwikipedia%2Fen%2Farchive%2Ff%2Ff3%2F20181214213932%2521Slitherlink_Shading.svg). So at this point I can't imagine what can be wrong with my file. It's valid SVG 1.1. I've uploaded 8 versions, and the only one that works is the one that contains no style sheets. When I have the time, I'll isolate that variable with a simpler file (though I'm hesitant to experiment in a public space, I hope it's ok.)
- @Axenicely: Remember that SVG files are not displayed directly by the MediaWiki software, they're converted to a .PNG file which is what gets served to your browser. The conversion is carried out by librsvg, which does not recognise the latest versions of either SVG or CSS, nor does it permit non-standard coding such as browser extensions. Some things to try.
- Yes, Wikimedia's
librsvgsupports style with some limitations. It appears that one of those limitations is[attribute="value"]selectors do not work. Glrx (talk) 21:50, 14 December 2018 (UTC)- @Glrx: The file you uploaded doesn't use attribute selectors; it's using class selectors only. But moving the style sheet to the top made a difference: it is converted correctly by this converter, whereas none of mine are except for the one without style sheets. Thanks. -- axenicely 22:13, 14 December 2018 (UTC)
[attribute="value"]selectors should work, since they have been part of the CSS 2 spec right from the start, although they were not part of CSS 1 (which permitted only the most basic of selectors - element, class and id). --Redrose64 🌹 (talk) 23:56, 14 December 2018 (UTC)- @Redrose64: Actually, I did try using attribute selectors before switching to class. See version of 21:23, 14 December 2018. I did not try
[attribute=value](no quotation marks). There are some places inlibrsvgwhere quotation marks confuse its parser, so dropping quotation marks might work. Given comments at Gnomelibrsvgissues, I didn't bother. Glrx (talk) 03:25, 15 December 2018 (UTC)
- @Redrose64: Actually, I did try using attribute selectors before switching to class. See version of 21:23, 14 December 2018. I did not try
- @Redrose64: We never actually tested attribute selectors without the data- attributes. So... I just uploaded an extremely simple svg file, File:LibrsrvTest.svg, which initially contained nothing but a <rect> and <style> elements, and did that test with the 'id' attribute, and it failed. (If successful, a green rectangle will be displayed.) I hope to use that simple file to get to the bottom of this, but so far I can't get anything to work. -- axenicely 01:58, 15 December 2018 (UTC)
- @Axenicely: All four versions of that test image lack one essential thing - the
<style>...</style>element must have the attributetype="text/css", as described at the top of this page. --Redrose64 🌹 (talk) 12:39, 15 December 2018 (UTC) - OK, it seems that librsvg only respects id and class selectors that are in accordance with the CSS 1 specification (which were superseded by the CSS 2.0 specification twenty years ago). It also does not recognise the universal selector
*That is, the following selectors are valid:#r,rect#r,.c,rect.cwhereas the following selectors are not valid:[id="r"],*[id="r"],*#r,rect[id="r"],[class="c"],*[class="c"],*.c,rect[class="c"]. --Redrose64 🌹 (talk) 13:33, 15 December 2018 (UTC)
- @Axenicely: All four versions of that test image lack one essential thing - the
- @Glrx: (Post from 21:50, 14 December 2018 (UTC)):
- You said that the file was valid:
- accoring nu.validator correct: https://validator.w3.org/check?uri=https%3A%2F%2Fupload.wikimedia.org%2Fwikipedia%2Fen%2Farchive%2Ff%2Ff3%2F20181214213932%2521Slitherlink_Shading.svg
- according W3C-SVG1.1-DTD not: https://validator.w3.org/check?uri=https%3A%2F%2Fupload.wikimedia.org%2Fwikipedia%2Fen%2Farchive%2Ff%2Ff3%2F20181214213932%2521Slitherlink_Shading.svg&doctype=SVG+1.1
- there is no attribute "data-shade"
- — Johannes Kalliauer - contrib. 19:28, 15 December 2018 (UTC)
- @JoKalliauer: Nothing was invalid in any of the versions except for the data- attributes. After they were removed, librsvg still failed to render many valid files correctly. -- axenicely
- @JoKalliauer: I did not say the version would validate. I said
librsvgdid not do attribute selection for that version of the SVG file. Furthermore, the presence of additional attributes does not make an SVG file invalid in the sense that the file will not render. One point of XML was to allow extensions. The W3 validator is overly strict; sometimes they will allow additional attributes. The presence of additional, well known, non-SVG, attributes such asdata-*oraria-*should not cause any alarm. Glrx (talk) 20:52, 15 December 2018 (UTC)- @Glrx: I only know
aria-labelanddata-name, I did not knowdata-shade. - Checking Glrx file (Aswell the original one) with c:Commons:Commons SVG Checker returns following error:
- ERROR in <path>: Trailing space found in attribute transform It may not be rendered properly by Wikimedia's SVG renderer under certain conditions. See https://bugzilla.gnome.org/show_bug.cgi?id=645201 for details.
- Is this bug outdated, since the file seems to work fine?
- @Glrx: I only know
- @Glrx: The file you uploaded doesn't use attribute selectors; it's using class selectors only. But moving the style sheet to the top made a difference: it is converted correctly by this converter, whereas none of mine are except for the one without style sheets. Thanks. -- axenicely 22:13, 14 December 2018 (UTC)
- @Axenicely: If you (Axenicely) delete
data-shadethe file can't work any more since<style>#shades *[data-shade="-1"] { fill: #f8f000; } #shades *[data-shade="2"], #shades *[data-shade="-2"] { fill: #ffa5d2; }</style>defines the colour according to data-shade. Therefore I would replaced this attribute (f.e. withclass="shadem2"as Glrx did). - For those who are interessted:
- What is needed to change (from the first version):
<style type="text/css">need to be a the beginning<style type="text/css">needs to havetype="text/css", see phab:T68672[class="c"]needs to be replaced by.c, see File:LibrsrvTest.svg (version of 13:00, 15. Dez. 2018) and post above from User:Redrose64
- What can be keept:
- two
<style>does not seem to make a problem (Also I would not recommend it)
- two
- — Johannes Kalliauer - contrib. 21:22, 15 December 2018 (UTC)
- @Axenicely: If you (Axenicely) delete
I tested Redrose64's five rules (above), using the LibrsrvTest.svg test file (sorry for the bad name), and it seems that the only one that's necessary is that <style> elements be at the top of the file - presumably before the first graphical object (that is not inside a <defs> element). The <style> elements can appear after <defs> elements. They do not have to be children of <defs> elements. There can be more than one <style> element. A <style> element can contain browser-specific properties. There can be more than one <defs> element, and they can have id attributes. As Redrose has noted, it is necessary that the <style> elements have a type attribute set to "text/css". -- axenicely 21:41, 15 December 2018 (UTC)
- Regarding
data-shade=and similar attributes: HTML 5 introduced the concept of custom data attributes; these are not part of the latest recommended SVG spec (SVG 1.1), but they are included in the drafts for SVG 2. --Redrose64 🌹 (talk) 00:06, 16 December 2018 (UTC) - I did some testing with the first three svg-to-png converters that turned up in a google search. All three failed with the <style> element at the bottom! The first two converted successfully with data- elements, the third failed. <svg width="200px" height="200px" xmlns="http://www.w3.org/2000/svg"><style type="text/css">[data-on="1"]{fill:green;}</style><rect data-on="1" x="0" y="0" width="100%" height="100%"/></svg> -- axenicely 01:20, 16 December 2018 (UTC)
The PPT lettering should be white while leaving the background transparent. HapHaxion (talk / contribs) 05:42, 5 January 2019 (UTC)
@HapHaxion: ![]() Done. TilmannR (talk) 05:56, 5 January 2019 (UTC)
Done. TilmannR (talk) 05:56, 5 January 2019 (UTC)
On File:Capital_not_largest_city.svg, can someone color Burundi to be that orangeish color that the other countries are? It just changed capitals and now the capital isn’t the largest city. I’ve tried but I’m not entirely sure how to edit an SVG, and I don’t want to mess it up when doing it on Illustrator. Paintspot Infez (talk) 21:57, 6 January 2019 (UTC)
- @Paintspot:
 Done. TilmannR (talk) 03:27, 7 January 2019 (UTC)
Done. TilmannR (talk) 03:27, 7 January 2019 (UTC)
Super Bowl IV logo missing a small bit of transparency
I found out through a PNG render of File:Super Bowl IV Logo.svg that the hole in the R is an opaque white, not transparent like for the other holes. Can someone be able to fix this? –WPA (talk) 00:31, 21 January 2019 (UTC)
- @WikiPediaAid:
 Done. TilmannR (talk) 08:07, 21 January 2019 (UTC)
Done. TilmannR (talk) 08:07, 21 January 2019 (UTC)
Please create a best practices guide for working with SVG files
I'm new to svg editing. These are some things it would greatly help me to have guidance on:
How should authors test svg files beyond just opening them in a browser? It appears to me that the technology wikimedia uses to generate png files for wikipedia thumbnails differs from what chrome, firefox, and edge use to render svg files. I've been repeatedly trying to upload an svg file that looks fine in browsers, but for whatever reason it looks different once converted to a png for wikipedia.
It would also greatly help to have a style guide that included an "ideal" svg file that is set to the best fonts, width, and line size / width / colors for a standard thumbnail graphic. Maybe a graph, since that includes lines and text. Without that, every svg is created at a different width with different font sizes so things scale into wacky states that don't match. For instance, fonts look thinned out when a larger svg with larger fonts is scaled down to a thumbnail, or the fonts look super bold if scaled up. — Preceding unsigned comment added by Efbrazil (talk • contribs) 22:41, 26 January 2019 (UTC)
- @Efbrazil: As noted above, you can use c:Commons:Commons SVG Checker. --Redrose64 🌹 (talk) 23:15, 26 January 2019 (UTC)
- @Redrose64: Nice! That will help me a lot. Shouldn't that be part of the typical svg file upload process? I just checked and it is not- wikimedia renders the svg using the browser, not the wikipedia png converter.--Efbrazil (talk) 22:09, 28 January 2019 (UTC)
- @Efbrazil: Do you mean just after you've chosen a "Source filename" when it shows a small version of the file that you wish to upload? At that point, the image is still only held on your machine - it hasn't yet been uploaded. Although the image appears within a MediaWiki web page, the actual tag that is used in the page source is not an
<img />element but a<canvas />element - this, coupled with some JavaScript, displays the image directly from your machine as if it were part of the page. Since it hasn't yet been anywhere near the Wikimedia servers, it can't be validated. --Redrose64 🌹 (talk) 16:48, 29 January 2019 (UTC)- @Redrose64: Yep. The key idea here is that in normal workflow people should see what an svg will actually look like on wikipedia instead of the current preview feature that can be a lie. That would have saved me a lot of bad uploads and temporarily buggy articles (sometimes for 24 hours, since it can take a while for the new image to replace the old one on the live site). Maybe the safest incremental fix would be to replace the file preview that appears after "Choose File" with a big "Check SVG" button instead, then have that button open the SVG checker on a new tab with for chosen file. Thoughts?--Efbrazil (talk) 17:24, 29 January 2019 (UTC)
- There's nothing that we can do here, this is the English Wikipedia and you are talking about changes to the interface at commons:, which is a separate (albeit closely related) project within the Wikimedia Foundation. As such it should be discussed on that website, perhaps at c:Commons:Village pump/Proposals although you might find out more about the technical limitations at c:Commons:Village pump/Technical. If there is agreement that a change should be made, the next route is to file a feature request at phab:. --Redrose64 🌹 (talk) 00:11, 30 January 2019 (UTC)
- Thanks, done!--Efbrazil (talk) 23:23, 30 January 2019 (UTC)
- For those interested, the (archived) thread concerned is c:Commons:Village pump/Proposals/Archive/2019/01#Fix SVG upload to remove bad SVG previews and to integrate SVG Checker into the workflow. --Redrose64 🌹 (talk) 08:51, 31 January 2019 (UTC)
- Thanks, done!--Efbrazil (talk) 23:23, 30 January 2019 (UTC)
- There's nothing that we can do here, this is the English Wikipedia and you are talking about changes to the interface at commons:, which is a separate (albeit closely related) project within the Wikimedia Foundation. As such it should be discussed on that website, perhaps at c:Commons:Village pump/Proposals although you might find out more about the technical limitations at c:Commons:Village pump/Technical. If there is agreement that a change should be made, the next route is to file a feature request at phab:. --Redrose64 🌹 (talk) 00:11, 30 January 2019 (UTC)
- @Redrose64: Yep. The key idea here is that in normal workflow people should see what an svg will actually look like on wikipedia instead of the current preview feature that can be a lie. That would have saved me a lot of bad uploads and temporarily buggy articles (sometimes for 24 hours, since it can take a while for the new image to replace the old one on the live site). Maybe the safest incremental fix would be to replace the file preview that appears after "Choose File" with a big "Check SVG" button instead, then have that button open the SVG checker on a new tab with for chosen file. Thoughts?--Efbrazil (talk) 17:24, 29 January 2019 (UTC)
- @Efbrazil: Do you mean just after you've chosen a "Source filename" when it shows a small version of the file that you wish to upload? At that point, the image is still only held on your machine - it hasn't yet been uploaded. Although the image appears within a MediaWiki web page, the actual tag that is used in the page source is not an
- @Redrose64: Nice! That will help me a lot. Shouldn't that be part of the typical svg file upload process? I just checked and it is not- wikimedia renders the svg using the browser, not the wikipedia png converter.--Efbrazil (talk) 22:09, 28 January 2019 (UTC)
- @Efbrazil: Wikimedia converts the SVG to a PNG preview for a good reason: you can't control how our contributors to handle the SVG even when scripting is disabled. Even with the best effort, once more geometries are overlapping in the SVG, rendering SVG in real-time will unavoidably hamper performance depending on how old the user's computer is. Technically speaking, Wikimedia could allow the users to choose if they want a rasterized version or real-time version displayed in the preferences (similar to math formula). Still the issue is down to the complexity of our SVG files and this is something Wikimedia virtually has no control over. In most cases it's not that our SVG contributors have any ill-intent but their works do need that level of complexity. -- Sameboat - 同舟 (talk · contri.) 01:35, 31 January 2019 (UTC)
- @Sameboat: Yep, I agree with all that, I was just complaining that the preview before uploading is not accurate. Any further thoughts please add to: c:Commons:Village pump/Proposals/Archive/2019/01#Fix SVG upload to remove bad SVG previews and to integrate SVG Checker into the workflow. --Efbrazil (talk) 19:25, 31 January 2019 (UTC)
- The Commons thread is now archived; I've updated the links. --Redrose64 🌹 (talk) 11:45, 12 April 2019 (UTC)
- @Sameboat: Yep, I agree with all that, I was just complaining that the preview before uploading is not accurate. Any further thoughts please add to: c:Commons:Village pump/Proposals/Archive/2019/01#Fix SVG upload to remove bad SVG previews and to integrate SVG Checker into the workflow. --Efbrazil (talk) 19:25, 31 January 2019 (UTC)
File:Overfitting_svg.svg
Can someone please take a look at how is rendered as a thumbnail in Overfitting#Machine_learning?
The original file has a red line above a blue line, but the thumbnail has a blue line above a red line. This is the exact opposite of what the image caption is trying to convey, and it seems to be limited to the thumbnail view of the image.
--BananaLanguage (talk) 22:36, 27 January 2019 (UTC)
- I see red above blue. Try a WP:BYPASS. --Redrose64 🌹 (talk) 00:02, 28 January 2019 (UTC)
- I also see the intended image. The thumbnailer has been slow to update recently taking half an hour or more to regenerate thumbnails after an overwrite. Not sure why, haven't asked enough people yet. --AntiCompositeNumber (talk) 01:57, 28 January 2019 (UTC)
preview not updating for third version of image
I uploaded a third version of "File:Sketch of floodplain floodway and flood fringe.svg" to correct for loss of text on right edge of my second version. However, the preview image still shows the defective second version. When I call up the image in my sandbox the second defective image comes up. But when I click on the third thumbnail image the correct third image displays properly. I have cleared my cache and restarted the computer but get the same result. How do I get the correct third version to come up by default?
From reading the post two posts up I see the problem may just be sometimes it takes 24 hours "for the new image to replace the old one on the live site"
— Preceding unsigned comment added by 42Squire (talk • contribs) 19:09, 4 March 2019 (UTC)
- @42Squire:
- I see the last image, did you try: Wikipedia:Purge.
- Use fonts available meta:SVG fonts otherwise your immage will still be rendered wrong.
- — Johannes Kalliauer - contrib. 19:54, 4 March 2019 (UTC)
- @42Squire: The SVG gets rendered into a PNG before it is displayed as a thumbnail or in your sandbox. The program that does the conversion doesn't have access to the font "ArialMT", so it replaces it with a different font, which might have different metrics. In contrast, when you view the SVG directly in the browser, it displays it with the intended font and everything looks correct. I uploaded a new version of the image, which uses the font "DejaVu Sans" and has slightly different text sizes and positions. I hope that this fixes your problem. TilmannR (talk) 20:14, 4 March 2019 (UTC)
Problem fixed. Thanks.42Squire (talk) 20:51, 4 March 2019 (UTC)
Clones of elements within the SVG not showing the right colour in thumbnails
-
Base file
-
Example of a clone within the blown-up map not rendering correctly
-
But this is based on the same file and the clones render fine
Hello, I've recently uploaded a number of maps based on the base file shown above. It contains a blown-up version of a part of the map where the electoral constituencies are too small at that scale. The clone does not render within the blown-up box as a thumbnail example, but when you open the svg in the browser it renders fine. What is even more peculiar is that this file is based the original base file as well, but the clones render correctly both in thumbnail mode and when the SVG is opened in the browser. There are a number of files affected by this glitch within the same series of maps. What do you think the issue is here? --Michail (blah) 23:23, 18 March 2019 (UTC)
- @Philly boy92: The problem was that the clone had a style attribute with
fill:#cccccc;. Apparently the thumbnail renderer has a bug, which makes it use the wrong fill in such a situation. TilmannR (talk) 00:59, 19 March 2019 (UTC)- @TilmannR: Thanks for the swift reply! I have edited all other files involved to remove the style set in the XML editor, and now they work fine. To prevent it happening, I also moved the clones to their own locked layer to avoid it happening again. This happened because I used "select all" to turn all the constituencies grey, and it also gave grey to the clones. --Michail (blah) 12:32, 19 March 2019 (UTC)
- @TilmannR: What is the problem with
fill:#cccccc;? It's a perfectly valid declaration. Why did you need to remove the wholestyle=attribute? Other<use />elements have one, without any apparent problem. --Redrose64 🌹 (talk) 21:58, 19 March 2019 (UTC)- @Redrose64:
fill:#cccccc;is syntactically correct, but in this specific case it was interpreted inconsistently by different renderers. Inkscape and browsers ignore that fill, because the path that was cloned is already filled with red. librsvg gave the grey fill a higher priority, which was not intended by the author. I didn't need to delete the entire style, but the other CSS properties (display and fill-opacity) were redundant, so there was no harm in deleting them (and deleting an entire line is a tiny, tiny bit more convenient than deleting a specific selection). TilmannR (talk) 22:27, 19 March 2019 (UTC)
- @Redrose64:
File:CDC Melbourne Logo.svg and File:CDC Geelong Logo.svg
I have uploaded two files File:CDC Melbourne Logo.svg and File:CDC Geelong Logo.svg, but they came up as black. I read that it is a common problem for svg, but I do not understand the solution. Thanks in advance for fixing them. Please ping my username when they are fixed so I can add their links on the respective pages. Marcnut1996 (talk) 00:44, 20 March 2019 (UTC)
- @Marcnut1996: The SVG file has a
<style>element, but thestyleelement does not have atypeattribute. Edit the files to have<style type="text/css">replace the plainstyleelement. Glrx (talk) 01:58, 20 March 2019 (UTC) - @Marcnut1996: This is Wikipedia:SVG help#CSS rules being ignored. --Redrose64 🌹 (talk) 23:56, 20 March 2019 (UTC)
Server error when generating SVG thumbnail

When File:Apollonian_gasket_symmetrical_3.svg is rendered at medium resolution, e.g. http://upload.wikimedia.org/wikipedia/commons/thumb/e/e4/Apollonian_gasket_symmetrical_3.svg/512px-Apollonian_gasket_symmetrical_3.svg.png, I get
Error Our servers are currently under maintenance or experiencing a technical problem. Please try again in a few minutes. See the error message at the bottom of this page for more information.
repeatedly, though it natively renders fine in Firefox and Chrome.
I know I've some objects with a filter applied, but that shouldn't cause such an error. Any remedies, besides reducing the number of objects?
Thanks,
cmɢʟee⎆τaʟκ 18:25, 1 April 2019 (UTC)
- It also says "If you report this error to the Wikimedia System Administrators, please include the details below", which you didn't. At the bottom, I have Anyway, the fact that it is rendering correctly at 220px shows that it is not a problem in the SVG code. The problem is on the Commons servers, over which we at English Wikipedia have no control. Since the image is hosted at Commons, you could ask for help at c:Commons:Village pump/Technical; but be aware that they might pass you on to phabricator:. --Redrose64 🌹 (talk) 20:44, 1 April 2019 (UTC)
Request from 87.112.20.249 via cp1080 cp1080, Varnish XID 228725525 Error: 500, Internal Server Error at Mon, 01 Apr 2019 20:38:04 GMT
- My guess is the larger image is too complex to render in the time allotted by the server. Thus it is not a bug but a resource decision by the server managers. The image does appear to make unreasonable resource demands by filtering many small circles. Perhaps the real error is the server issued a 500 internal error rather than a 408 timeout error. Glrx (talk) 18:32, 2 April 2019 (UTC)
Can someone recolor this photo please? Shows up black on the TwitchCon article page. It should be purple, hex code #6441a5 Thanks! CrispyCream27 (Talk) 01:07, 10 April 2019 (UTC)
- @CrispyCream27: Do you mean File:The official logo of TwitchCon, used since its inception in 2015.svg? --Redrose64 🌹 (talk) 12:39, 10 April 2019 (UTC)
- @Redrose64: Yes. Thanks for clarifying. CrispyCream27 (Talk) 21:33, 10 April 2019 (UTC)
- In which case, see #CSS rules being ignored above. Besides adding
type="text/css"(which is essential), you could also remove the two instances offill="#1B1A19"from the<polygon>...</polygon>and<path>...</path>elements, so that there aren't two different specifications of the fill colour fighting against one another. --Redrose64 🌹 (talk) 22:09, 10 April 2019 (UTC)- @Redrose64: This issue is resolved now (since Mid-April 2019), see phab:T68672.
- @CrispyCream27:
 Done
Done - — Johannes Kalliauer - contrib. 19:39, 22 June 2019 (UTC)
- In which case, see #CSS rules being ignored above. Besides adding
- @Redrose64: Yes. Thanks for clarifying. CrispyCream27 (Talk) 21:33, 10 April 2019 (UTC)
SVG help
I'm trying to upload an svg file, but every time I try it it appears this message, what should I do?: <a> elements can only link (href) to data: (embedded file), http:// or https://, or fragment (#, same-document) targets. For other elements, such as <image>, only data: and fragment are allowed. Try embedding images when exporting your SVG. Found <image http://www.w3.org/1999/xlink:href="logosenfundopt2_images Image: file:///C:/Users/samue/Downloads/logosenfundopt2.svg — Preceding unsigned comment added by Samuelmartins406 (talk • contribs) 23:00, 21 June 2019 (UTC)
- That is a file stored on your own machine, we cannot access it. --Redrose64 🌹 (talk) 13:16, 22 June 2019 (UTC)
- Although the SVG specification permits one SVG to include graphics from other files, MediaWiki software does not allow such files to be uploaded. Every SVG file uploaded must embed a copy of the other files rather than linking them. When you tried to upload your SVG file, MediaWiki scanned that file and found an
imageelement that linked to a file on your local machine. See Commons:Commons:Commons SVG Checker. Glrx (talk) 15:50, 22 June 2019 (UTC)
- Although the SVG specification permits one SVG to include graphics from other files, MediaWiki software does not allow such files to be uploaded. Every SVG file uploaded must embed a copy of the other files rather than linking them. When you tried to upload your SVG file, MediaWiki scanned that file and found an
SVG gradient is applied after transform

Hi! I think I may have found another bug in librsvg. In the thumbnail of File:Comparison_visual_landing_systems.svg, the shading on the rays in the sketch at the bottom is applied post-rotation, instead of pre-rotation as the SVG dictates. It works correctly on Firefox and Chrome. Any ideas? Ta, cmɢʟee⎆τaʟκ 20:12, 2 July 2019 (UTC)
- Correction: It's not post-rotation as the gradient is at an angle, but it is nevertheless applied incorrectly, e.g. there is much more red than white in the upper rays (should be 50-50). cmɢʟee⎆τaʟκ 22:21, 2 July 2019 (UTC)
- I altered the ray's
linearGradientto havegradientUnits="userSpaceOnUse"rather than the default"objectBoundingBox". - Glrx (talk) 00:42, 3 July 2019 (UTC)
- Thank you very much for the immediate attention and solution, Glrx. Much appreciated! cmɢʟee⎆τaʟκ 05:03, 3 July 2019 (UTC)
- I altered the ray's
Elements missing on Android browsers
When the SVG is opened directly on various browsers on Android (not Wikimedia thumbnails), most text labels of the orbits in file:comparison_satellite_navigation_orbits.svg are missing. They are present on PC browsers, though. Leader lines, orbit circles and strangely, the "Inner Van Allen Belt" label, however, do appear on Android. I couldn't figure out what's wrong. Can someone please help? Ta, cmɢʟee⎆τaʟκ 23:03, 3 July 2019 (UTC)
- @Cmglee: CSS often leads to bugs, therfore I would reduce the useage, it often lead to conflicting definitions, and then the order of definition is important.
- I tried to solve it, but all svg-optimizers had problems.
- Relating Bugreports: svgcleaner (no multilangual files) inkscape (adds spaces) svgo (deletes spaces) scour (problems with CSS)
- I made the file invalid, but I think I repaired it, please check.
- Again I did not check what was the issue. Maybe related to the multilingual file, maybe try putting <g> around.
- — Johannes Kalliauer - contrib. 10:59, 7 July 2019 (UTC)
- Thanks for fixing the problem, @JoKalliauer: – it works on Android Chrome now. I'd have preferred the labels to be in their respective groups, but I guess it will do for now. I'll be careful with making animated SVG multilingual in the future. By the way, I've also replaced the embedded bitmap with a vector map, so removed the
!from the {{Igen}} – hope that's correct. Cheers, cmɢʟee⎆τaʟκ 03:05, 8 July 2019 (UTC)
- Thanks for fixing the problem, @JoKalliauer: – it works on Android Chrome now. I'd have preferred the labels to be in their respective groups, but I guess it will do for now. I'll be careful with making animated SVG multilingual in the future. By the way, I've also replaced the embedded bitmap with a vector map, so removed the
- @Cmglee: Generally I have the felling that real-text-multilingual-SVGs are desired on commons (at least I have never heard something different), since you just need to update one file if something changes. Glrx might be one of the biggest supporters of multilingual files. I suggested to create a tool that can translate SVGS meta:Community_Wishlist_Survey_2017/Multimedia_and_Commons/SVG-Translate, now they (SVG-Translate) create multilingual SVGs.
- And just because my tools (scour/svgcleaner/svgo/Inkscape) does not work is not really a valid reason to do something different.
- The c:Template:BadSVG or the
!is often not as bad as it sounds, often it is even desired to keep bitmap-data, maybe I should have used!=tc:Template:TopoSVG instead. (So sometimes just ignore this template, it is just an information.) - — Johannes Kalliauer - contrib. 16:52, 8 July 2019 (UTC)
- Thanks for confirming the best practice, @JoKalliauer:. Great job you and Glrx are doing. Nevertheless, I noticed that you removed the Perl code from File:USGS_magnitude_8_earthquakes_since_1900.svg. As my script recreates the code when it is run, I've marked your version as final so that the timeline ends in 2018. Re BadSVG, I remember we both participated in the discussion a few months ago and concluded that embedded bitmaps are not necessarily bad. For the orbit diagram, I decided that it was no longer needed as I now have SVG paths to do what I intended. Anyway, many thanks for your hard work and quick response. Cheers, cmɢʟee⎆τaʟκ 19:59, 14 July 2019 (UTC)
- @Cmglee: I uploaded File:USGS_magnitude_8_earthquakes_since_1900.svg twice (40KB and 112KB), because I noticed on my own that in my first upload I had unintenionally removed comments such as
Perl script to create above; please do not remove.(Inkscape removes comments after</svg>) and uploaded it a again with the perl-code. I even/additionally added the code to the description-page. But now I noticed that a tools removed some linebreaks in the SVG, most likely svgo. So revert it to any version you find helpfull, and sorry for the removement of the comment(I was focussed too much to fix the bug.). I personally prefer to save the Progamming-source-code on the description-page not in the file, but that's up on you. — Johannes Kalliauer - contrib. 21:35, 14 July 2019 (UTC)
- @Cmglee: I uploaded File:USGS_magnitude_8_earthquakes_since_1900.svg twice (40KB and 112KB), because I noticed on my own that in my first upload I had unintenionally removed comments such as
- OK, thanks. No worries; it's kind of you to fix the gradient bug. If I update it again, I'll diff your last version with mine to see what needs changing. Cheers, cmɢʟee⎆τaʟκ 12:39, 17 July 2019 (UTC)
Hello!
So I've uploaded the logo. This is literally the second .svg file I have ever worked with or uploaded to Wikipedia so I'm not that knowledgeable. The first one I uploaded was File:2018 AFC Futsal Club Championship logo.svg which worked all fine (except a typo in the name). But now with this file the right part of the logo has seemed to end up outside the visible part of the file. It is only visible once you click on it which takes you here. Please help a total newbie to this!Jonteemil (talk) 19:16, 28 July 2019 (UTC)
- I also noticed now that the bottom fifth part of Jordan 2018 is not visible here unless you zoom a bit.Jonteemil (talk) 19:19, 28 July 2019 (UTC)
- @Jonteemil: File:2018 AFC Women's Asian Cup logo.svg uses the declarations
font-family:'Avenir Next Demi Bold';twice, andfont-family:'Avenir Next';once; whereas File:2018 AFC Futsal Club Championship logo.svg uses the declarationsfont-family:'Arial';andfont-family:'Arial Black';twice each. None of these four fonts are installed here, so the librsvg software falls back to its defaults, with the result that text will not be displayed in the shapes, spacings or sizes that you intended. For Arial, the default fallback is Liberation Sans, but for the other three it will be either Liberation Serif or DejaVu Sans, I'm not sure which. See font-family issues at the top of this page. --Redrose64 🌹 (talk) 21:57, 28 July 2019 (UTC)- @Redrose64: Never mind, I fixed it! As you can see in the file changes I used the wrong import selection (I'm using Inkscape). I should have used Poppler/Cairo import instead of Internal import when I imported the PDF's into Inkscape.Jonteemil (talk) 22:02, 28 July 2019 (UTC)
- @Jonteemil: File:2018 AFC Women's Asian Cup logo.svg uses the declarations
SVG logo changing color
When I ”Resize Page to Selection” the logo I have in InkScape, it changes color. Also when I move around the logo, the color changes, from purple on the left side to blue on the right side of the screen. How do I save the logo and keep its original color?Jonteemil (talk) 21:16, 5 August 2019 (UTC)
- Which image is this? --Redrose64 🌹 (talk) 14:33, 6 August 2019 (UTC)
- @Redrose64: Well, several. For example File:Kiss Logo.svg.Jonteemil (talk) 03:13, 10 August 2019 (UTC)
- That particular logo was created in Adobe Illustrator 17.1.0 - maybe there's something quirky that Inkscape doesn't handle properly. I can't find any "Resize Page to Selection" - which menu is it in? --Redrose64 🌹 (talk) 09:46, 10 August 2019 (UTC)
- Redrose64, In Inkscape, File > Document Properties > Resize page to content > Resize page to drawing or selection --AntiCompositeNumber (talk) 11:42, 10 August 2019 (UTC)
- I don't have that option. --Redrose64 🌹 (talk) 13:06, 10 August 2019 (UTC)
- In the newest version, open document properties. On the page tab, Custom size box. There's a small + that opens the margin adjuster. you set the margins you want past your selection, then hit the resize button Will (talk) 16:54, 13 September 2019 (UTC)
- I don't have that option. --Redrose64 🌹 (talk) 13:06, 10 August 2019 (UTC)
- Redrose64, In Inkscape, File > Document Properties > Resize page to content > Resize page to drawing or selection --AntiCompositeNumber (talk) 11:42, 10 August 2019 (UTC)
- That particular logo was created in Adobe Illustrator 17.1.0 - maybe there's something quirky that Inkscape doesn't handle properly. I can't find any "Resize Page to Selection" - which menu is it in? --Redrose64 🌹 (talk) 09:46, 10 August 2019 (UTC)
- @Redrose64: Well, several. For example File:Kiss Logo.svg.Jonteemil (talk) 03:13, 10 August 2019 (UTC)
For me it's under ”Edit”.Jonteemil (talk) 15:26, 10 August 2019 (UTC)
- The reason why I want to ”Resize Page to Selection” is because the white/gray checkered invisibility background shouldn’t take up most of the file. For example, see File:Kiss Logo.svg in Media viewer. You can see that the invisible background is bigger than it has to be. The tool ”Resize Page to Selection” changes that so the background is only as big as it has to be. Although recently I’ve noticed some logos change color when I do that, for example the Kiss logo. It isn’t that big an issue here but I’ve got another logo where the background takes up like 95% of the file and the actual logo is barrly visible in the top right corner. Then, it’s an issue.Jonteemil (talk) 15:31, 10 August 2019 (UTC)
- I would open it in a plain text editor and amend the
viewBox=attribute of the<svg>...</svg>element. --Redrose64 🌹 (talk) 19:53, 10 August 2019 (UTC)- @Redrose64: I am way too unknowledgeable to even comprehend what you mean unfortunately. Is there some easier way to to it?Jonteemil (talk) 12:16, 12 August 2019 (UTC)
- @Redrose64: Finally! Somehow I found out that this ”thing” with gradual color change is called ”gradients”. When I knew this it was easier to google and I found this webpage which solved my problem! Thanks for your help anyway!Jonteemil (talk) 05:31, 14 August 2019 (UTC)
- @Jonteemil: The Kiss logo is actually a great example to look at. The gradient in it doesn't curve smoothly from the top of the letters to the bottom. The yellow goes dis-proportionally high before it starts to change. That's really hard to achieve within a defined space (gradients want to be smooth). One of the ways to do it then is to make your space artificially larger and blank out the extra with alpha. The renderer see the gradient as starting higher up than it really does, and shifts the whole color space accordingly. That would also explain why you get weird color shifts when you move the visible segments. the gradient is tied to the alpha layer so it doesn't move. when you move the visible layer you are now seeing a different segment of the color curve. That extra alpha space needs to be there to make the colors work. This isn't an issue with JPG or BMP as once you've laid down the color it's "baked" into place and you can cut/clip it as you like. But since SVG renders fresh each time, if you clip the space you change the math. Will (talk) 16:59, 13 September 2019 (UTC)
- @Redrose64: Finally! Somehow I found out that this ”thing” with gradual color change is called ”gradients”. When I knew this it was easier to google and I found this webpage which solved my problem! Thanks for your help anyway!Jonteemil (talk) 05:31, 14 August 2019 (UTC)
- @Redrose64: I am way too unknowledgeable to even comprehend what you mean unfortunately. Is there some easier way to to it?Jonteemil (talk) 12:16, 12 August 2019 (UTC)
- I would open it in a plain text editor and amend the
Asking about librsvg-Bugs
I noticed several times, someone experienced user ask about a librsvgBug here. I personally normally only categories them into c:Category:Pictures_showing_a_librsvg_bug_(unsolved), then anyone can look into this category any time and always finds something to work on it.
There are several places I sometimes check for librsvg-Bugs:
- Graphics lab: c:Commons:Graphics village pump, c:Commons:Graphic Lab/Illustration workshop, , en:Wikipedia:Graphics Lab/Illustration workshop
- SVG: , c:Help_talk:SVG, en:Wikipedia:SVG_help, c:Librsvg_bugs, c:Category:Pictures_showing_a_librsvg_bug, , c:Category:SVG_media_for_cleanup
A "newbie" ask anyhwere in any local wikipedia, in any language, about a wrong rendering and sometimes even a experienced user don't know how to solve it, where should the experienced user discuss such more difficult/unknown Bugs?
I would assume that difficult librsvg-Bugs should be brought to Commons, to have the whole international community, for suggesting workarounds, but I think this page might be the one with the most experts. If the Bug is common/repeatable it should then be reported on phab:.

Currently I am checking c:Category:SVG_files_with_errors and I do not know why some of them do not render on small preview-sizes. — Johannes Kalliauer - contrib. 20:35, 12 July 2019 (UTC)
- Good initiative, JoKalliauer. May I suggest having something like a flowchart or FAQ as a first-line self-help guide? Something like this:
| BUG! |
| |||||||||||||||||||||||||||||||||||||||||||||
| What's broken? |
Template:Clade is more useful than a real drawing as it's easier to update and maintain. Just a thought... cmɢʟee⎆τaʟκ
- @JoKalliauer: What should you do with buggy files at Wikipedia (not Commons)? Because File:IIHF logo.svg shows a bug when you click ”Open in Media Viewer”.Jonteemil (talk) 01:59, 9 October 2019 (UTC)
- Huh, on my phone the bug is also shown on the file page but there it looks good on my laptop, odd.Jonteemil (talk) 02:01, 9 October 2019 (UTC)
- What bug? --Redrose64 🌹 (talk) 09:47, 9 October 2019 (UTC)
- @Redrose64: Not sure what the definition of bug is but something isn’t right anyway, see [3], 1. File page laptop (Windows, Chrome), 2. Media Viewer laptop (Windows, Chrome) 3. File page iPhone (Safari), 4. Media Viewer iPhone (Safari).Jonteemil (talk) 22:58, 9 October 2019 (UTC)
- I think that I read somewhere that some user agents don't handle
style=attributes very well. These come up fifteen times in File:IIHF logo.svg, each one in a<stop />element. Try alteringand<stop offset="0" style="stop-color:#C8DBF2"/> <stop offset="0.04" style="stop-color:#C8DBF2"/> <stop offset="0.2737" style="stop-color:#C5DAF2"/> <stop offset="0.4151" style="stop-color:#BDD7F0"/> <stop offset="0.5318" style="stop-color:#AFD2EE"/> <stop offset="0.6352" style="stop-color:#9ACBEB"/> <stop offset="0.7298" style="stop-color:#80C2E7"/> <stop offset="0.818" style="stop-color:#60B6E2"/> <stop offset="0.9011" style="stop-color:#39A9DC"/> <stop offset="0.9783" style="stop-color:#0E9AD5"/> <stop offset="1" style="stop-color:#0095D3"/>
which use the<stop offset="0" style="stop-color:#00549E"/> <stop offset="0.4151" style="stop-color:#003F7D"/> <stop offset="0.809" style="stop-color:#002D62"/> <stop offset="1" style="stop-color:#002D62"/>
stop-color:property, toand<stop offset="0" stop-color="#C8DBF2"/> <stop offset="0.04" stop-color="#C8DBF2"/> <stop offset="0.2737" stop-color="#C5DAF2"/> <stop offset="0.4151" stop-color="#BDD7F0"/> <stop offset="0.5318" stop-color="#AFD2EE"/> <stop offset="0.6352" stop-color="#9ACBEB"/> <stop offset="0.7298" stop-color="#80C2E7"/> <stop offset="0.818" stop-color="#60B6E2"/> <stop offset="0.9011" stop-color="#39A9DC"/> <stop offset="0.9783" stop-color="#0E9AD5"/> <stop offset="1" stop-color="#0095D3"/>
which use the<stop offset="0" stop-color="#00549E"/> <stop offset="0.4151" stop-color="#003F7D"/> <stop offset="0.809" stop-color="#002D62"/> <stop offset="1" stop-color="#002D62"/>
stop-color=attribute instead. Also, it's probably a good idea to get rid of theline as well, some user agents don't like it and in fact the SVG spec cautions against its use. --Redrose64 🌹 (talk) 18:30, 10 October 2019 (UTC).<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">- @Redrose64: Is it a librsvg bug? Or some other kind of bug?Jonteemil (talk) 20:17, 10 October 2019 (UTC)
- @Jonteemil: I don't see a librsvg bug with the current version of librsvg, but it wasn't rendered correctly in https://imgur.com/a/r75MdTs which seems to be rendered by an older version of librsvg (color gradient was missing). — Johannes Kalliauer - contrib. 21:20, 10 October 2019 (UTC)
- @JoKalliauer: So all cases of incorrect renderings aren't librsvg bugs? Is it a bug at all?Jonteemil (talk) 21:25, 10 October 2019 (UTC)
- (edit conflict) I don't know for certain, I rather think that it's a case of maintenance lag. But in preparing SVG images, the thing to do is to work within the limits of all likely user agents. For the SVG proper, that means using nothing that isn't explicitly permitted by the SVG 1.1 spec; for the CSS portions, we know that librsvg won't handle all of CSS 2.1 and so the CSS 1 spec should be adhered to. --Redrose64 🌹 (talk) 21:26, 10 October 2019 (UTC)
- @Jonteemil: I don't see a librsvg bug with the current version of librsvg, but it wasn't rendered correctly in https://imgur.com/a/r75MdTs which seems to be rendered by an older version of librsvg (color gradient was missing). — Johannes Kalliauer - contrib. 21:20, 10 October 2019 (UTC)
- @Redrose64: Is it a librsvg bug? Or some other kind of bug?Jonteemil (talk) 20:17, 10 October 2019 (UTC)
- I think that I read somewhere that some user agents don't handle
- @Redrose64: Not sure what the definition of bug is but something isn’t right anyway, see [3], 1. File page laptop (Windows, Chrome), 2. Media Viewer laptop (Windows, Chrome) 3. File page iPhone (Safari), 4. Media Viewer iPhone (Safari).Jonteemil (talk) 22:58, 9 October 2019 (UTC)
- What bug? --Redrose64 🌹 (talk) 09:47, 9 October 2019 (UTC)
- Huh, on my phone the bug is also shown on the file page but there it looks good on my laptop, odd.Jonteemil (talk) 02:01, 9 October 2019 (UTC)
What happened here?


When I tried to upload this map I made (on the top) (which is a SVG version of the image on the bottom), only some countries are displaying! Does anyone know why? TheAwesomeHwyh 20:22, 22 July 2019 (UTC)
- Did you try validating it? --Redrose64 🌹 (talk) 22:32, 22 July 2019 (UTC)
- I just did now, but it just gave me a bunch of text that I don't understand. TheAwesomeHwyh 00:00, 23 July 2019 (UTC)
- If you zoom into the image to see it at 100% the whole map renders properly. I would guess that some aspect of the paths for the countries that show at lower zoom is preventing them from scaling correctly. which then blocks the other countries from rendering out. I'd make a note of which ones still show and then go into the code of the image and take a look at those paths. Is there something odd/off/different about them from the other paths? Will (talk) 17:02, 13 September 2019 (UTC)
- @Redrose64: validating does not help
- @TheAwesomeHwyh: You can validate Files using https://tools.wmflabs.org/svgworkaroundbot/ with enabling all three options. (I just tried it.)
- @Wegates: the issue seems to be related to
style="fill:url(#linearGradient4059)"(which should be replaced byfill="#3432a2", see https://github.com/RazrFalcon/svgcleaner/issues/201 ), but that seemed to be not the only problem. - @TheAwesomeHwyh: seems to be
 Done?
Done?
- — Johannes Kalliauer - contrib. 06:41, 12 October 2019 (UTC)
- @JoKalliauer: Altering
style="fill:url(#linearGradient4059)"tofill="#3432a2"is two changes; did you try them one at a time? That is, doesfill="url(#linearGradient4059)"work as intended? --Redrose64 🌹 (talk) 12:40, 12 October 2019 (UTC)style="fill:url(#linearGradient4059)"changeing tofill="url(#linearGradient4059)"did not change rendering (The file with fill can be found here: https://github.com/RazrFalcon/svgcleaner/files/3720256/Input.svg.txt and checked with Commons SVG Checker).- Because of https://github.com/RazrFalcon/svgcleaner/issues/201 I found out that the important Change was the change from
fill="url(#linearGradient4059)"tofill="#3432a2", but then about 50% of the countries were rendered by librsvg, but still not all. The rest was solved by scour and/or svgcleaner and/or svgo and/or cleanupSVG. - — Johannes Kalliauer - contrib. 14:05, 12 October 2019 (UTC)
- @JoKalliauer: Altering
- — Johannes Kalliauer - contrib. 06:41, 12 October 2019 (UTC)
Hello!
Can someone fix the & and the B in File:Varbergs BoIS logo.svg?Jonteemil (talk) 18:46, 3 November 2019 (UTC)
Box outline
This file looks perfectly fine the way it is displayed there but when opened here or here the outlines of the "Ständeratssitz" and "Nationalratssitz" are displayed much larger, covering way too much of the inside colors. Does anyone know why this happens and if it can be fixed? --Gbuvn (talk) 21:37, 11 November 2019 (UTC)
- @Gbuvn: You are using SVG 2.0 attributes, which is still an unpublished draft and should not be used for shared files. — Johannes Kalliauer - contrib. 00:14, 12 November 2019 (UTC)
- Can I just fix this by using an older Inkscape version? --Gbuvn (talk) 08:17, 12 November 2019 (UTC)
- In the "File" menu, there is the "Save As..." option, which will yield a "Save file as type" dropdown. See what you have in there: the one with the widest compatibility is "Plain SVG (*.svg)". If there are version numbers, SVG 1.1 has the best compatibility with librsvg used at Commons. --Redrose64 🌹 (talk) 12:53, 12 November 2019 (UTC)
- @Redrose64: Neither saving as "Plain SVG (*.svg)" nor saving as "Optimized SVG (*.svg)" removes
paint-order, but "Portable Document Format (*.pdf)" does. - I derecommend to neither save this svg as "Plain SVG (*.svg)" nor as "Optimized SVG (*.svg)" since it does not resolve any bugs, but removes
<sodipodi:guide, which are helpfull for aligning and plain svg removes the setting of the background to the chess-pattern instead of white (inkscape:pageopacity="). (Yes genererally you should try to save it as "Optimized SVG (*.svg)", if you encour problems, but I don't know any rendering-bug that can be resolved by saving as "Plain SVG (*.svg)".) - Converting to SVG 1.1 means removing
paint-order:markers stroke fill/paint-order="markers stroke fill", but would lead that it is rendered like in Wikimedia Commons, and thats excatly what you don't want. - @Gbuvn: If you switch to 0.91 or earlier it should be rendered like in Wikimedia Commons, but thats the same as removing
paint-order, but you can't resolve it by saving with an old version, but you can do it with 0.92.4 and Inkscape1.0beta1. (I'm using this two versions.) - There are some possible solution:
- Keep it as it is
- remove
paint-orderwith a text-editor (that's leeds that Inkscape renderes it as Wikimedia Commons) - Open it in your Inkscape 0.92.2 and go to "Fill and Stroke" to the "Style"-tab as shown in http://write.flossmanuals.net/start-with-inkscape/the-fill-and-stroke-dialog/static/fill_and_stroke_dialog-stroke_style_tab.png then select everything you want to change the "Order" to the first option "Fill Stroke Markers" (thats the same as the removing of
paint-orderin option 2) - Open it in your Inkscape 0.92.2 and save it as "Portable Document Format (*.pdf)" and reopen the pdf and resave it as SVG (that leads that there is a path with a stroke and a path with a fill, above each other, with the same size, so that doubles all elements with paint-order) and the convertion is most likely lossy (loss of Precission)
- Copy the elements. The uper elements should only have a fill, but no stroke, therfore they are hideing half of the linewidht (same as option 4, whithout preccionloss)
- Change the tickness of all affected lines (half it) that will lead to the same linethickness as you saw in inkscape (but instead of seeing only the outer half you now see the whole line), so that would actually make the fill smaller as you see it in inkscape but bigger than currently rendered by Inkscape.
- Since it is your file it is in my opinion your decition what you prefer. If you need help I could help you. When I overwrote it I did not resolve this issue, because you might prefer option 1 (which is in my opion better than 2 and 3)
- — Johannes Kalliauer - contrib. 19:06, 12 November 2019 (UTC)
- Ok thanks, I'll have a look at it. But why do you think options 2 and 3 are less preferable? They seem to be easy and effective. --Gbuvn (talk) 23:03, 13 November 2019 (UTC)
- @Gbuvn:They (Option 2&3) change the rendering in Inkscape 0.92, but they do not change the rendering on Commons, so for me they are the same as Option 1 (or even worse, since there is no software that renders it any more as intented, and since it's a information-loss it's "impossible" to make it undone without knowing the history). But if you just want a uniform rendering, independent on what was intedent, you should go for Option 2 or 3. — Johannes Kalliauer - contrib. 13:20, 17 November 2019 (UTC)
- I basically used option 3 now and additionally reduced the stroke width, so it's kind of a workaround but it does more or less look like intended in Inkscape, browser and Commons now. I guess that's good enough. Thanks for your help. --Gbuvn (talk) 11:34, 24 November 2019 (UTC)
- @Gbuvn:They (Option 2&3) change the rendering in Inkscape 0.92, but they do not change the rendering on Commons, so for me they are the same as Option 1 (or even worse, since there is no software that renders it any more as intented, and since it's a information-loss it's "impossible" to make it undone without knowing the history). But if you just want a uniform rendering, independent on what was intedent, you should go for Option 2 or 3. — Johannes Kalliauer - contrib. 13:20, 17 November 2019 (UTC)
- Ok thanks, I'll have a look at it. But why do you think options 2 and 3 are less preferable? They seem to be easy and effective. --Gbuvn (talk) 23:03, 13 November 2019 (UTC)
- Can I just fix this by using an older Inkscape version? --Gbuvn (talk) 08:17, 12 November 2019 (UTC)
Change color: File:UST colors.svg
Hi, can you please help me update the shade of yellow on this file File:UST colors.svg? From #FFD700, please use #FCBF15 instead.
The shade is officially defined in UST's identity guidelines (en:UST colors). Thanks. —McVahl (talk) 06:24, 29 November 2019 (UTC)
 Done --Redrose64 🌹 (talk) 23:12, 29 November 2019 (UTC)
Done --Redrose64 🌹 (talk) 23:12, 29 November 2019 (UTC)
- Thanks a lot! — McVahl Talk 02:40, 30 November 2019 (UTC)
Thumbnail is not showing for "Logo Guzman College of Science and Technology.svg"
Thumbnail is not showing for the file Logo Guzman College of Science and Technology.svg File:Logo_Guzman_College_of_Science_and Technology.svg — Preceding unsigned comment added by Chrlsfortaleza (talk • contribs) 16:04, 2 December 2019 (UTC)
- Testing out the thumbnail — Sarge (talk) 14:50, 3 December 2019 (UTC)
- I'm not seeing any issues, I've got the thumb at a couple of different sizes above and they are all rendering fine on my end... — Sarge (talk) 14:53, 3 December 2019 (UTC)
File:PixelApple.svg has small holes between rectangles
Can someone help me remove the lines between the rectangles I used to make File:PixelApple.svg? I have no idea why these appeared. Please note that the image was my first svg, so I don't know much about it. InvalidOS (talk) 16:36, 17 December 2019 (UTC)
- Imagine cutting small rectangles from some pieces of coloured paper and then fitting those rectangles together to make a design. The lines that you see for this image are where the cutout rectangles don't quite meet correctly - thus, the background is bleeding through the miniscule gaps between the rectangles that you are drawing. They are something of a browser artefact, and various browsers may give different results. The SVG that you have drawn has a "natural" size of 12 x 12, which is tiny - when blown up to 512 x 512 any imperfections will be magnified by over 40 times their real size. --Redrose64 🌹 (talk) 23:20, 17 December 2019 (UTC)
- So I should draw it at a larger size, such as 288 x 288? InvalidOS (talk) 12:31, 18 December 2019 (UTC)
For some reason the file itself appears fine when you open it, but the thumbnail that is displayed (as well as the PNG version of the image) appears completely different from the image and is all over the place. Is there any way to fix it? HapHaxion (talk / contribs) 01:37, 19 December 2019 (UTC)
- Get rid of all the stuff that relies on inkscape and sodipodi features, use only straight SVG 1.1. Make sure that the
<svg>tag has theversion="1.1"attribute. In thed="..."attribute of the<path />tag, make sure that the coordinates use commas instead of spaces to separate x/y values and don't remove leading zeroes of fractional values less than 1. That is, don't useM10.47 62.36c.13.94.25 1.89.44 2.81l ...but instead useM 10.47,62.36 c 0.13,0.94 0.25,1.89 0.44,2.81 l ...--Redrose64 🌹 (talk) 14:55, 19 December 2019 (UTC)- OK so I managed to do everything except the latter changing of the "leading zeroes of fractional values less than 1" since I'm unsure of where to split the values when there are two decimals next to each other (i.e. for example if
.59.75was present would it be converted to0.59,0.75or0.5,9.75). If anyone would be willing to do that part I'd be grateful. HapHaxion (talk / contribs) 05:04, 20 December 2019 (UTC)- That's kind of my point... if you're unsure where to split one value from the next, how can we be certain that the software that renders the SVG for display can itself be sure? There are two different renderers at work here: your browser is one (this is the one that displays Media:Alternattiva Demokratika.svg directly), and librsvg is the other (this is the one that prepares for display the images in File:Alternattiva Demokratika.svg and on other Wikipedia pages). Ideally they would produce identical output; but when they don't (as in this case), there is still some ambiguity to resolve. I get the impression that there are a few pairs of points where the shift from one point to the next is being treated as absolute by one renderer, but as a relative movement by the other. --Redrose64 🌹 (talk) 09:10, 20 December 2019 (UTC)
- @HapHaxion: It's phab:T217990: To avoid the issue use e.g. https://tools.wmflabs.org/svgworkaroundbot/ and activate "run svgcleaner".
- @Redrose64: Everything you say is correct. (I have a bit different view, since I edit with tools not by hand, so I think we complete each other.)
- All renderer ignores afaik
version="1.1". I often see SVGs conataining c:Category:Images_with_SVG_1.2_features SVG1.2 features withversion="1.1"(Inksape addsversion="1.1"even it conatins<flowRoot>-elements), which is IMHO misleading, therefore I would only include it if it is W3C-DTD-valid and add<!DOCTYPE svg PUBLIC '-//W3C//DTD SVG 1.1//EN' 'http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd'>. https://validator.w3.org/ detects the SVG-standard only from the DOCTYPE, not from version, therefore I generally remove version since afaik every non-human ignores it. - librsrsvg understands spaces and commas in path the same and also understands numbers without leading zeros, at least with the current version (@HapHaxion:
.59.75is identical with0.59,0.75and can be replaced by each other, if you are unsure you could test with simple files such as c:SVG examples (and upscale it with scale)). - Making files more human-readable is always a good idea, acctually this would really solve the bug, the imporant thing is to change e.g.
005with0 0 5and003with0 0 3, see phab:T217990. - — Johannes Kalliauer - contrib. 14:00, 11 January 2020 (UTC)
- That's kind of my point... if you're unsure where to split one value from the next, how can we be certain that the software that renders the SVG for display can itself be sure? There are two different renderers at work here: your browser is one (this is the one that displays Media:Alternattiva Demokratika.svg directly), and librsvg is the other (this is the one that prepares for display the images in File:Alternattiva Demokratika.svg and on other Wikipedia pages). Ideally they would produce identical output; but when they don't (as in this case), there is still some ambiguity to resolve. I get the impression that there are a few pairs of points where the shift from one point to the next is being treated as absolute by one renderer, but as a relative movement by the other. --Redrose64 🌹 (talk) 09:10, 20 December 2019 (UTC)
- OK so I managed to do everything except the latter changing of the "leading zeroes of fractional values less than 1" since I'm unsure of where to split the values when there are two decimals next to each other (i.e. for example if
white line through logo
Hello!
Can someone fix the white line that goes through File:IFK Motala logo.svg? Thanks, Jonteemil (talk) 01:47, 12 December 2019 (UTC)
- Do you mean the band from top right to bottom left, bearing the word "Motala"? What's wrong with it? --Redrose64 🌹 (talk) 12:04, 12 December 2019 (UTC)
- Jonteemil, this would have to be totally re-drawn. That's not actually a white line, it's part of the background showing thru. Did you draw this? for some reason this was drawn with the blue parts as two paths, the upper half of the logo and the bottom half. The line is a rendering artifact where the two paths abutt. Even if you overlap them slightly it will still show depending on the resolution. If you have the original art or something that's not already an SVG, then someone here could easily convert it for you. — Sarge (talk) 13:11, 17 December 2019 (UTC)
- @Wegates: I didn’t draw it. I foundit in the pdf which I entered as source on the file page.Jonteemil (talk) 21:55, 18 December 2019 (UTC)
- @Redrose64: As you can see here there are several vertical lines and one horizontal. There should be no such lines.Jonteemil (talk) 22:04, 18 December 2019 (UTC)
- I do wish people wouldn't paste screenshots into imgur, every time I go to that site my browser slows to a crawl and I need to restart my PC. We have a perfectly good system in place here, see WP:WPSHOT. --Redrose64 🌹 (talk) 14:58, 19 December 2019 (UTC)
- @Jonteemil: It is because it traced strangely (maybe automatic?) see https://www.dropbox.com/s/zmzmichlb75yb38/screenshot%202020-01-11%2017.55.21.png Maybe related to Librsvg_bugs#Hairline_cracks. I could be possible that you merge the nodes in the path. But I think the file will have to be retraced. Therefore you might should ask at Wikipedia:Graphics_Lab/Illustration_workshop. — Johannes Kalliauer - contrib. 17:06, 11 January 2020 (UTC)
- I do wish people wouldn't paste screenshots into imgur, every time I go to that site my browser slows to a crawl and I need to restart my PC. We have a perfectly good system in place here, see WP:WPSHOT. --Redrose64 🌹 (talk) 14:58, 19 December 2019 (UTC)
- @Redrose64: As you can see here there are several vertical lines and one horizontal. There should be no such lines.Jonteemil (talk) 22:04, 18 December 2019 (UTC)
- @Wegates: I didn’t draw it. I foundit in the pdf which I entered as source on the file page.Jonteemil (talk) 21:55, 18 December 2019 (UTC)
- Jonteemil, this would have to be totally re-drawn. That's not actually a white line, it's part of the background showing thru. Did you draw this? for some reason this was drawn with the blue parts as two paths, the upper half of the logo and the bottom half. The line is a rendering artifact where the two paths abutt. Even if you overlap them slightly it will still show depending on the resolution. If you have the original art or something that's not already an SVG, then someone here could easily convert it for you. — Sarge (talk) 13:11, 17 December 2019 (UTC)
Can't upload a SVG file on Wikimedia
Hi,
I'm trying to upload a SVG file yet the upload says it can't read the XML file and can't verify it.
However it's a simple jpg map which is already on Wikimedia, which I rotated and added a North direction just as for those : c:File:Plan_de_Lille_1670.svg c:File:Plan_de_Lille_1693.svg
What can I do to fix this and upload the SVG file ?
Ldgdps (talk) 15:32, 5 December 2019 (UTC)
- @Ldgdps: If you want to reply with the XML code (using
<pre>...</pre>), I can see if I notice any issues. Without anymore detail with the issue, I can't know what the problem is.– BrandonXLF (talk) 19:05, 8 December 2019 (UTC)- @BrandonXLF: the XML codes are to long, I'm putting a link to my personnal GoogleDrive with those two maps (sorry for this),
- 1717 map
- 1728 map
- Even if the file format is not convenient at all, If i use PDF format instead of SVG import works perfectly well.
- Greetings,
- Ldgdps (talk) 19:55, 8 December 2019 (UTC)
- Ldgdps, it seems to be an XML error, but I can't see it right away and the file is hard to view/edit due to its size. It might be best to recreate the files using Inkscape or some other program. – BrandonXLF (talk) 21:15, 8 December 2019 (UTC)
- I tried again, yet I ended up on the same problem.
- I saw there is a SVG specific topic, I'm transfering the issue there.
- Greetings,
- Ldgdps (talk) 22:09, 8 December 2019 (UTC)
- @Ldgdps: Why are you trying to upload a jpeg image as if it were SVG? --Redrose64 🌹 (talk) 14:49, 9 December 2019 (UTC)
- Fort the north to be atop and to make furthermore SVG maps using those as a background as I plan to.
- Greetings,
- Ldgdps (talk) 14:54, 9 December 2019 (UTC)
- Just use a JPEG image editor - there are plenty available - rotate the image to the desired amount, save it as a JPEG and upload that JPEG. Don't attempt to include raster images in a vector image, that way lies trouble. --Redrose64 🌹 (talk) 17:20, 9 December 2019 (UTC)
- SVG allows to preserve the original file while a rotated does not.
- Greetings,
- Ldgdps (talk) 18:17, 10 December 2019 (UTC)
- EDIT : I've check the XML file, tried to create the file again and there is absolutely no reason to refuse to upload the files... Plus it works well with other maps.
- Is there any way I can ask an administrator to bypass those security checks ? — Preceding unsigned comment added by Ldgdps (talk • contribs) 20:05, 10 December 2019 (UTC)
- I am an administrator, and I see no reason to allow the upload of a JPEG that is pretending to be something else. --Redrose64 🌹 (talk) 23:43, 10 December 2019 (UTC)
- SVG is so far the easiest way to create a map, store and display it in only one file.
- SVG is the only file format any user can freely modify or use as a start for another map. With those wonderful raster formats you have to start from scratch or contact the user and hope/pray he kept the original SVG file.
- SVG allow to rotate a map without modifying the original scanned map and rotating it allow to display different maps so it's easier for someone to understand them (I known it's possible in raster but with SVG I can create lots of maps based on a simple and single file format SVG file) -->
- I am an administrator, and I see no reason to allow the upload of a JPEG that is pretending to be something else. --Redrose64 🌹 (talk) 23:43, 10 December 2019 (UTC)
- Just use a JPEG image editor - there are plenty available - rotate the image to the desired amount, save it as a JPEG and upload that JPEG. Don't attempt to include raster images in a vector image, that way lies trouble. --Redrose64 🌹 (talk) 17:20, 9 December 2019 (UTC)
- @Ldgdps: Why are you trying to upload a jpeg image as if it were SVG? --Redrose64 🌹 (talk) 14:49, 9 December 2019 (UTC)
- Ldgdps, it seems to be an XML error, but I can't see it right away and the file is hard to view/edit due to its size. It might be best to recreate the files using Inkscape or some other program. – BrandonXLF (talk) 21:15, 8 December 2019 (UTC)
- And they're not far larger than the original RASTER file 0.1-1.5 Mo...
- The real question is, why Commons upload bot consider those precize files dangerous while it's "ok no problem" in PDF format or for other SVG similar files.
- Ldgdps (talk) 22:20, 11 December 2019 (UTC)
- @Redrose64: Rotating multiples of pi/2 (90°) and Cropping JPEG lead in generall to losses of the image, best example is File:JPEG_Generation_Loss_rotating_90_(stitch_of_0,100,200,500,900,2000_times).png. This could be avoided using png, but if you rotate not by multiples of pi/2 the only lossless method I know is embedding in vector. (I'm an admin on commons and on Commons so called fake svg (with identical raster-versions), are decided case-dependent if they are allowed, see c:Category:Fake_SVG_with_raster_version_available (my deletion-request, I do not like pure Fake SVGs only with a single not rotated image.), but in this case the svg would have a better quality and will most likely be allowed on commons.)
- @Ldgdps: Can you post the links again to the file. Without seeing the file I assume that the Mimetype in
<image />isxlink:href="incorrect, see phab:T193929 (with the infos from phab:T5537#5794820). - — Johannes Kalliauer - contrib. 16:25, 11 January 2020 (UTC)
- @JoKalliauer: Hi,
- Sorry for the late answer, indeed I use those roatated SVG files as they're much easier to "read" and they're not much larger than the original raster one (from 1 to 5 MB), the rotated file exported to raster on insckape are much larger (2 to 3 times the size of the original).
- Here is a link to all SVG files I can't upload, I think you may be right.
- Ldgdps (talk) 14:35, 13 January 2020 (UTC)
- @Ldgdps: I only checked Pussemange_depot.svg and it containes:
xlink:href="data:image/jp2;base64,which stands for JPEG 2000, but JPEG 2000 is a patented format, see w:en:JPEG_2000#Legal_status, which is not allowed on Commons, see c:Commons:File_types. — Johannes Kalliauer - contrib. 18:43, 13 January 2020 (UTC)- Ok then @JoKalliauer: but for 1667.SVG in the Lille folder it's xlink:href="data:image/jpeg;base64, and the file does not make it to commons.
- Ldgdps (talk) 20:23, 13 January 2020 (UTC)
- @Ldgdps: I only checked Pussemange_depot.svg and it containes:
- @Ldgdps: This file seems to have another issue. If you check this file on https://validator.w3.org/#validate_by_upload
- You get 5 errors:
- AttValue length too long
- attributes construct error
- Couldn't find end of Start Tag image line 107
- xmlSAX2Characters: huge text node
- Extra content at the end of the document
- I recomend to upload problematic files with c:Special:Upload (and not with c:Special:UploadWizard), then you get a (more) proper error message: In German I get: "Das XML in der hochgeladenen Datei konnte nicht geparst werden.", which means the xml-file can't be parsed. I assume that the
<image />with more than 15.000.000 Characters are to long to be able to be processed by Wikimedia, therefore the xml-check fails. - — Johannes Kalliauer - contrib. 21:11, 13 January 2020 (UTC)
- I recommend to upload the files as jpg (unrotated) — Johannes Kalliauer - contrib. 21:17, 13 January 2020 (UTC)
Northern Saami labels on SVG cross section of a human heart
An old and tired story, I'm sure, but everything looked fine until I uploaded it and then all the labels went awry. This version looks ok, but any and all help would be appreciated in wrangling the text in the first one to look the same. Thanks and giitu! -Yupik (talk) 16:54, 14 January 2020 (UTC)
- @Yupik: If you fix the warnings in https://commons.wikimedia.org/wiki/Commons:Commons_SVG_Checker?withJS=MediaWiki:CommonsSvgChecker.js&checkSVG=File%3ADiagram_of_the_human_heart_se.svg then the font should better fit to the original. — Johannes Kalliauer - contrib. 17:42, 14 January 2020 (UTC)
- Thank you, I'll try to fix those! -Yupik (talk) 18:49, 14 January 2020 (UTC)
WC3 invalid inquiry and layers
Hello, I actually have 3 questions I am seeking assistance with and I will greatly appreciate the help rendered.
1. What does W3C invalid mean? I have quite Googling it a few times but am still left lacking comprehension on its meaning. Several of my maps display this. I have tried replacing them a few times to no avail.
2. Even thought I am using a recommended font, Liberation Sans, text fail to render correctly in the PNG image, with the spaces between some words missing, but shows up correctly in the raw SVG file, why's that? How do I avoid this?
3. Is it possible to have a SVG file with many layers within but for Wikipedia to display the necessary layers upon being called in the code? That way, I do not have to create dozens of files for all the Metro lines but can upload a single file instead.
Appreciating your assistance. Seloloving (talk) 19:31, 6 January 2020 (UTC)
- To question 1: W3C is the World Wide Web Consortium, who are the publishers of the SVG specification. The messages that you see come from the template c:Template:Igen, which is being called with these parameters:
{{Igen|Inkscape|1|+|s=m}};{{Igen|I|9|+|%|s=m}}- remember that the images are hosted on Commons, not Wikipedia, so if there any problems with that template, it's better to ask on Commons. But the most likely issue is that your image file does not adhere to the SVG 1.1 spec - we can't handle SVG 2, and more recent versions of Inkscape will emit SVG 2 unless forced to emit SVG 1.1; but even then, it still incorporates some non-standard quirks. - To question 3: no. The entire image must be a single file. --Redrose64 🌹 (talk) 00:05, 7 January 2020 (UTC)
- Thank you for your answers to 1 and 3. With regards to 1, I see, it seems I have no choice but to leave it as it is, then. Seloloving (talk) 09:03, 7 January 2020 (UTC)
- @Seloloving:
- 1) You can make your files valid using https://tools.wmflabs.org/svgworkaroundbot/ with the option "make file valid", but be aware also the file will (at least should) render the same, Editor data such as layers will get lost with the current settings.
- 2) You are writing "Chao " and "Chu Kang", see https://www.dropbox.com/s/u9bu9dg20gqz220/screenshot%202020-01-10%2020.29.25.png (see xml-editor in the picture on the right side), but you should write "Chao Chu Kang"
- 3) Correcting @Redrose64: answer: It is possible using systemLanguage-switches as in File:Unicode_Geschlechtersymbole.svg, but to be able to do so you would have to be able to edit SVGs also in Text-editors (not in Inkscape).
- If you would like to learn how to edit in a texteditor, I suggest to start with reading/edting simple c:SVG_examples.
- I edited c:File:Singapore_MRT_Network.svg, c:File:KL-SG_HSR_Map.svg, c:File:MRT_Route_Map_JR.svg. Now I noticed the files contained Inkscape-layers, which I removed because they are W3C-DTD-invalid (This check generally more strict than the invalidity (wihtout DTD) you mentioned, but don't care about the validity.). Before I revert my own edit, is there anything else I should restore? (Then the file would be W3C-DTD-invalid again but not invalid in the way you mentioned.)
- — Johannes Kalliauer - contrib. 20:16, 10 January 2020 (UTC)
- Hello. Thank you for you assistance. Unfortunately, I do not think it's a long term solution as I will be updating these maps frequently as the lines open or are announced. I will look into the tool you linked later. For the HSR map, the state borders have been accidentally removed. Thank you though, once again. Unable to sign in Mobile. Seloloving. — Preceding unsigned comment added by Seloloving (talk • contribs) 04:06, 11 January 2020 (UTC)
- In mobile, you sign in the same way as with desktop - you type four tildes. --Redrose64 🌹 (talk) 09:04, 11 January 2020 (UTC)
- @Seloloving: In c:File:KL-SG_HSR_Map.svg I reveted my edit (I do not know why I did not notice it, sorry) and I edited it now minimally invasive (just removed errors and one warning). For your info: Names of whatsoever must not start with a number. (10m-coastline.13 or 10m-admin-1-states-provinces-lines-shp.2419-3 are not allowed) — Johannes Kalliauer - contrib. 12:47, 11 January 2020 (UTC)
- In mobile, you sign in the same way as with desktop - you type four tildes. --Redrose64 🌹 (talk) 09:04, 11 January 2020 (UTC)
- Hello. Thank you for you assistance. Unfortunately, I do not think it's a long term solution as I will be updating these maps frequently as the lines open or are announced. I will look into the tool you linked later. For the HSR map, the state borders have been accidentally removed. Thank you though, once again. Unable to sign in Mobile. Seloloving. — Preceding unsigned comment added by Seloloving (talk • contribs) 04:06, 11 January 2020 (UTC)
- Thank you for your answers to 1 and 3. With regards to 1, I see, it seems I have no choice but to leave it as it is, then. Seloloving (talk) 09:03, 7 January 2020 (UTC)
Copyright
- Where did you get the map? Please add the missing source, otherwise I might have to start a deletion request. — Johannes Kalliauer - contrib. 12:47, 11 January 2020 (UTC)
- @JoKalliauer - I do it all on Inkscape. As such, I do not really know how to edit the code of the SVG file. In addition, the map is based on this one by provided by the Land Transport Authority of Singapore. From the Malaysian side, they too have published a very similar map. Seloloving (talk) 12:53, 11 January 2020 (UTC)
- @Seloloving: Also in Inkscape you could change the code. The SVG-code contains elements which are not created by Inkscape. On this one I can only find a jpg, but no SVG-data, the same for https://themalaysianreserve.com/wp-content/uploads/2017/08/myHSR.jpg. The resolution of both jpgs are too bad to create such a svg. If you can't provide a valid source, I will have to make a deletionrequest. — Johannes Kalliauer - contrib. 13:07, 11 January 2020 (UTC)
- @JoKalliauer - I would disagree that a SVG source is required in this instance. Clearly the map is meant to be a representation of the line as published by sources on both sides. For example, even China's HSR map is based on a JPG image in its source, with even the PDF hosting an even worse version of the JPG image. Japan's Shinkansen map and Korea's KTX likewise does not indicate a source although I would agree with you a source will help in this regard. I would also think the map you have linked is of sufficiently good resolution. If the rules state that maps require a SVG source, I would be ignorant of it and would appreciate my thanks for bringing the matter to my attention, following which you will find every single map I have uploaded thus far as violating the rules as the Land Transport Authority of Singapore frequently only publish JPG maps for public consumption. A full list of my maps can be found here. Seloloving (talk) 13:33, 11 January 2020 (UTC)
- @JoKalliauer I would like to apologize for replying twice, upon browsing the main HSR page, out of 3 maps featuring HSR in Europe, Western and Eastern Asia, in this instance, the latter 2 would be likewise not be in accordance with the SVG rule while the first likewise lacks SVG sources for several nations linked below. Likewise, most of the maps on page High-speed rail in the United States, if not all, lack sources completely.Seloloving (talk) 13:50, 11 January 2020 (UTC)
- @Seloloving:Did you vectorize the image yourself? No, because you said you only use Inkscape (and the image conaints non-Inkscape-code), therfore you used a vector-source which you did not quote here. Naming other images with wrong sources does not make your image better, it only shows more examples where to make a deletion request. — Johannes Kalliauer - contrib. 14:59, 11 January 2020 (UTC)
- As far as I am aware, I did. I do not recall every detail going into the map as it was last year, but I recall drawing the Malaysian and Indonesian coastlines with with Google Earth underneath, a Straits Time article for reference which is not an SVG. See attached screenshot. In addition, I cite the sources to state as far as I was aware, I was following the procedure which countless users before me have done in creating maps for articles. I do not dispute that every single map thus linked are in violation of the rules and will gladly submit the deletion requests for all my maps if found to be at fault. I do however, have stated that I disagree with your stand that as a SVG source is required. Seloloving (talk) 15:11, 11 January 2020 (UTC)
- @Seloloving: Then add Google Earth as source. — Johannes Kalliauer - contrib. 15:19, 11 January 2020 (UTC)
- @ JoKalliauer I would be glad to do so. I do not dispute that some rules may have been infringed in my creation of maps for articles as I was relying heavily on past practices. May I know do I just put Google Maps for the geographical layout for Malaysia and Indonesia while stating MYHSR and LTA's website as sources for the route? Seloloving (talk) 15:25, 11 January 2020 (UTC)
- @Seloloving: Sorry I have to correct myself, but using google Earth is as far as I know not allowed, since they did not publish it open source. This would mean that the immage would have to be deleted, since you do not have the rights. (And Google won't give you the rights.)
- Not adding a source is not problematic, as long as there is a valid source, but you seem to have no valid source. And it is your job to prove that it is allowed to use the image.
- — Johannes Kalliauer - contrib. 15:53, 11 January 2020 (UTC)
- @JoKalliauer Please feel free to. You would understand I am obviously devastated by this as I have spent hundreds of hours on these maps and I will withdraw from Wikipedia indefinitely voluntarily. You may submit deletion requests for every single one of my maps as the geographical layout are all based on Google Earth or other mapping services. Singapore, in addition to being a small country, is often depicted very plainly on open sourced maps on Wikipedia and I have relied on Google for years to map its progression. Seloloving (talk) 15:58, 11 January 2020 (UTC)
- @JoKalliauer I would like to point out that this map should be reverted to the occasion before I edited it, and not deleted like the others. Seloloving (talk) 16:15, 11 January 2020 (UTC)
- @JoKalliauer Please feel free to. You would understand I am obviously devastated by this as I have spent hundreds of hours on these maps and I will withdraw from Wikipedia indefinitely voluntarily. You may submit deletion requests for every single one of my maps as the geographical layout are all based on Google Earth or other mapping services. Singapore, in addition to being a small country, is often depicted very plainly on open sourced maps on Wikipedia and I have relied on Google for years to map its progression. Seloloving (talk) 15:58, 11 January 2020 (UTC)
- @Seloloving: For future: Use open source sources such as https://www.openstreetmap.org they allow reuse.
- If you do use illigal sources (such as Google Earth), the copyrightowners can sue you/Wikimedia. Since Wikimedia can regress you, therefore it is more your problem, that the problem of Wikipedia/Wikimedia. Generally you sould not take any data in the internet and reshare it, since it will get expensive for you, if the copyrightowners finds out and sue you, therefore I recommend you to request the deletion on your own, with a explantation that the permission is missing, an administator will check that before deleting it. For basic infos about copyright see https://www.youtube.com/watch?v=F_8hKfVgwzg — Johannes Kalliauer - contrib. 16:53, 11 January 2020 (UTC)
- @JoKalliauer What if I retrace every single map with OpenStreetMap as reference? That would obviously take weeks/months and beyond my ability to complete very soon. Afterward, I would request for the deletion of intervening files. Seloloving (talk) 17:06, 11 January 2020 (UTC)
- @Seloloving: I recommend to first ask at Wikipedia:Media_copyright_questions, before you delete your image. Maybe the mapinformations are in public domain or maybe are below the Threshold_of_originality and can be used. I guess that most maps do not need to be retraced, because I guess that the vectordata are somewhere else (e.g. Commons) are allready traced under a free license. (You are allowed to take any Data from Commons as long as you name the author) — Johannes Kalliauer - contrib. 17:16, 11 January 2020 (UTC)
- @JoKalliauer Thank you. I have decided to seek Wikicommons for advice as they are the ones hosting the files. Seloloving (talk) 17:20, 11 January 2020 (UTC)
- FYI, the issue was discussed at Commons' Village Pump, and the conclusion was that tracing geographical features from orthorectified aerial photos is acceptable (after all, OpenStreetMap now lets editors trace Bing Maps aerial imagery). Please consider the copyright issue closed. cmɢʟee⎆τaʟκ 00:00, 12 February 2020 (UTC)
 Resolved
Resolved
- FYI, the issue was discussed at Commons' Village Pump, and the conclusion was that tracing geographical features from orthorectified aerial photos is acceptable (after all, OpenStreetMap now lets editors trace Bing Maps aerial imagery). Please consider the copyright issue closed. cmɢʟee⎆τaʟκ 00:00, 12 February 2020 (UTC)
- @JoKalliauer Thank you. I have decided to seek Wikicommons for advice as they are the ones hosting the files. Seloloving (talk) 17:20, 11 January 2020 (UTC)
File:WL logo.svg
Hello!
The file File:WL logo.svg behaves a bit weird. This is what happens on my...
...laptop (Windows/Chrome): 1. The last letter isn't fully rendered in the PNG review of the file. 2. The last letter isn't fully rendered when looking at the file in the Media Viewer although more of the letter can be seen there than in the PNG review of the file. The logo works as it should at https://upload.wikimedia.org/wikipedia/en/8/8f/WL_logo.svg.
...phone (iPhone/Safari): 1. When pressing at the PNG review of the file so you get to https://upload.wikimedia.org/wikipedia/en/8/8f/WL_logo.svg the text isn't visible at all. The logo works as it should in the PNG review of the file and in Media Viewer though.
Can this be fixed?Jonteemil (talk) 16:23, 12 February 2020 (UTC)
- @Jonteemil: You are using "Arial Narrow", this not not a free licensed font therefore cannot exist on Wikipedia, please pic any meta:SVG_fonts available on Wikimedia. — Johannes Kalliauer - contrib. 21:03, 20 February 2020 (UTC)
- @JoKalliauer: I didn't upload the file. I just cropped it.Jonteemil (talk) 01:14, 21 February 2020 (UTC)
- It's got your name in the upload log. --Redrose64 🌹 (talk) 12:30, 21 February 2020 (UTC)
- Where it says that I cropped a logo someone else uploaded.Jonteemil (talk) 02:57, 22 February 2020 (UTC)
- It's got your name in the upload log. --Redrose64 🌹 (talk) 12:30, 21 February 2020 (UTC)
- @JoKalliauer: I didn't upload the file. I just cropped it.Jonteemil (talk) 01:14, 21 February 2020 (UTC)