Wikipedia:WikiProject Accessibility/What is accessibility?
| WikiProject Accessibility |
|---|
The general term "accessibility" has different meanings. Throughout this project, we stick to the definition of W3C's Web Accessibility Initiative (WAI):
"Web accessibility means that people with disabilities can use the Web. More specifically, Web accessibility means that people with disabilities can perceive, understand, navigate, and interact with the Web, and that they can contribute to the Web. Web accessibility also benefits others, including older people with changing abilities due to aging."
How can people with disabilities use Wikipedia?
[edit]First of all, it must be clear that many people can be led to read or edit Wikipedia with very different means from the average Web user as they are usually seen. They can be blind, visually impaired, deaf, or physically disabled. To make the most of the Web's resources, specifically here to read articles or use the edit functions, they use equipment and software such as:

- screen readers, which use speech synthesis to reproduce Web pages and make them interactive (following links, using forms, etc.).
- Refreshable Braille displays, with the same purpose;
- special input devices instead of a keyboard and/or a mouse (see Motor Disabilities, Assistive Technologies, WebAIM)
- equipment or software to magnify the pages visited, or simply the zoom function of their browser.
Most Web browsers also offer the possibility to adapt the consultation of a website, to a certain degree: with or without images, with or without CSS, with or without Javascript, with an enlarged font size, and so on.
In fact, there are many different navigation help tools for the Web, corresponding to many different disabilities. Thus, accessibility does not means optimising a website for one disability or another. In a certain way, it rather means neutrality: the website is designed in such a way that his contents can a priori be perceived, understood and usable with all tools, so that no user is penalized as long as he uses a tool that fits his needs.
What kind of problems do they encounter?
[edit]For the technical aids to be able to play their role, the content of Web pages must follow various technical requirements. These have been developed as an international standard (Web Accessibility Initiative), in order to be compatible with other requirements of a website's quality (content, usability, security, design, etc.).
When these rules are not respected, disabled contributors and readers of the encyclopedia encounter difficulties including:

- Images may not be "read" by using technologies like a screen reader. Substantial information may be lost.
- Some links may not be used without a mouse or an equivalent pointing device. Customers using an input device like a keyboard won't be able to follow them.
- Forms can be very difficult to understand, or even unusable, without the informations contained in its graphics and visual presentation.
- Content (like text, tables, links, graphics) perfectly understandable when displayed in a graphical browser can completely lose its meaning when rendered by another type of browser, or read by speech synthesizer.
- A text whose font size was determined inappropriately (with pixels instead of relative size or
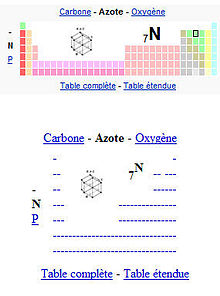
em) will not be readable by users with low vision who needs to zoom into or magnify the page. - Information conveyed by certain combinations of colors of text or images may not be correctly perceived by a colorblind user.
Overall, the most recent studies estimate that no more than 3% of websites that can be considered as sufficiently accessible (A accessibility level). Wikipedia does not yet present in this category, although its potential accessibility is important.
How can we improve accessibility?
[edit]

Wikipedia relies on a content management system (MediaWiki) which has both strengths and shortcomings in matters of accessibility. But its improvement does not rely solely on software developers. Each Wikipedia user (at all levels) can contribute to its improvement.
Contributors who write or modify the contents daily play a central role. Several accessibility guidelines can only be applied on a per-case basis by the editors. For example:
- Mention that a quotation is not in English and indicate its language with {{lang}}. It enables a speech synthesis to pronounce the words correctly (and have several other uses such as improving Google Translate's language detection).
- Providing explicit legends for images allows all users who do not have access to these images to get the most important informations. It's particularly important for images containing a lot of informations such as timelines.
- Writing explicit links titles makes the navigation understandable to users who access them directly out of context (users of screen readers).
- Structuring data tables in a semantic way – or instead making it clear that a table is used for layout only – will make the content understandable by everyone. This is especially true for screen reader users. It also improves reuse of the content.
Authors of templates bear similar responsibility. However, the impact of widely used templates is detrimental. Thus, improving – and monitoring changes made to – the most widely used templates is a top priority.
The script writers too, since a script generating active components of the interface (such as links, buttons and such) needs to be usable regardless of input device (keyboard or mouse, etc.).
The MediaWiki developers (hired and volunteers) also play an crucial role that is detailed in introduction for developers.
Accessibility is only partially automatable and relies on everyday changes. While accessibility should not be a burden for editors, it can be encouraged through best practices. Those best practices slowly becomes common practice.
Who will benefit from those improvements?
[edit]Benefits induced from these improvements far exceeds users with disabilities:
- Accessible use of color improves readability for all users with a screen with poor contrast. The colors will also print nicely in grayscale.
- Input device independence benefits to all keyboard users.
- Text alternatives and legends for images are useful to low bandwidth users who can't download images.
- Making correct layout tables benefits to all mobile users.
- And much more.

Accessibility promotes appropriate use of different technologies (HTML, CSS, Javascript, images, audio, video) that facilitates the reuse of the content itself, when it comes to distribute through other media.
In conclusion, improving accessibility is an occasion to improve the quality of Wikipedia on a broader meaning.
