Wikipedia:WikiProject OpenStreetMap
| This WikiProject is believed to be inactive. Consider looking for related projects for help or ask at the Teahouse. (Tag placed 2020-12-23)
If you are not currently a project participant and wish to help you may still participate in the project or its parent project WikiProject Maps. This status should be changed if collaborative activity resumes. |
| Parts of this Wikipedia page (those related to documentation) need to be updated. Please help update this Wikipedia page to reflect recent events or newly available information. Relevant discussion may be found on the talk page. (December 2020) |
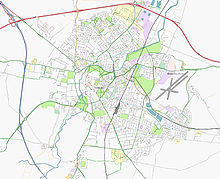
 An OpenStreetMap image of Cambridge | |
| Shortcut | WP:OSM |
|---|---|
| Categories | OpenStreetMap, OpenStreetMap maps |
| Wikimedia Commons | |
| Parent project(s) | Maps |
| Userbox | {{User:Ksbrown/User OSM}} |
This project is for anyone who wants to create maps for Wikipedia using data from OpenStreetMap.
OpenStreetMap's database is freely licensed under the Open Data Commons Open Database License (ODbL).
OpenStreetMap also provides the tools to create rendered map images. See the OpenStreetMap article for more information.
The parent project is Wikipedia:WikiProject Maps
Usage
[edit]Map images derived from OpenStreetMap data are in Category:OpenStreetMap maps.
The category at Wikimedia Commons is also Category:OpenStreetMap maps.
Participants
[edit]See Category:Wikipedians who contribute to OpenStreetMap
If you're an OpenStreetMap enthusiast, you should put {{User OSM}} on your Wikipedia user page. If you do this you'll be added to the above category automatically.
Wanted
[edit]See also Category:Wikipedia requested maps
London
[edit]OSM has good coverage of Central London, although the renderings are a little untidy in many places. Wikipedia has hundreds of articles about London places. For example Category:Streets in London. We should work through these lists and put in maps where we can.
Some important London places to add a map to: Covent Garden, Downing Street, Fleet Street, Buckingham Palace, Portobello Road, Regent Street, Russell Square, Shaftesbury Avenue, Tottenham Court Road, Trafalgar Square, Charing Cross Road, Commercial Street (London), Connaught Square.
How to
[edit]An outline of all the steps in the OpenStreetMap/Wikipedia mapping process:
- Browse the maps on the front page of openstreetmap.org
If the area you are interested in has not been mapped yet...
- Visit all the streets in an area, with a GPS unit.
- Upload GPS tracks to OSM
- Use the OSM editing tools to markup and tag the nodes, segments, and ways of the map
Then you can either...
- Render as SVG using the tool called Osmarender
- convert SVG to PNG (e.g. by screenshot)
...or you can
- Wait for your new data to appear on the main openstreetmap.org map (takes a few days)
If there is a good looking reasonably complete map available on openstreetmap...
- Adjust the zoom to show details as desired
- Simply take a screenshot (to [prnt scrn], paste into paint software, then save as PNG)
Finally....
- Upload the image to Wikimedia Commons
- Put Template:OpenStreetMapImage on the image page
- Use the image in a Wikipedia article.
That is the full workflow, but some of these steps may not be necessary (as described in the next sections)
Getting map renderings
[edit]As mentioned above, you can either figure out how to use the Osmarender tool to generate a map in SVG form, or simply screenshot the map browsing interface of openstreetmap.org . Osmarender offers a few advantages.
- The SVG vector representation can be edited in more powerful ways, than a rasterised image, allowing you to fix up the roads and labels if there are some rendering quirks causing problems.
- Without using the screenshot approach, you can create a really big map image, larger than the screen dimensions if you wish (although this is not normally desirable for most Wikipedia articles)
- If you are adding new map data to OSM, running the rendering yourself is a lot quicker. The OpenStreetMap browser shows two different renderings (click the + icon to swap layers) The default Mapnik layer takes up to a week to be updated, assuming everything is running correctly. The 'Tiles@home' layer uses Osmarender, and so produces the same map appearance (as default configured osmarender). Tiles@home is updated through a different mechanism which may or may not be quicker. Either way you have to wait a while to see a rendering of your data.
...but screenshotting from the map browser is easier.
'Share' SVG download
[edit]
The main OpenStreetMap map display offers a very easy to use "Share" button, which includes an option to generate an SVG image.
An example SVG file created in this way Image:Holborn-viaduct-map.svg
Some points to note:
- The 'share' button is on the right. Find the SVG option under 'Format' for a download
- You can edit SVG images using Inkscape for example, to do post-export cleanup work.
- Because of the complexity of map images, and the number of SVG objects generated, the export and editing of SVG maps is not as easy as we might hope. Experiment with small less complex maps first to see what kind of problems you will encounter.
- You will need to 'ungroup' all objects to edit the individual details. You will also find you get a fair amount of extraneous extra bumpf off the edge of your exported area.
- Some SVG features may render incorrectly on Wikipedia despite working correctly in various other tools. For example, the one-way street arrows result in blue lines. You will need to delete/replace these by hand before uploading.
- Street names have a separate object for each individual letter, which makes it awkward to move them.
There is some more information on the OpenStreetMap wiki pages: SVG and Export
Image resolution and detail
[edit]We can upload quite large images to Wikipedia, but typically the reduced thumbnail appearing on an article will be fairly small. It is preferred that an image looks good and is useful in its thumbnailed form, appearing on the article page itself. For maps this might mean the street name text should be readable in the thumbnail. Ideally people could print the article, and use the map.
That is actually quite a tricky restriction to work with. You will need to pick zoom level and thumbnail size carefully. The OSM rendering details are (in theory) designed to be maximally useful without any image scaling (at 100%) you may prefer to not apply any scaling in your [[Image:]] reference.
Templates
[edit]- {{OpenStreetMap}} – Use this template to insert a navigation box at the bottom of an OpenStreetMap-related article
- {{OpenStreetMapThumb}} - Use this template on an article page to include a thumbnail of an OpenStreetMap image.
- {{OpenStreetMap map}} - Use this template on an image page to indicate that it was created from OpenStreetMap data.
- commons:Template:OpenStreetMap - Similar template (for image pages) on commons
- {{OpenStreetMapImage}} - Use this template on an image page when there is a corresponding page on the OpenStreetMap wiki.
- {{Wikipedia:WikiProject OpenStreetMap/mappingParty}} - Use this template on the talk page of any article that will be visited by an OpenStreetMap mapping party.
- {{User:Ksbrown/User OSM}} - Userbox for Wikipedians who also contribute to OpenStreetMap for use in user space.
- {{OSM}}
- {{Osmrelation}}
- {{Osmrelation-inline}}
- {{Osmway}}
Interwiki linking to the OpenStreetMap wiki
[edit]The OpenStreetMap project has a wiki, which the community uses for various project coordination purposes. Regional efforts to gather map data, are described in the wiki, with a page for each country, and further city-by-city granularity in some places. There are also a number of wiki pages going into some depth on GIS topics in general (although usually with some reference to OpenStreetMap usage)
Wikipedia, and all of the Wikimedia projects, support an interwiki linking syntax, for abbreviated linking to the OpenStreetMap wiki. This means you can use a linking syntax such as [[OpenStreetMap:Main Page]] to yield a link: OpenStreetMap:Main Page. This makes it easier to directly link to the OpenStreetMap wiki without having to use the full URL.
Query-to-map
[edit]Query-to-map is a project in development to link from Wikipedia to special OSM objects like rivers and streets which are difficult describe by only one point of Wikipedia:GEO.
Improved integration technical development work
[edit]There is work going on to improve the way OpenStreetMap images can be brought into Wikipedia and other Wikimedia projects. See OpenStreetMap details on meta wiki.
