Wikipedia:How to draw a diagram with Dia
Dia is a GTK+ based, Open Source cross-platform diagramming program. It is very powerful, easy to use, and free of charge.
To begin using Dia, you first need to download the program and install it.
If you are using Microsoft Windows you can download the Windows installer here.
If you are using Linux, you download it from the repository that you normally use and install it as you install other software.
Dia can also be installed in macOS for Macs.
After the program is installed you can start it by clicking on the Dia shortcut under the Start menu in Windows, or, in Linux, as you start other programs.
Dia is very powerful, but simple to use. Examples of drawings made with Dia can be seen in it's GNOME page. [1]
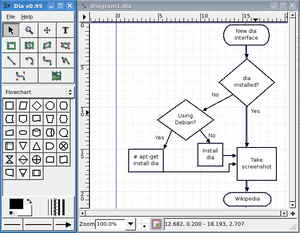
Below are many of the tools that you can use to manipulate objects in your drawing.
Starting on the left you will find a handful of simple tools.
- Use the pointer button to move objects on the screen.
- Use the cursor button to change the text of a text object.
- Use the magnify button to zoom in.
- Use the button with four arrows to move around the diagram.
- Use the text button to add text to your diagram.
The next 9 buttons are used to add shapes and lines to the diagram. Experiment with them: they are pretty much self explanatory.
Below is a drop down list that allows you to choose from several groups of special objects that can be used in your diagram.
To the right there is a grid where you will add objects. Objects can be resized, moved, deleted, copied, and pasted. Many objects also have special properties. Double-clicking the object will allow you to change various properties like color, width, and font.
Dia is easy to use, powerful, and free. It's capable of doing many of the same things that Microsoft Visio can do but without charge and on a wider range of computers.
This tutorial aims to instruct a beginner on the basic principles of vector graphics, using Dia.
Getting started
[edit]Start the app either by clicking on its item or by typing:
dia
Click on File/New. You are now ready to populate your diagram.
Notice the main window layout:
+-------------------------+ | Menu. | +-------------------------+ |Pointer and basic shapes | +-------------------------+ | Style/shape library | +-------------------------+ |Shapes for chosen library| +-------------------------+ | Colors and line width | +-------+-----------+-----+ | first |line style | last| | arrow | |arrow| +-------+-----------+-----+ |
Using a combination of these tools you can make any shape you desire.
Like GIMP, Dia depends heavily on a menu on the right mouse button inside the diagram. This menu contains all the diagram-specific actions and a few other things, so you almost never have to find the menu on the toolbox.
See also: Wikipedia:Graphics tutorials