Wikipedia:Featured picture candidates/Pascal's triangle
Appearance


*Fifth row added (1-4-6-4-1)
*Cleaned up formation
*Cells containing 1's filled in at start
*Actual animation better demonstrates construction
*Image is slightly smaller due to file size
*Addition caption at bottom removed
*Font changed to something cleaner-looking
- Reason
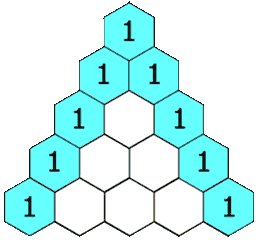
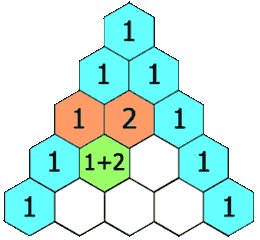
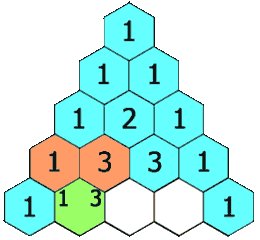
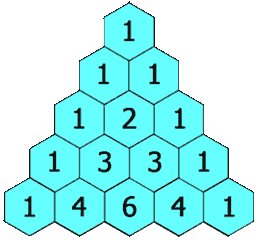
- Self-nomination. This image demonstrates how Pascal's triangle is generated, by adding the two numbers above a cell to generate the contents of the cell itself. The article on the triangle mentions this, but fails to actually demonstrate it through the use of a picture or animation (until now). The animation here runs for 1 minute in length, with 1.5 seconds between each frame. Color is used to better demonstrate how the triangle is constructed, using white for unfilled cells, blue for filled and uninvolved cells, red for the "source" cells, and green for the cell being filled. The image is only 350 pixels wide, but in general this is going to be used in thumbnails only, and the full size image is more than large enough to get the point across. Should this need any touching up, please let me know. It was just created tonight, completely in Photoshop.
- Articles this image appears in
- Pascal's triangle, Blaise Pascal
- Creator
- Hersfold (t/a/c)
- Support as nominator Hersfold (t/a/c) 03:58, 16 April 2008 (UTC)
- Comment: I'm not sure how to go about putting {{FPC}} on this one, since the image is actually on Commons... if someone wouldn't mind doing so...? Hersfold (t/a/c) 04:03, 16 April 2008 (UTC)
- FPC template applied Muhammad(talk) 11:38, 16 April 2008 (UTC)
- Oppose I don't think we need animation for a concept as simple as Pascal's triangle. A still image of a somewhat larger triangle explains it better, with higher numbers visible, too. Not to discourage you, but "It was just created tonight" - this has been a problem with FPC for some time, your image may even be removed from the article by some editor - it has happened many times. With new diagrams, you really should wait a while, to let things "stabilize"... --Janke | Talk 07:17, 16 April 2008 (UTC)
- Ok, I understand. Thanks. I can try to add an extra row, but I'll see what Photoshop lets me do. Hersfold (t/a/c) 16:24, 16 April 2008 (UTC)
- Oppose inconsistencies with line width, some oddities with the numbers' font. gren グレン 10:17, 16 April 2008 (UTC)
- I can try to fix those later on if you'd like. Hersfold (t/a/c) 16:24, 16 April 2008 (UTC)
- Comment I think it's a safe assumption that the first and last number of every row is 1. How about starting with those filled out (or fill out quickly) and then proceed to interesting middle of the triangle? (Just an idea.)--HereToHelp (talk to me) 01:30, 17 April 2008 (UTC)
- I can do that. I'll try to have a new version up by tomorrow evening. Hersfold (t/a/c) 02:01, 17 April 2008 (UTC)
- Support edit 1 Per everyone else; much improved.--HereToHelp (talk to me) 12:11, 20 April 2008 (UTC)
- Oppose Although pretty, the best diagram to explain a concept is also the simplest. There is no need for animation, and it doesn't allow for different comprehension levels. A static diagram is much more useful on all levels. This is an example of a usefully complex diagram. ProfDEH (talk) 08:55, 17 April 2008 (UTC)
- Oppose It's a tad sloppy. And, do size requirements apply to .gifs? crassic![talk] 23:44, 17 April 2008 (UTC)
- No, they don't. A 1000+ px animation would be huge, and slow to load for dial-up users. --Janke | Talk 07:38, 18 April 2008 (UTC)
- That's what I was thinking, I just wasn't sure. crassic![talk] 11:46, 18 April 2008 (UTC)
- Oppose. Sorry, but it is a boring animation, and does not illustrate the subject THAT well. Spinach Dip 08:30, 18 April 2008 (UTC)
- Edit 1 - I tried to incorporate all comments in this second version. Another row has been added to the bottom to extend the demonstration. The font has been changed to Tahoma to clean it up. The formation in general has been improved, with cleaner line widths and all. The side cells containing 1's are already filled in, so that the only actual animation takes place in the more important center. Finally, there is now actual animation to make the whole thing less "boring." In reply to ProfDEH, this animation is intended to show mainly how the triangle is constructed. I feel that throwing a massive array of numbers at a reader could be somewhat overwhelming. This animation is intended to simplify the process, and more easily get across how this triangle is put together. To everyone now, please note that I am unable to add any more rows (even to the more static animation) without making the entire image substantially smaller. You'll notice edit 1 is already less than half the size of the original, unfortunately. Hersfold (t/a/c) 21:06, 18 April 2008 (UTC)
- Comment The new version is a big improvement, I would say it now communicates the basic principle without any other source of information, and certainly deserves a place in the article. ProfDEH (talk) 05:48, 19 April 2008 (UTC)
- Comment Say I've never seen a Pascal's triangle before. It looks like it stops after a certain number of rows for no reason. Is there was way to show that it continues infinitely? 76.205.74.106talk 00:34, 19 April 2008 (UTC)
- The caption mentions that the triangle can be continued on infinitely - the animation here, and the depictions given in Pascal's triangle, stop after a time because it's not practical to carry this on too far. This page is for discussion relating to this image meeting the featured picture criteria, however - comments such as that belong on the article's talk page. If you wish to contribute here, we ask that you log in. Thanks. Hersfold (t/a/c) 02:45, 19 April 2008 (UTC)
Not promoted . --John254 00:18, 24 April 2008 (UTC)
