Wikipedia:Featured picture candidates/Eye-diagram no circles border.svg
Appearance
(Redirected from Wikipedia:Featured picture candidates/Eye)


- Reason
- Superb quality svg with very high enc value
- Articles this image appears in
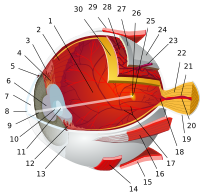
- Eye
- Creator
- Chabacano
- Nominator
- Arad
- Support — Arad 15:05, 8 March 2007 (UTC)
- Support Now new and improved without the circles around the numbers... ~ trialsanderrors 16:12, 8 March 2007 (UTC)
- Support Great SVG and enc.--HereToHelp 00:02, 9 March 2007 (UTC)
- Strong Support A exemplary picture! An attractive and informative composition. A+++ SELLER FAST DELIVERY Jellocube27 00:04, 9 March 2007 (UTC)
- Support
ifeither an image map version is made, or a labelled-with-words version is made. (It's a great picture and i'm sure it will pass anyway). I wish I had bought that journal where they'd done a study which showed exactly how much more effectively people learnt when labels were closer to the picture. I also wish I had a word for the "close label effect". —Pengo 02:32, 9 March 2007 (UTC) - Support. Also, I suggest creating either an "image map version" (first I've heard of this), or simply a second version with English labels instead of numbers. I've never understood the arguments for one or the other: just make both. Stevage 02:52, 9 March 2007 (UTC)
- Just to clarify my position above: yes, having a numbered version is equally important :) —Pengo 03:10, 9 March 2007 (UTC)
- The numbers are universal. They will be even more important in a Commons nom.--HereToHelp 22:47, 9 March 2007 (UTC)
- Ok I've gone and filled my own request, and made the image map: Template:Eye diagram (not currently transcluded anywhere). —Pengo 00:29, 10 March 2007 (UTC)
- Comment: This image has parts that are not visible on a white background. This might be obvious to people with good monitors when you see the grey checkerboard, but my screen's contrast is pretty crap, So i've made a red backgrounded version to highlight it instead. Umm.. Does anyone else find this odd? (detail especially on the left side of the eye is lost with a white background) —Pengo 01:11, 10 March 2007 (UTC)
- That's interesting. Perhaps the white bits could be surrounded with a black outline? Stevage 02:15, 10 March 2007 (UTC)
- Please no black outline, but a more neutral color for the background would help, since red is already used in the illustration. ~ trialsanderrors 03:45, 10 March 2007 (UTC)
- I'm seeing perfectly those transparent parts on white background. It look great. The quality of this pic is amazing, idk how can it be improved. --Arad 04:29, 10 March 2007 (UTC)
- Just checked and those bits are visible when the colours are inversed, so it must just be my old LCD screen. My apologies. —Pengo 08:48, 10 March 2007 (UTC)
- I'm seeing perfectly those transparent parts on white background. It look great. The quality of this pic is amazing, idk how can it be improved. --Arad 04:29, 10 March 2007 (UTC)
- Please no black outline, but a more neutral color for the background would help, since red is already used in the illustration. ~ trialsanderrors 03:45, 10 March 2007 (UTC)
- That's interesting. Perhaps the white bits could be surrounded with a black outline? Stevage 02:15, 10 March 2007 (UTC)
- Support, the image map of this looks amazing! gren グレン 08:17, 10 March 2007 (UTC)
- Support, looks amazing. --Mardavich 21:51, 11 March 2007 (UTC)
- Support see above reasons — Preceding unsigned comment added by Penubag (talk • contribs)
- Conditional Support - It looks great. But I'm not so crazy about the background being the same colour as many elements in the subject. A light cyan might be better, since it really isn't present anywhere else in the image, and is light enough to allow labels to be seen. --Paul 18:13, 12 March 2007 (UTC)
- Comment - Also, does SVG support embedded metadata? (I'd be surprised if it didn't , since it's XML-based.) Because I preferred the version with labels. However, if the descriptions for each numbered label were in the metadata, it would make the picture independent of any page it might be embedded in. It's a pet peeve of mine to see images with label descriptions or colour keys that are in the referring page instead of the picture itself (though in this case, having the descriptions in the picture itself would make it too noisy, which is why I'm suggesting the use of metadata). --Paul 18:13, 12 March 2007 (UTC)
- Yes, SVG supports metadata but I don't believe there's a standard way to embed caption information, or at least any standard way to read it back again (someone please, please correct me). There is a standard [way to include href links, but unless Wikipedia begins to support them, or has a way to convert SVG link tags (with CURIEs) into image maps, then, well, it's all just an exercise in futility. Perhaps you'd just like the labels named or given IDs that reflect what they point to. I doubt it would help anyone though. —Pengo 02:37, 13 March 2007 (UTC)
Promoted Image:Eye-diagram no circles border.svg --KFP (talk | contribs) 16:27, 16 March 2007 (UTC)
