User:John F. Lewis/Adopt/Wikimarkup
Wikimarkup 101
[edit]So by now you know how to edit pages, one of the most important features of Wikipedia. The interesting bit, however, is getting things to look, well, interesting. There are a number of different bits of code that you can use in your editing to create different effects when the page is saved - they can be as simple as bold text or italics, but different bits of code can be combined to make a very appealing layout.
I should warn you that in most cases, special formatting is frowned upon in articles. It should only be used in certain situations, and when it is necessary to illustrate a particular point. Aside from those cases, text in articles should be just as you see it in this sentence - plain black, with only the occasional wikilink to spice things up.

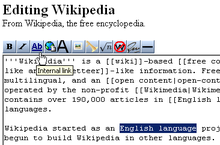
Here, I'm going to show you what each of the buttons on your editing toolbar does and how to use the particular bit of code it produces. There are rather a lot of them, so what I'm going to do first is show you where you can go to test all this out while you're reading. There are two places: you can go to the main sandbox that everyone uses at Wikipedia:Sandbox. This is a special page that is cleaned out every hour automatically, that gives editors a place to play with new code and vandals a place to vandalize other than our articles. The only problem with the sandbox is this: Whatever you save there isn't likely to stay for long, and there is a high chance of you getting hit with a few edit conflicts. So, to avoid that, you can create your own sandbox! On Wikipedia, you are able to tack "subpages" onto your main user page to use for testing things out, writing new articles, or other projects like what we're doing here. This page (User:John F. Lewis/Adopt) is a subpage of User:John F. Lewis, and the source of this lesson (User:John F. Lewis/Adopt/Wikimarkup) is a subpage of that subpage. You can create user subpages by searching for the page you want to create in the search box. It won't find it, of course, however a red link will appear at the top of the page. Click on that, and edit away! For example, try searching for User:John F. Lewis/Example and creating it.
To make your sandboxes, we're going to skip a few steps. This is a handy little box that we can use to start making a new page. Replace the word "YOURUSERNAME" below with your user name ("John F. Lewis", for example) and click the button. It will bring you to your own personal sandbox, which you can start using right away.
Now that you have somewhere to test all this code out in, let's start showing you what all it does. Here we go! Please note some of this is out of date, but still very useful.
This section is very basic. For more detailed information, see Help:Wiki markup
List of functions
[edit]| Icon | Function | What it shows when editing | What it shows on the page |
|---|---|---|---|
| Bold or strong emphasis | '''abc'''
|
abc | |
| Italic or emphasis | ''abc''
|
abc | |
| Internal link | [[abc]]
|
abc | |
| External link | [http://www.example.com]
|
||
| Insert image | |
||
| Ignore wiki formatting | <nowiki>abc '''[[Bold text]]'''</nowiki>
|
abc '''[[Bold text]]''' | |
| Sign talk comments (with time stamp) | ~~~~
|
Username (talk) 07:45, 25 November 2024 (UTC) |
Other stuff
[edit]You can make lists and indents by adding characters to the beginning of a paragraph, like so:
A space before your paragraph will make the paragraph display in a box with machine font, and will cause it to run off the page if it is long enough.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
A colon (:) will cause a block indent, with all lines starting away from the edge of the page.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
An asterisk (*) will make a bullet.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
A pound or number sign (#) makes a numbered list.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
- Curabitur pretium tincidunt lacus. Nulla gravida orci a odio. Nullam varius, turpis et commodo pharetra, est eros bibendum elit, nec luctus magna felis sollicitudin mauris. Integer in mauris eu nibh euismod gravida. Duis ac tellus et risus vulputate vehicula. Donec lobortis risus a elit. Etiam tempor. Ut ullamcorper, ligula eu tempor congue, eros est euismod turpis, id tincidunt sapien risus a quam. Maecenas fermentum consequat mi. Donec fermentum. Pellentesque malesuada nulla a mi. Duis sapien sem, aliquet nec, commodo eget, consequat quis, neque. Aliquam faucibus, elit ut dictum aliquet, felis nisl adipiscing sapien, sed malesuada diam lacus eget erat. Cras mollis scelerisque nunc. Nullam arcu. Aliquam consequat. Curabitur augue lorem, dapibus quis, laoreet et, pretium ac, nisi. Aenean magna nisl, mollis quis, molestie eu, feugiat in, orci. In hac habitasse platea dictumst.
You can mix and match the last three characters to get several different effects. The only caveat, though, is that you must have a continual line of #'s in order to maintain the numbering. This does not mean, however, that the numbered list has to be displayed at all times. See below for an example:
| This code | Produces this |
|---|---|
|
:Lorem :*Ipsum :*#Dolor :*#Sit :*#*Amet :*#Consectetur Adipisicing :::Edit |
Adipisicing
|
Note that you don't have to hit enter twice when starting a new line from one of these types of paragraphs. However, when you don't use them, you do. Those last two sentences are on a different line from this one in the editing box, but there is no line break when they are displayed.
That's all I have for now. Please let me know what questions you have, although try playing with the code in your sandbox first.
The assignment
[edit]Create a subpage and just play around. Show me that you know all the stuff that I taught in the lesson above. Just have fun with it.
