PostCSS
 | |
| Developer(s) | Andrey Sitnik, Ben Briggs, Bogdan Chadkin |
|---|---|
| Initial release | November 4, 2013 |
| Stable release | 8.4.47[1] |
| Repository | postcss |
| Written in | JavaScript |
| Operating system | Cross-platform |
| Available in | English |
| Type | CSS development tool |
| License | MIT License[2] |
| Website | postcss |
PostCSS is a software development tool that uses JavaScript-based plugins to automate routine CSS operations.[3] It was designed by Andrey Sitnik with the idea taking its origin in his front-end work for Evil Martians.[4]
Functionality
[edit]
PostCSS is a framework to develop CSS tools.[5] It can be used to develop a template language such as Sass and LESS.[6]
The PostCSS core consists of:[7]
- CSS parser that generates an abstract syntax tree
- Set of classes that comprises the tree
- CSS generator that generates a CSS line for the object tree
- Code map generator for the CSS changes made
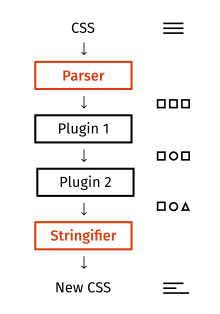
Features are made available through plugins. The plugins are small programs working with the object tree. After the core has transformed a CSS string into an object tree, the plugins analyze and change the tree. Then PostCSS generates a new CSS string for the plugin-changed tree.
PostCSS and its plugins are written in JavaScript and distributed through npm, which offer APIs for low-level JavaScript operations.
There are official tools making it possible to use PostCSS with build systems such as Webpack,[8] Gulp,[9] and Grunt.[10] There is also a console interface available.[11] Browserify or Webpack can be used to open PostCSS in a browser.[12]
Syntaxes
[edit]PostCSS allows changing the parser and generator. In this case, PostCSS could be used to work with the Less[13] and SCSS[14] sources. However, PostCSS on its own cannot compile Sass or Less to CSS. What it does is change the original files — for instance, by sorting the CSS properties or checking the code for mistakes. PostCSS supports SugarSS.[15]
Plugins
[edit]PostCSS plugins perform different CSS processing tasks ranging from analysis and properties sorting to minification.
The complete plugin list can be found on postcss.parts, with some examples listed below.
- Autoprefixer to add and clear browser prefixes.[16]
- CSS Modules to get CSS selectors isolated and code organized. It is supplied as part of Webpack.[17][18]
- stylelint to analyze CSS code for mistakes and check style consistency.[19]
- stylefmt fixes the CSS code according to the stylelint settings.[20]
- PreCSS to perform some Sass/Less preprocessing functions.[21]
- postcss-preset-env to emulate features from unfinished CSS specification drafts.[22]
- cssnano to make CSS smaller in size by getting rid of the spaces and rewriting the code.[23]
- RTLCSS to change CSS code so that the design should be suitable for right-to-left writing (such is applied in Arabic and Hebrew).[24]
- postcss-assets, postcss-inline-svg and postcss-sprites to work with graphics.[25][26][27]
History
[edit]During the course of the Rework project, the idea of modular CSS processing was suggested by TJ Holowaychuk September 1, 2012.[28] February 28, 2013, TJ expressed it in public.[29]
March 14, 2013, Andrey Sitnik's front-end work for Evil Martians resulted in Autoprefixer, a Rework-based plugin.[30] Initially, the plugin name was rework-vendors.[31]
As Autoprefixer grew, Rework could no longer to meet its needs.[32] September 7, 2013,[33] Andrey Sitnik started to develop PostCSS based on the Rework ideas.[34]
In 3 months, the first PostCSS plugin, grunt-pixrem was released.[35] December 22, 2013, Autoprefixer version 1.0 migrated to PostCSS.[36]
For PostCSS, the primary style focus is alchemy.[37] The project logo represents the philosopher's stone.[38] Major and minor PostCSS versions get their names after the Ars Goetia demons.[39] For instance, version 1.0.0 is called Marquis Decarabia.
The term postprocessor has caused some confusion.[40] The PostCSS team used the term to show that PostCSS was not a template language (preprocessor) but a CSS tool. However, some developers think the term postprocessor would better suit browser tools (for instance, -prefix-free).[41] The situation has become even more complicated after the release of PreCSS. Now, instead of postprocessor, the PostCSS team use the term processor.[42]
References
[edit]- ^ "Release 8.4.47". 14 September 2024. Retrieved 24 September 2024.
- ^ "postcss/LICENSE at main · postcss/postcss". GitHub. 2013-09-24. Retrieved 2021-03-19.
- ^ Bracey, Kezz (2015-09-23). "PostCSS Deep Dive: What You Need to Know". Envato Tuts+. Retrieved 2021-03-19.
- ^ Sitnik, Andrey (2014-12-13). "Add Evil Martians badge · postcss/postcss@513f9c1". GitHub. Retrieved 2021-03-19.
- ^ uMaxmaxmaximus; Sitnik, Andrey (2016-08-04). "Why we need PostCSS if we have Webpack o_O? · Issue #861 · postcss/postcss". GitHub. Retrieved 2021-03-19.
- ^ Bracey, Kezz (2015-10-21). "PostCSS Deep Dive: Preprocessing with "PreCSS"". GitHub. Retrieved 2021-03-19.
- ^ Sitnik, Andrey (2015-06-24). Andrey Sitnik - PostCSS: The Future After Sass and LESS - YouTube. YouTube (Videotape). BocoupLLC. Retrieved 2021-03-19.
- ^ webpack-contrib (2014-10-03). "webpack-contrib/postcss-loader: PostCSS loader for webpack". GitHub. Retrieved 2021-03-19.
- ^ Kuzmin, Andrey (2014-08-17). "postcss/gulp-postcss: Pipe CSS through PostCSS processors with a single parse". GitHub. Retrieved 2021-03-19.
- ^ Nikitenko, Dmitry (2014-09-25). "nDmitry/grunt-postcss: Apply several post-processors to your CSS using PostCSS". GitHub. Retrieved 2021-03-19.
- ^ Krzeminski, Damian; Zimmerman, Ryan; Ciniawsky, Michael (2015-03-11). "postcss/postcss-cli: CLI for postcss". GitHub. Retrieved 2021-03-19.
- ^ Niemelä, Matias (2016-09-23). "Running postcss in the browser · Issue #830 · postcss/postcss". GitHub. Retrieved 2021-03-19.
- ^ Powell, Andrew (2016-01-26). "shellscape/postcss-less: PostCSS Syntax for parsing LESS". GitHub. Retrieved 2021-03-19.
- ^ Sitnik, Andrew (2015-08-09). "postcss/postcss-scss: SCSS parser for PostCSS". GitHub. Retrieved 2021-03-19.
- ^ Sitnik, Andrew (2016-01-04). "postcss/sugarss: Indent-based CSS syntax for PostCSS". GitHub. Retrieved 2021-03-20.
- ^ "postcss/autoprefixer: Parse CSS and add vendor prefixes to rules by Can I Use". GitHub. Retrieved 2021-03-19.
- ^ "css-modules/css-modules: Documentation about css-modules". GitHub. Retrieved 2021-03-19.
- ^ "css-loader/package.json at 5a003e00645d2ed0b3e759db06f58a08fbdd6745 · webpack-contrib/css-loader". GitHub. 2016-08-15. Retrieved 2021-03-19.
- ^ "stylelint/stylelint". GitHub. Retrieved 2021-03-19.
- ^ "morishitter/stylefmt: stylefmt is a tool that automatically formats stylesheets". GitHub. Retrieved 2021-03-19.
- ^ "jonathantneal/precss: Use Sass-like markup in your CSS". GitHub. Retrieved 2021-03-19.
- ^ "csstools/postcss-preset-env: Convert modern CSS into something browsers understand". GitHub. Retrieved 2021-03-19.
- ^ "cssnano/cssnano: A modular minifier, built on top of the PostCSS ecosystem". GitHub. Retrieved 2021-03-19.
- ^ "MohammadYounes/rtlcss: Framework for transforming Cascading Style Sheets (CSS) from Left-To-Right (LTR) to Right-To-Left (RTL)". GitHub. Retrieved 2021-03-19.
- ^ "borodean/postcss-assets: An asset manager for PostCSS". GitHub. Retrieved 2021-03-19.
- ^ "TrySound/postcss-inline-svg: PostCSS plugin to reference an SVG file and control its attributes with CSS syntax". GitHub. Retrieved 2021-03-19.
- ^ "2createStudio/postcss-sprites: Generate sprites from stylesheets". GitHub. Retrieved 2021-03-19.
- ^ Holowaychuk, TJ (2012-09-01). "Initial commit · reworkcss/rework@0a7be25". GitHub. Retrieved 2019-07-21.
- ^ Holowaychuk, TJ (2013-02-28). "Modular CSS preprocessing with rework - TJ Holowaychuk". Tumblr. Archived from the original on 2014-09-18. Retrieved 2014-09-18.
- ^ Sitnik, Andrey (2013-03-14). "Initial commit · postcss/autoprefixer@d36346e". GitHub. Retrieved 2019-07-21.
- ^ Sitnik, Andrey (2013-03-28). "Rename project to autoprefixer · postcss/autoprefixer@419a77d". GitHub. Retrieved 2019-07-21.
- ^ Gallagher, Nicolas (2014-06-04). "Facilitate autoprefixer needs · Issue #20 · reworkcss/css". GitHub. Retrieved 2019-07-21.
- ^ Sitnik, Andrey (2013-09-07). "Init project · postcss/postcss@2d96cea". GitHub. Retrieved 2019-07-21.
- ^ Sitnik, Andrey (2015-09-07). "PostCSS Second Birthday — Martian Chronicles, Evil Martians' team blog". Martian Chronicles, Evil Martians’ team blog. Retrieved 2019-07-21.
- ^ Rob, Wierzbowski (2013-12-14). "Initial commit · robwierzbowski/grunt-pixrem@0f7b662". GitHub. Retrieved 2019-07-21.
- ^ [Sitnik, Andrey (2013-12-21). "Release 1.0 "Plus ultra" · postcss/autoprefixer". GitHub. Retrieved 2019-07-20.
- ^ Tisäter, Marcus (2015-12-31). "Mockup · Issue #4 · postcss/postcss.org". GitHub. Retrieved 2019-07-21.
- ^ @PostCSS (2015-08-14). "PostCSS logo is a alchemy sign of philosopher's stone, which can transform metals to gold" (Tweet) – via Twitter.
- ^ @Autoprefixer (2013-12-17). "Every PostCSS version code name is taken from demons list in alchemy book "Lemegeton Clavicula Salomonis"" (Tweet) – via Twitter.
- ^ Marohnić, Matija (2014-09-07). "CSS pre- vs. post-processing | Silvenon's Blog". Silvenon's Blog. Archived from the original on 2017-11-09. Retrieved 2017-11-09.
- ^ The Trouble With Preprocessing Based on Future Specs
- ^ @PostCSS (2015-07-28). "It is time admit my mistakes. "Postprocessor" term was bad. PostCSS team stopped to use it" (Tweet) – via Twitter.
