Emphasis mark
This article includes a list of general references, but it lacks sufficient corresponding inline citations. (April 2019) |
The emphasis mark,[1][2][3] emphasis dot,[4] kenten[5] (圏点[6][7]) or boten[5] (傍点[6], bōten) is a typographic mark used in some East Asian languages to indicate emphasis. The markings can take many forms, such as dots or bullets, circles, or triangles. They were more commonly used historically, but with the rise of modern technology, it is now common to use quotation marks or change the font style.[1]
In Chinese
[edit]
 |
|
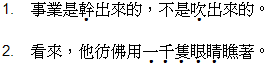
In China and Hong Kong, the emphasis mark (Chinese: 着重号) is used in textbooks and teaching materials. It is centred under each character highlighted in the horizontal texts, and centred to the right of each character in the vertical texts.
In Japanese
[edit]ここを強調
|
In Japan, the emphasis mark (傍点 bōten or 圏点 kenten) is usually a dot or a sesame dot and is centred above each character in the horizontal texts and to the right of each character in the vertical texts.
It is not unusual for kenten and ruby to concur on the same side of the main text (usually above or to the right), but this feature has not been possible with CSS.
In Korean
[edit]In South Korea, the emphasis mark (드러냄표 deureonaempyo) usually rules as a dot or circle centred above the characters in the horizontal texts and to the right of the characters in the vertical texts.
Examples:
- using the CSS
text-emphasisproperty:- 한글의 본 이름은 훈민정음이다.
- 중요한 것은 왜 사느냐가 아니라 어떻게 사느냐 하는 문제이다.
- using positioned characters: :
- 한글의 본 이름은 •훈•민•정•음이다.
- 중요한 것은 ◦왜 ◦사◦느◦냐◦가 아니라 ◦어◦떻◦게 ◦사◦느◦냐 하는 문제이다.
Characters
[edit]Apart from any single character, the following characters are used as emphasis marks in some implementations.[2]
| Glyph | Unicode codepoint | Unicode name | Value for the CSS text-emphasis-style property
|
Name used in Adobe InDesign |
|---|---|---|---|---|
| • | U+2022 | bullet | dot, filled, filled dot
|
small black circle |
| ◦ | U+25E6 | white bullet | open, open dot
|
small white circle |
| ● | U+25CF | black circle | circle, filled circle
|
black circle |
| ○ | U+25CB | white circle | open circle
|
white circle |
| ◉ | U+25C9 | fisheye | double-circle, filled double-circle
|
fisheye |
| ◎ | U+25CE | bullseye | open double-circle
|
bullseye |
| ▲ | U+25B2 | black up-pointing triangle | filled triangle, triangle
|
black triangle |
| △ | U+25B3 | white up-pointing triangle | open triangle
|
white triangle |
| ﹅ | U+FE45 | sesame dot | filled sesame, sesame
|
black sesame |
| ﹆ | U+FE46 | white sesame dot | open sesame
|
white sesame |
See also
[edit]References
[edit]- ^ a b CSS Working Group (2022-05-05) [1999-01-27]. Etemad, Elika J.; Ishii, Koji (eds.). CSS Text Decoration Module Level 3 (Technical report). Candidate Recommendation Draft, 5 May 2022. World Wide Web Consortium. Retrieved 2024-01-24.
- ^ a b "text-emphasis". MDN Web Docs. Retrieved 2021-04-08.
- ^ "Emphasis Mark for Japanese in Word".
- ^ Japanese Layout Task Force (2012). Requirements for Japanese Text Layout. W3C. jlreq.
- ^ a b "Format CJK characters". Adobe InDesign Learn & Support. 24 May 2023.
- ^ a b "CJK 文字の書式設定". Adobe InDesign ラーニングとサポート (in Japanese). 24 May 2023.
- ^ "text-emphasis". mdn web docs (in Japanese).
- Lunde, Ken (2009) [1999]. CJKV Information Processing. O'Reilly. ISBN 978-0-596-51447-1.
- 한글 맞춤법 (in Korean). Ministry of Culture, Sports and Tourism. 1988. Archived from the original on 2014-02-21. Retrieved 2019-03-28.
- "한글 맞춤법: VI. 드러냄표" (in Korean). Archived from the original on 2014-02-01. Retrieved 2019-03-28.
