Comparison of color models in computer graphics
This article needs additional citations for verification. (September 2017) |
This article provides introductory information about the RGB, HSV, and HSL color models from a computer graphics (web pages, images) perspective. An introduction to colors is also provided to support the main discussion.
Basics of color
[edit]
Primary colors and hue
[edit]First, "color" refers to the human brain's subjective interpretation of combinations of a narrow band of wavelengths of light. For this reason, the definition of "color" is not based on a strict set of physical phenomena. Therefore, even basic concepts like "primary colors" are not clearly defined. For example, traditional "Painter's Colors" use red, blue, and yellow as the primary colors, "Printer's Colors" use cyan, yellow, and magenta, and "Light Colors" use red, green, and blue.[1] "Light colors", more formally known as additive colors, are formed by combining red, green, and blue light. This article refers to additive colors and refers to red, green, and blue as the primary colors.
Hue is a term describing a pure color, that is, a color not modified by tinting or shading (see below). In additive colors, hues are formed by combining two primary colors. When two primary colors are combined in equal intensities, the result is a "secondary color".
Color wheel
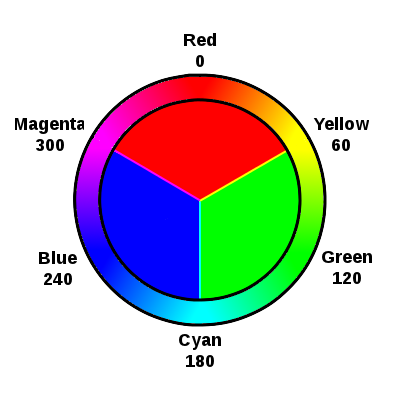
[edit]A color wheel is a tool that provides a visual representation of the relationships between all possible hues. The primary colors are arranged around a circle at equal (120 degree) intervals. (Warning: Color wheels frequently depict "Painter's Colors" primary colors, which leads to a different set of hues than additive colors.) The illustration shows a simple color wheel based on the additive colors. Note that the position (top, right) of the starting color, typically red, is arbitrary, as is the order of green and blue (clockwise, counter-clockwise). The illustration also shows the secondary colors, yellow, cyan, and magenta, located halfway between (60 degrees) the primary colors.
Complementary color
[edit]The complement of a hue is the hue that is opposite it (180 degrees) on the color wheel. Using additive colors, mixing a hue and its complement in equal amounts produces white.
Tints and shades
[edit]The following discussion uses an illustration involving three projectors pointing to the same spot on a screen. Each projector is capable of generating one hue. The "intensities" of each projector are "matched" and can be equally adjusted from zero to full. (Note: "Intensity" is used here in the same sense as the RGB color model. The subject of matching, or "gamma correction", is beyond the level of this article.)
A shade is produced by "dimming" a hue. Painters refer to this as "adding black". In our illustration, one projector is set to full intensity, a second is set to some intensity between zero and full, and third is set to zero. "Dimming" is accomplished by decreasing each projector's intensity setting to the same fraction of its start setting.
In the shade example, with any fully shaded hue, that all three projectors are set to zero intensity, resulting in black.
A tint is produced by "lightening" a hue. Painters refer to this as "adding white". In our illustration, one projector is set to full intensity, a second is set to some intensity between zero and full, and third is set to zero. "Lightening" is accomplished by increasing each projector's intensity setting by the same fraction from its start setting to full.
In the tinting example, note that the third projector is now contributing. When the hue is fully lightened, all three projectors are each at full intensity, and the result is white.
Note an attribute of the total intensity in the additive model. If full intensity for one projector is 1, then a primary color has a combined intensity of 1. A secondary color has a total intensity of 2. White has a total intensity of 3. Tinting, or "adding white", increases the total intensity of the hue. While this is simply a fact, the HSL model will take this fact into account in its design.
Tones
[edit]Tone is a general term, typically used by painters, to refer to the effects of reducing the "colorfulness" of a hue.;[1][2] painters refer to it as "adding gray". Note that gray is not a color or even a single concept but refers to all the range of values between black and white where all three primary colors are equally represented. The general term is provided as more specific terms have conflicting definitions in different color models. Thus, shading takes a hue toward black, tinting takes a hue towards white, and tones cover the range between.
Choosing a color model
[edit]No one color model is necessarily "better" than another. Typically, the choice of a color model is dictated by external factors, such as a graphics tool or the need to specify colors according to the CSS2 or CSS3 standard. The following discussion only describes how the models function, centered on the concepts of hue, shade, tint, and tone.
RGB
[edit]The RGB model's approach to colors is important because:
- It directly reflects the physical properties of "Truecolor" displays
- As of 2011, most graphic cards define pixel values in terms of the colors red, green, and blue. The typical range of intensity values for each color, 0–255, is based on taking a binary number with 32 bits and breaking it up into four bytes of 8 bits each. 8 bits can hold a value from 0 to 255. The fourth byte is used to specify the "alpha", or the opacity, of the color. Opacity comes into play when layers with different colors are stacked. If the color in the top layer is less than fully opaque (alpha < 255), the color from underlying layers "shows through".
In the RGB model, hues are represented by specifying one color as full intensity (255), a second color with a variable intensity, and the third color with no intensity (0).
The following provides some examples using red as the full-intensity and green as the partial-intensity colors; blue is always zero:
| Red | Green | Result |
|---|---|---|
| 255 | 0 | red (255, 0, 0) |
| 255 | 128 | orange (255, 128, 0) |
| 255 | 255 | yellow (255, 255, 0) |
Shades are created by multiplying the intensity of each primary color by 1 minus the shade factor, in the range 0 to 1. A shade factor of 0 does nothing to the hue, a shade factor of 1 produces black:
- new intensity = current intensity * (1 – shade factor)
The following provides examples using orange:
| 0 | .25 | .5 | .75 | 1.0 |
|---|---|---|---|---|
| (255, 128, 0) | (192, 96, 0) | (128, 64, 0) | (64, 32, 0) | (0, 0, 0) |
Tints are created by modifying each primary color as follows: the intensity is increased so that the difference between the intensity and full intensity (255) is decreased by the tint factor, in the range 0 to 1. A tint factor of 0 does nothing, a tint factor of 1 produces white:
- new intensity = current intensity + (255 – current intensity) * tint factor
The following provides examples using orange:
| 0 | .25 | .5 | .75 | 1.0 |
|---|---|---|---|---|
| (255, 128, 0) | (255, 160, 64) | (255, 192, 128) | (255, 224, 192) | (255, 255, 255) |
Tones are created by applying both a shade and a tint. The order in which the two operations are performed does not matter, with the following restriction: when a tint operation is performed on a shade, the intensity of the dominant color becomes the "full intensity"; that is, the intensity value of the dominant color must be used in place of 255.
The following provides examples using orange:
| 0 | .25 | .5 | .75 | 1.0 | |
|---|---|---|---|---|---|
| 0 | (255, 128, 0) | (192, 96, 0) | (128, 64, 0) | (64, 32, 0) | (0, 0, 0) |
| .25 | (255, 160, 64) | (192, 120, 48) | (128, 80, 32) | (64, 40, 16) | (0, 0, 0) |
| .5 | (255, 192, 128) | (192, 144, 96) | (128, 96, 64) | (64, 48, 32) | (0, 0, 0) |
| .75 | (255, 240, 192) | (192, 168, 144) | (128, 112, 96) | (64, 56, 48) | (0, 0, 0) |
| 1.0 | (255, 255, 255) | (192, 192, 192) | (128, 128, 128) | (64, 64, 64) | (0, 0, 0) |
HSV
[edit]The HSV, or HSB, model describes colors in terms of hue, saturation, and value (brightness). Note that the range of values for each attribute is arbitrarily defined by various tools or standards. Be sure to determine the value ranges before attempting to interpret a value.
Hue corresponds directly to the concept of hue in the Color Basics section. The advantages of using hue are
- The angular relationship between tones around the color circle is easily identified
- Shades, tints, and tones can be generated easily without affecting the hue
Saturation corresponds directly to the concept of tint in the Color Basics section, except that full saturation produces no tint, while zero saturation produces white, a shade of gray, or black.
Value corresponds directly to the concept of intensity in the Color Basics section.
- Pure colors are produced by specifying a hue with full saturation and value
- Shades are produced by specifying a hue with full saturation and less than full value
- Tints are produced by specifying a hue with less than full saturation and full value
- Tones are produced by specifying a hue and both less than full saturation and value
- White is produced by specifying zero saturation and full value, regardless of hue
- Black is produced by specifying zero value, regardless of hue or saturation
- Shades of gray are produced by specifying zero saturation and between zero and full value
The advantage of HSV is that each of its attributes corresponds directly to the basic color concepts, which makes it conceptually simple. The perceived disadvantage of HSV is that the saturation attribute corresponds to tinting, so desaturated colors have increasing total intensity. For this reason, the CSS3 standard plans to support RGB and HSL but not HSV.[3]
HSL
[edit]The HSL model describes colors in terms of hue, saturation, and lightness (also called luminance). (Note: the definition of saturation in HSL is substantially different from HSV, and lightness is not intensity.) The model has two prominent properties:
- The transition from black to a hue to white is symmetric and is controlled solely by increasing lightness
- Decreasing saturation transitions to a shade of gray dependent on the lightness, thus keeping the overall intensity relatively constant
The properties mentioned above have led to the wide use of HSL, in particular, in the CSS3 color model.[3]
As in HSV, hue corresponds directly to the concept of hue in the Color Basics section. The advantages of using hue are
- The angular relationship between tones around the color circle is easily identified
- Shades, tints, and tones can be generated easily without affecting the hue
Lightness combines the concepts of shading and tinting from the Color Basics section. Assuming full saturation, lightness is neutral at the midpoint value, for example 50%, and the hue displays unaltered. As lightness decreases below the midpoint, it has the effect of shading. Zero lightness produces black. As the value increases above 50%, it has the effect of tinting, and full lightness produces white.
At zero saturation, lightness controls the resulting shade of gray. A value of zero still produces black, and full lightness still produces white. The midpoint value results in the "middle" shade of gray, with an RGB value of (128,128,128).
Saturation, or the lack of it, produces tones of the reference hue that converge on the zero-saturation shade of gray, which is determined by the lightness. The following examples uses the hues red, orange, and yellow at midpoint lightness with decreasing saturation. The resulting RGB value and the total intensity is shown.
| 1.0 | .75 | .5 | .25 | 0 |
|---|---|---|---|---|
| (255, 0, 0), 256 | (224, 32, 32), 288 | (192, 64, 64), 320 | (160, 96, 96), 352 | (128, 128, 128), 384 |
| (255, 128, 0), 384 | (224, 128, 32), 384 | (192, 128, 64), 384 | (160, 128, 96), 384 | (128, 128, 128), 384 |
| (255, 255, 0), 512 | (224, 224, 32), 480 | (192, 192, 64), 448 | (160, 160, 96), 416 | (128, 128, 128), 384 |
Note that the physical nature of additive color prevents the scheme from working exactly except for hues halfway between the primary and secondary colors. However, the total intensity of the tones resulting from decreasing saturation are much closer than tinting alone, as in HSV.
See also
[edit]- Color scheme This article describes different ways of combining colors in a pleasing manner.
References
[edit]- ^ a b Jirousek, Charlotte. "Color, Value, and Hue". Art, Design, and Visual Thinking. Retrieved 23 October 2011.
- ^ Boddy-Evans, Marion. "Painting Color Class: Tones or Values". About.Com Guide. Archived from the original on 20 October 2011. Retrieved 24 October 2011.
- ^ a b W3C. "4.2.4. HSL color values". CSS Color Module Level 3. Retrieved 12 October 2011.
{{cite web}}: CS1 maint: numeric names: authors list (link)
