Benton Sans
 | |
| Category | Sans-serif |
|---|---|
| Designer(s) | Tobias Frere-Jones Cyrus Highsmith |
| Commissioned by | Martha Stewart Living, Worth |
| Foundry | Font Bureau Webtype (2015–2016)[1] |
| Design based on | News Gothic |
Benton Sans is a digital typeface family begun by Tobias Frere-Jones in 1995, and expanded by Cyrus Highsmith of Font Bureau. It is based on the sans-serif typefaces designed for American Type Founders by Morris Fuller Benton around the beginning of the twentieth century in the industrial or grotesque style. It was a reworked version of Benton Gothic developed for various corporate customers, under Frere-Jones's guidance. In developing the typeface, Frere-Jones studied drawings of Morris Fuller Benton's 1908 typeface News Gothic at the Smithsonian Institution. The typeface began as a proprietary type, initially titled MSL Gothic, for Martha Stewart Living magazine and the website for Martha Stewart Living Omnimedia. As Benton Gothic, there are 7 weights from Thin to Black and only 2 widths.
When working for retail version of the font, the family was harmonized and given the new name called Benton Sans. In 2002-2003, Cyrus Highsmith added additional widths, weights, and italics to the typeface family, and the face was released for public use under the name Benton Sans. The extra weight and widths also served as optically-corrected replacements for Franklin Gothic, Alternate Gothic, Lightline Gothic.
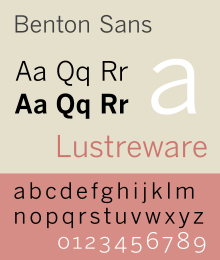
Like News Gothic, Benton Sans follows the grotesque model. Distinct characters are the two-story lowercase a, the two-story lowercase g, and a blunt terminus at the apex of the lowercase t. The tail of the uppercase Q is distinct for being located completely outside the bowl. The character set is compact, and descenders are shallow. The typeface differs from other grotesque sans-serifs in its organic shapes and subtle transitions of stroke width, all contributing to a less severe, humanist tone of voice. Benton Sans has a wider, less compact character set than News Gothic. The typeface includes text figures (old style figures) providing a refinement not available in News Gothic.
Benton Sans font family originally consists of 26 fonts in 8 weights, and 4 widths for all but Extra Light and Thin families, which only include the widest width. On December 18, 2008, The Font Bureau Inc. announced the expansion of the font family. The expanded family has 128 fonts in 8 weights, and 4 widths for all weights, with complementary italic and small caps.[3]
Benton Sans RE (2010)
[edit]It is a version of Benton Sans font designed by David Berlow for screen use between 9 and 18 pixels. Changes include exaggerate the glyph features, larger clearances between letter features, reduced stroke contrasts, wider and more open letterforms with increased letter spacing, larger x-heights, shortened ascenders and descenders.[4] Other changes include 1-storey small g, addition of lower right tail in small a, truncation of vertical stem in cedilla, stretched top hook in small f, linked f bar to dotless i in fi ligature (fi), semicircular O in capital OE ligature (Œ), small numeral 1 without bottom bar, 2-storey a in @, diagonal stem and leaned hooks in integral sign (∫), addition of lower left ball serif in small Greek mu and micro signs (μ), addition of lower right tail in small Greek pi (π), downward left hook in square root sign (√), wedged acute and grave diacritical marks, circular dots in commas, quotation marks, exclamation marks, question marks, decimal point, division sign; stretched upper tail in partial differential sign (∂), wedged quotation marks in primes and back quote marks, smaller angle brackets in angle bracket marks, sharper lower tip in single dagger mark, sharper tips in asterisk, elimination of loop in pound currency sign (£), vertical stem in cent currency sign (¢), separation of plus and minus signs in plus-minus sign (±).
The font family includes 4 fonts in 2 weights (regular, bold) and 1 width (between normal and extended width), with complementary italic.
Benton Sans Wide (2013)
[edit]On August 7, 2013, The Font Bureau Inc. announced the expansion of the Benton Sans font family, which included the addition of Wide width fonts to Benton Sans font family. In addition, small caps and figure styles, extended Latin character set, language support are included in all Benton Sans fonts.
The updated Benton Sans font family includes 80 fonts in 5 widths and 8 weights, with complementary italic.[5][6]
Usage examples
[edit]Corporate branding
[edit]- Benton Sans is used in BostonGlobe.com for supplemental heads and section titles.[7]
- Primary font used in The Walt Disney Company corporate logo since 2012
- Primary font used in SAP website and documents
- Primary font used in frog design documents
- Primary font used in IA Collaborative documents
- Primary font used in 2013 Myspace redesign
- Primary font of Indiana University, along with Georgia Pro and Salvo Serif[8]
- Primary font of Western University[9] and its Ivey Business School[10]
- Primary font used by Heroku
- Font of Marvel Comics logo
- Font of The University of Texas at Austin for print publications [11]
- On-screen graphics font of Formula One television coverage from 2015 to 2017
- Font of Lonely Planet's book covers[12]
- On-screen graphics font for the FIA Formula 2 Championship from 2017 to the 2018 Silverstone round
- On-screen graphics font for the GP3 Series in 2017 and 2018
- Primary font used in Tableau Software website and documents
- Primary font used in El País newspaper website
- Primary font of official reddit mobile applications
- Font used in Fox Sports Networks on-screen scorekeeping and analytic graphics since 2017
- Primary font of North Rhine-Westphalia government websites, documents and logos
- Primary font of Axon Enterprise corporate logo and publications[13]
Miscellaneous
[edit]- Main in-game user interface font of The Sims 4
References
[edit]- ^ "Complete Benton Sans, Now on Webtype". Archived from the original on 2017-05-09. Retrieved 2016-07-26.
- ^ Font Bureau library now available exclusively on Type Network
- ^ "New Fonts: Zocalo, Whitman Display, and Benton Sans". Archived from the original on 2009-01-17. Retrieved 2009-01-21.
- ^ The Reading Edge (RE) fonts - Ten font families, each with four basic styles, designed to function reliably at 9px–18px
- ^ New Fonts: Benton Sans Wide
- ^ Benton Sans Wide - Benton Sans, Font Bureau's largest type family, goes wide, to give full coverage in eight wide-ranging weights.
- ^ "BostonGlobe.com One of the first major newspapers to use webfonts in its digital edition, the Globe always feels like the Globe, on paper or screen". Fonts In Use.
- ^ "Fonts: Applying the Brand". Indiana University. Retrieved 2014-12-16.
- ^ "Western University Graphic Standards Manual" (PDF). Western University.
- ^ "Ivey Standards Manual" (PDF). Ivey Business School. Retrieved 2017-07-25.
- ^ "UT Brand Guidelines: Fonts". The University of Texas at Austin. Retrieved 2014-09-10.
- ^ "Designing destinations at Lonely Planet". Medium. Retrieved 2017-02-27.
- ^ "Look & Feel | Axon". Axon.
- Blackwell, Lewis. 20th Century Type. Yale University Press: 2004. ISBN 0-300-10073-6.
- Friedl, Friedrich, Nicolaus Ott and Bernard Stein. Typography: An Encyclopedic Survey of Type Design and Techniques Through History. Black Dog & Leventhal: 1998. ISBN 1-57912-023-7.
- Macmillan, Neil. An A–Z of Type Designers. Yale University Press: 2006. ISBN 0-300-11151-7.
- Meggs, Phillip B. Revival of the Fittest. RC Publications, Inc: 2002. ISBN 1-883915-08-2.
External links
[edit] Media related to Benton Sans (typeface) at Wikimedia Commons
Media related to Benton Sans (typeface) at Wikimedia Commons- Font Bureau's website page on Benton Sans
- Font Bureal Benton Gothic specimen
- AIGA Design Archives
- Benton Sans vs. News Gothic
- Benton Sans Family History
- Webtype pages: Benton Sans, Benton Sans RE
- Type Network pages: Benton Sans, Benton Sans RE
