Stuart Anstis
Professor Stuart M. Anstis P.h.D. | |
|---|---|
| Alma mater | Cambridge |
Stuart M. Anstis is a professor emeritus of psychology at the University of California, San Diego, in the United States.
Anstis was born in the United Kingdom. He went to Winchester, and then to Corpus Christi, Cambridge, where he did his PhD under Richard Gregory. He had teaching posts at the University of Bristol in the UK, at York University in Toronto and – from 1991 – at the University of California in San Diego, California.[1] He is a fellow of the Society of Experimental Psychologists.[2] In 2013, Anstis won the Kurt Koffka Medal for "advancing the field of perception ... to an extraordinary extent".[3]
Books
[edit]- George Mather, Frans Verstraten, Stuart Anstis (1998). The Motion Aftereffect: A Modern Perspective. Cambridge, Massachusetts; London: MIT Press.
Research
[edit]
Peripheral Retinal Acuity
[edit]This chart[4] demonstrates how acuity falls off progressively owing to the increasingly coarser grain of the peripheral retina. All letters should be equally readable when centre of this chart is fixated, since each letter is (say) ten times its threshold height.
Adaptation & Aftereffects
[edit]
Gazing steadily at almost any visual stimulus will gradually reduce one's sensitivity to that stimulus. This adaptation may be a form of automatic gain control.[5] John Frisby called it "the psychologist's electrode", first because "if it adapts it's there" (Iphn Mollon) and secondly if adaptation to A alters the subsequent appearance of B, this suggests that A and B share some underlying neural pathways.

If one adapts to a light that is gradually brightening, a subsequently viewed steady light will appear to be gradually dimming. Conversely adaptation to a dimming light will give an aftereffect of apparent brightening. IN practice the luminance of the adapting light can follow a repetitive 1 Hz rising or falling sawtooth. This implies neural channels that are sensitive to gradual luminance change.
Afterimages[7] (with Rob Van Lier and Mark Vergeer)
[edit]Adapting to a colored patch produces an afterimage in the complementary color: a red or yellow adaptor gives a cyan or blue afterimage on a white test field. The afterimage is greatly strengthened if the white test field includes a black outline of the adaptor. If one adapts to a vertical red/green grating superimposed on a horizontal yellow/blue grating, then thin vertical test lines will yield a cyan/purple afterimage and thin horizontal lines a blue/yellow afterimage. So one and the same adapting pattern can produce two differently colored afterimages.

The test pattern contains three dark and three light stars, all low in contrast. Adapting to stars that flicker between black and white makes the two top test stars disappear. But adapting only to the flickering outlines of stars make the two bottom test stars disappear. This 'contour adaptation' does not apply to colors and does not transfer interocularly, so it probably involves M channels, not P channels.
Conclusion: brightness information about shapes is coded at their edges.

In the top row, a grey cross looks apparently darker on a light than on a dark surround. This well-known lateral brightness induction is probably caused by neural lateral inhibition. But in the second row, a cross that flickers at 8 Hz between black and white looks almost black on a light surround and almost white on a dark surround - stronger apparent contrast? And in the bottom row, both yellowish and the cross on the light surround looks reddish. Clearly, the achromatic surrounds are not inducing any colors—nothing is being induced. Instead, the visual system selects the phase that has the higher contrast and hence the greater salience.
You can easily run in place with your eyes closed. But if you adapt by running on a treadmill for ~30s with eyes closed; dismount, and then try to jog in place again (eyes closed), you will inadvertently run forward by up to 2m. If you jog on a slowly rotating turntables and then try to run in place, you will end up facing in a different direction. These aftereffects do not transfer across legs; if you hop on the treadmill on one leg and then try to hop on in place on the same leg, you will inadvertently hop forwards, but if you hop on the other, unadapted leg you will get no such aftereffect.
Motion Illusions
[edit]
Both rings of spots rotate clockwise, but one the right the spots reverse their polarity on every frame, being black-white-black-white.... This makes them appear to be rotating counterclockwise. this 'reverse phi' suggests that ON and OFF neural channels can cooperate to sense movements.
Adaptation to this reverse-phi yields a clockwise motion aftereffect, appropriate to the perceived motion, not the physical displacement. This implies adaptation of low-level neural motion detector with no top-down cognitive input.
Footsteps Illusions[12] (with Akiyoshi Kitaoka)
[edit]
A dark-blue and light yellow square both move smoothly to the right in step on a grey surround. But when they move over stationary vertical black/white stripes they appear to hesitate and speed up in alternation. Reason: high-contrast motion looks faster than low-contrast motion. When the dark square lies on a white stripe it is high in contrast and appears to move rapidly. When on a black stripe it is low in contrast and appears to move rapidly. When on a black stripe it is low in contrast and appears to slow down. The opposite is true for the yellow square.

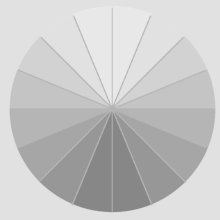
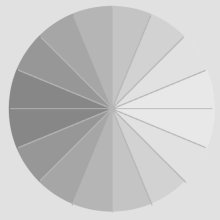
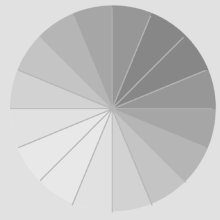
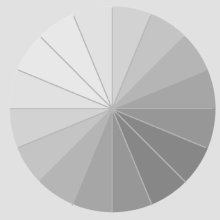
The sectored gray disk steps around clockwise. The thin gray spokes never change their brightness or position, yet they appear to drift around counterclockwise. When a sector that matches the spoke luminance jumps across the spoke, the spoke adheres first to one sector, then to the next sector located counter-clockwise. The locus of these tiny counterclockwise movements runs clockwise around the rotating disk. Paradoxically the visual system is more sensitive to these tiny moving spokes than to the far larger moving sectors.

As shown by the red spot, the random-dot field makes large jumps to the right alternating with 6x smaller jumps downwards, as if descending a shallow staircase. At high magnifications (or when viewed from close up), the big horizontal jumps are too big to see (bigger than Dmax) because the visual system loses track of which dot is which. So only the small jumps downward are seen and the pattern appears to drift down towards 6 o'clock. At low magnifications (or when viewed from farther away) all the jumps are visible and the patterns appears to drift down to the right towards 4 o'clock. Conclusion: perceptual correlation between successive movie frames fails for oversized jumps. So in both zigzag and bicycle effects, small jumps can dominate over large ones.

The horizontal line and vertical lines both move clockwise but in counterphase - one line reaches the 12 o'clock position as the other reaches 6 o'clock. The central intersection where the lines cross over each other actually rotates counterclockwise (CCW), but it appears strongly to rotate clockwise. Reason: Intersections are not perceived as objects but take on their identity from nearby objects. In this case the CW motions of the tips (terminators) of the lines propagate to the center and are blindly assigned to the rotating intersection. On the right, the floating red frame always touches the tips of the lines. The lines are now perceived as extending behind the frame, not as tips that control the perceived centre. So now the intersection is correctly perceived as rotating CCW. Observers cannot track with their eyes the CW sliding intersection on the left, but they can easily track the CCW rotation on the right.
Sliding Rings Illusion[17] (with Patrick Cavanagh)
[edit]
The two chopstick lines can be bent around into two circular rings, again moving CW in counterphase. Instead of terminators the rings have small gaps as in a Landolt C. If these gaps rotate with the rings, the rings appear to be glued together into a single rotating figure-8. But if the gaps float so that they are always at the 12 o'clock position then the stimulus looks like two separate rings that slide over one another. The small change in the local gaps has a large effect upon the global percept. Observers can readily track the moving intersections in the single figure-8, but their eyes slide off the intersections of the sliding rings and their eye tracking fails.

Fixate on any red spots and you will perceive eight pairs of spots rotating about their common centre. But fixate in the middle and the very same movements can spontaneously re-group into a more global view, of two pulsating, intersecting octagons. This suggests that the visual system parsimoniously attempts to group the maximum number of moving balls into the minimum number of groups.

Perceptual transparency need not involve intersections. The green area looks transparent when its dots move at the same speed as those in the white area, and opaque when they do not.


A spot moves vertically downwards across a field of stripes that slope down to the left. When viewed in the periphery, the spot appears to move obliuely down to the left, parallel to the background stripes. reason: the intersections between spot and stripes run to the eft around the edges of the moving spot. Effects are enhanced when the spot is a 'negative lens', as here, within which the stripes are visible but reversed in polarity. Fixate on the green cross. In peripheral vision, crowding makes it impossible to resolve the orientations of the zigzag strips in the surround. Yet the furrow illusion makes the red spot appears to drift down to the right, and the green spot down to the left. So strips of invisible gratings can drive a visible illusion.

A random-dot background expands and contracts, or changes in shape from wide to tall. Squares that are flashed at the reversal points of these patterns distortions show massive changes in size and shape. They are perceptually sucked along in the direction of subsequent (not preceding) background motion, and they are distorted in a direction opposite to the instantaneous physical size or shape of the background. Thus, when the background is largest, the flashed square appears to be smallest. When the background is tallest the flashed square looks wide, and vice versa.

When the sectored disk rotates back and forth, its trajectory appears shorter than it actually is. it appears to stop and reerse well before its actual reversal point, as if there is some averaging of location within a window of about 100ms. Spots flashed at the physical end points of the trajectory, right on top of the disk, just as it reverses direction, also get shifted - grabbed by the object - and are seen at the perceived endpoints of the trajectory (11 and 1 o'clock) rather than the physical endpoints (12 o'clock). This motion-induced position shift resembles the well-known flash-drag effect but is about 10 times larger.
Frame effect (with Patrick Cavanagh)
[edit]
The moving frame induces very little motion into the stationary spot. But if the spot is flashed each time, the frame reverses its direction, the spot appears to back and forth, opposite to the frame’s motion, and with almost the same amplitude. So the spot’s position is interpreted in frame coordinates, not earth coordinates.

A set of stationary round windows are filled with dense drifting random dots, set in a surround of twinkling dynamic random dots. Result: All the windows appear to drift counter clockwise, in a direction of the dots that they contain.
References
[edit]- ^ "Stuart Anstis". University of California, San Diego. Retrieved December 15, 2019.
- ^ "Fellows". Society of Experimental Psychology. Retrieved December 15, 2019.
- ^ "Kurt-Koffka-Medaille".
- ^ Anstis, S. M. (July 1974). "Letter: A chart demonstrating variations in acuity with retinal position". Vision Research. 14 (7): 589–592. doi:10.1016/0042-6989(74)90049-2. ISSN 0042-6989. PMID 4419807.
- ^ Anstis, S. M. (February 10, 1967). "Visual Adaptation to Gradual Change of Intensity". Science. 155 (3763): 710–712. Bibcode:1967Sci...155..710A. doi:10.1126/science.155.3763.710. ISSN 0036-8075. PMID 6016954.
- ^ Anstis, S. M. (February 10, 1967). "Visual Adaptation to Gradual Change of Intensity". Science. 155 (3763): 710–712. Bibcode:1967Sci...155..710A. doi:10.1126/science.155.3763.710. ISSN 0036-8075. PMID 6016954.
- ^ "APA PsycNet". psycnet.apa.org. Retrieved April 5, 2024.
- ^ Anstis, Stuart (February 27, 2013). "Contour adaptation". Journal of Vision. 13 (2): 25. doi:10.1167/13.2.25. ISSN 1534-7362. PMID 23447679.
- ^ "APA PsycNet". psycnet.apa.org. Retrieved April 5, 2024.
- ^ Anstis, Stuart (November 1995). "Aftereffects from jogging". Experimental Brain Research. 103 (3): 476–478. doi:10.1007/bf00241507. ISSN 0014-4819. PMID 7789454.
- ^ Anstis, S.M. (December 1970). "Phi movement as a subtraction process". Vision Research. 10 (12): 1411–IN5. doi:10.1016/0042-6989(70)90092-1. ISSN 0042-6989. PMID 5516541.
- ^ Kitaoka, Akiyoshi; Anstis, Stuart (2021). "A review of the footsteps illusion". Journal of Illusion. doi:10.47691/joi.v2.5612.
- ^ Anstis, Stuart; Rogers, Brian (September 2011). "Illusory Rotation of a Spoked Wheel". i-Perception. 2 (7): 720–723. doi:10.1068/i0483. ISSN 2041-6695. PMC 3485806. PMID 23145255.
- ^ "Brian Rogers". www.psy.ox.ac.uk. Retrieved November 17, 2023.
- ^ Anstis, S. (April 1, 2009). "'Zigzag motion' goes in unexpected directions". Journal of Vision. 9 (4): 17.1–13. doi:10.1167/9.4.17. ISSN 1534-7362. PMID 19757926.
- ^ Anstis, Stuart (December 2, 2022). "A pink illusion". Journal of Illusion. 3. doi:10.47691/joi.v3.8786. ISSN 2436-4045.
- ^ Anstis, Stuart (June 15, 2017), "High-Level Organization of Motion", The Oxford Compendium of Visual Illusions, Oxford University PressNew York, pp. 475–485, doi:10.1093/acprof:oso/9780199794607.003.0064, ISBN 978-0-19-979460-7, retrieved May 2, 2024
- ^ Anstis, S.; Kim, J. (March 17, 2011). "Local versus global perception of ambiguous motion displays". Journal of Vision. 11 (3): 13. doi:10.1167/11.3.13. ISSN 1534-7362. PMID 21415227.
- ^ Anstis, Stuart; Kaneko, Sae; Ho, Alan (October 2016). "Motion-Driven Transparency and Opacity". i-Perception. 7 (5): 204166951666762. doi:10.1177/2041669516667629. ISSN 2041-6695. PMC 5030744. PMID 27698992.
- ^ Anstis, Stuart (November 20, 2012). "The furrow illusion: Peripheral motion becomes aligned with stationary contours". Journal of Vision. 12 (12): 12. doi:10.1167/12.12.12. ISSN 1534-7362. PMID 23169994.
- ^ Anstis, Stuart; Cavanagh, Patrick (December 2017). "Moving Backgrounds Massively Change the Apparent Size, Shape and Orientation of Flashed Test Squares". i-Perception. 8 (6): 204166951773756. doi:10.1177/2041669517737561. ISSN 2041-6695. PMC 5697598. PMID 29201338.
- ^ Cavanagh, Patrick; Anstis, Stuart (October 2013). "The flash grab effect". Vision Research. 91: 8–20. doi:10.1016/j.visres.2013.07.007. ISSN 0042-6989. PMC 5047291. PMID 23872166.
- ^ Tse, P. U.; Whitney, D.; Anstis, S.; Cavanagh, P. (March 17, 2011). "Voluntary attention modulates motion-induced mislocalization". Journal of Vision. 11 (3): 12. doi:10.1167/11.3.12. ISSN 1534-7362. PMC 3575214. PMID 21415228.
- 20th-century births
- Living people
- English psychologists
- 21st-century American psychologists
- People educated at Winchester College
- Alumni of Corpus Christi College, Cambridge
- Academics of the University of Bristol
- Academic staff of York University
- University of California, San Diego faculty
- Fellows of the Society of Experimental Psychologists
- British psychologist stubs
