File:Reflowable text.svg
Page contents not supported in other languages.
Tools
Actions
General
In other projects
Appearance

Size of this PNG preview of this SVG file: 524 × 414 pixels. Other resolutions: 304 × 240 pixels | 608 × 480 pixels | 972 × 768 pixels | 1,280 × 1,011 pixels | 2,560 × 2,023 pixels.
Original file (SVG file, nominally 524 × 414 pixels, file size: 85 KB)
| This is a file from the Wikimedia Commons. Information from its description page there is shown below. Commons is a freely licensed media file repository. You can help. |
Summary
| DescriptionReflowable text.svg |
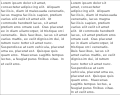
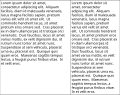
Português: Do lado esquerdo, temos o texto "Lorem ipsum" ajustado para determinado tamanho de tela; do lado direito, o mesmo texto ajustado para a tela alterada. Note que os tamanhos das letras não foram alterados, apenas o texto refluiu nos novos limites.
English: On the left side, there is the "Lorem ipsum" text adjusted to a certain screen size; on the right, the same text adjusted for the altered screen. Notice the letter sizes were not altered, but the text reflowed to the new limits. |
| Date | |
| Source | Own work |
| Author | Joaopaulo1511 |
| Other versions |
MediaWiki sometimes produces better thumbnails with PDF than SVG files. Compare both versions here, side by side. If the SVG thumbnail is worse than the PDF one, use [[File:Reflowable text.pdf | link=File:Reflowable text.svg | ###px]] (where ###px is the horizontal size in pixels) to set a PDF thumbnail that links to the SVG source. |
Licensing
I, the copyright holder of this work, hereby publish it under the following license:
This file is licensed under the Creative Commons Attribution-Share Alike 4.0 International license.
- You are free:
- to share – to copy, distribute and transmit the work
- to remix – to adapt the work
- Under the following conditions:
- attribution – You must give appropriate credit, provide a link to the license, and indicate if changes were made. You may do so in any reasonable manner, but not in any way that suggests the licensor endorses you or your use.
- share alike – If you remix, transform, or build upon the material, you must distribute your contributions under the same or compatible license as the original.
⧼source-code⧽
Smallest source code possible. Copy it to "Reflowable text.fodg" using a text editor, open with LibreOffice 7.0.1.2 or newer and use the open source typeface Work Sans (also available at GitHub). Then it can be exported as PDF or as SVG.
<?xml version="1.0" encoding="UTF-8"?>
<office:document xmlns:meta="urn:oasis:names:tc:opendocument:xmlns:meta:1.0" xmlns:office="urn:oasis:names:tc:opendocument:xmlns:office:1.0" xmlns:fo="urn:oasis:names:tc:opendocument:xmlns:xsl-fo-compatible:1.0" xmlns:style="urn:oasis:names:tc:opendocument:xmlns:style:1.0" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:text="urn:oasis:names:tc:opendocument:xmlns:text:1.0" xmlns:draw="urn:oasis:names:tc:opendocument:xmlns:drawing:1.0" xmlns:svg="urn:oasis:names:tc:opendocument:xmlns:svg-compatible:1.0" xmlns:table="urn:oasis:names:tc:opendocument:xmlns:table:1.0" xmlns:loext="urn:org:documentfoundation:names:experimental:office:xmlns:loext:1.0" office:mimetype="application/vnd.oasis.opendocument.graphics">
<office:meta><dc:title>Lorem ipsum</dc:title></office:meta>
<office:font-face-decls>
<style:font-face style:name="Work Sans" svg:font-family="'Work Sans'"/>
</office:font-face-decls>
<office:styles>
<style:default-style style:family="graphic">
<style:text-properties style:font-name="Work Sans" fo:font-size="12pt" fo:language="la" fo:country="VA" style:letter-kerning="true"/>
</style:default-style>
<style:style style:name="default" style:family="table-cell"/>
</office:styles>
<office:automatic-styles>
<style:page-layout style:name="PM0">
<style:page-layout-properties fo:margin-top="0cm" fo:margin-bottom="0cm" fo:margin-left="0cm" fo:margin-right="0cm" fo:page-width="14.801cm" fo:page-height="11.68cm"/>
</style:page-layout>
<style:style style:name="dp1" style:family="drawing-page"/>
<style:style style:name="co1" style:family="table-column">
<style:table-column-properties style:column-width="8.705cm"/>
</style:style>
<style:style style:name="co2" style:family="table-column">
<style:table-column-properties style:column-width="6.096cm"/>
</style:style>
<style:style style:name="ro1" style:family="table-row">
<style:table-row-properties style:row-height="11.682cm"/>
</style:style>
<style:style style:name="ce1" style:family="table-cell">
<loext:graphic-properties draw:fill="none" fo:padding-top="0.1cm" fo:padding-bottom="0.1cm" fo:padding-left="0.1cm" fo:padding-right="0.1cm"/>
<style:paragraph-properties fo:border="0.28pt solid #000000"/>
</style:style>
<style:style style:name="P1" style:family="paragraph">
<style:text-properties style:font-name="Work Sans" fo:font-size="12pt"/>
</style:style>
</office:automatic-styles>
<office:master-styles>
<style:master-page style:page-layout-name="PM0" draw:style-name="dp1"/>
</office:master-styles>
<office:body>
<office:drawing>
<draw:page draw:name="page1" draw:style-name="dp1" draw:master-page-name="Default">
<draw:frame svg:width="14.8cm" svg:height="11.681cm">
<table:table table:template-name="default">
<table:table-column table:style-name="co1"/>
<table:table-column table:style-name="co2"/>
<table:table-row table:style-name="ro1" table:default-cell-style-name="ce1">
<table:table-cell>
<text:p text:style-name="P1">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam facilisis, diam id malesuada venenatis, lacus magna facilisis sapien, pretium varius elit velit sit amet elit. Ut commodo hendrerit lacus, sit amet pretium eros ornare sed. Cras placerat ex in diam ullamcorper, id tristique orci venenatis. Duis faucibus, lacus sit amet varius mattis, ex velit dignissim dui, id rutrum nunc tortor sit amet nunc. Suspendisse at sem vehicula, placerat urna eu, placerat est. Quisque quis quam eros. Maecenas sagittis tempus lectus, a feugiat purus finibus vitae. In et velit eros.</text:p>
</table:table-cell>
<table:table-cell>
<text:p text:style-name="P1">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam facilisis, diam id malesuada venenatis, lacus magna facilisis sapien, pretium varius elit velit sit amet elit. Ut commodo hendrerit lacus, sit amet pretium eros ornare sed. Cras placerat ex in diam ullamcorper, id tristique orci venenatis. Duis faucibus, lacus sit amet varius mattis, ex velit dignissim dui, id rutrum nunc tortor sit amet nunc. Suspendisse at sem vehicula, placerat urna eu, placerat est. Quisque quis quam eros. Maecenas sagittis tempus lectus, a feugiat purus finibus vitae. In et velit eros.</text:p>
</table:table-cell>
</table:table-row>
</table:table>
</draw:frame>
</draw:page>
</office:drawing>
</office:body>
</office:document>
Captions
Add a one-line explanation of what this file represents
Items portrayed in this file
depicts
some value
17 October 2020
File history
Click on a date/time to view the file as it appeared at that time.
| Date/Time | Thumbnail | Dimensions | User | Comment | |
|---|---|---|---|---|---|
| current | 08:41, 19 October 2020 |  | 524 × 414 (85 KB) | Joaopaulo1511 | Exported to PDF with LibreOffice 7.0.1.2, converted to SVG with Zamzar, optimized with SVG OMG. |
| 09:03, 18 October 2020 |  | 524 × 414 (27 KB) | Joaopaulo1511 | Added version with embedded glyphs, but it seems MediaWiki does not renders them. | |
| 00:53, 18 October 2020 |  | 524 × 414 (10 KB) | Joaopaulo1511 | Uploaded own work with UploadWizard |
File usage
The following page uses this file:
Global file usage
The following other wikis use this file:
- Usage on az.wikipedia.org
- Usage on ja.wikipedia.org
Metadata
This file contains additional information, probably added from the digital camera or scanner used to create or digitize it.
If the file has been modified from its original state, some details may not fully reflect the modified file.
| Width | 419.555906pt |
|---|---|
| Height | 331.086614pt |
Retrieved from "https://en.wikipedia.org/wiki/File:Reflowable_text.svg"


