Cross-browser testing
Cross-browser testing is a type of non-functional software testing where web applications are checked for support across different browsers and devices. Cross-browser testing can also provide an objective, independent view of the status of the web application to allow the business to appreciate and understand the risks of releasing it or implementing new feature(s). Test techniques include the process of executing a web application with the intent of finding failures in different browsers and devices and verifying that the website is fit for use in all of them. In other words, Cross-browser testing is verification that web application behaves in various web browsers identically[1]
History
[edit]
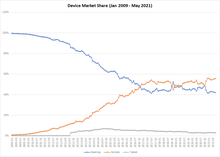
The term "cross-browser testing" originated in the early 2000s with the advent of various web browsers that rendered web pages in different ways and supported different web technologies.[2] As a result, this led to inconsistencies in the behavior of web applications across browsers. In the early 2010s, smartphones entered the device market, and their number began to grow significantly. According to the data from Statcounter,[3] in November 2016 the number of sessions on mobile devices equaled the number of sessions on desktop devices. As of July 2021, the number of sessions on mobile devices is already 55.4%. The widespread use of mobile devices has led to the emergence of the term "cross-device testing"
Cross-browser testing process
[edit]Cross-browser testing involves the execution of a web application to evaluate one or more properties of interest on different browsers and devices. In general, these properties indicate the extent to which the web application under test:
- meets the requirements that guided its design and development,
- responds correctly to all kinds of inputs,
- performs its functions within an acceptable time,
- is sufficiently usable,
- can be installed and run in its intended web browsers and devices
- achieves the general result its stakeholders desire.
QA engineers
[edit]Cross-browser testing is usually performed by QA engineers. After the development team builds a web application or site, QA engineers evaluate the completed project. The QA engineer tests the consistency of the content and layout, such as how fonts and images display, and whether the responsive web design works, if applicable. Next, they check the web application or site's usability,[4] such as features, integrations with third-party services, forms, and touch input for mobile or tablets. They also test accessibility,[5] such as the presence of alt text for images or closed captioning for video.
Web developers
[edit]Cross-browser testing can be conducted even if the web application is partially complete. With such an approach, also called "Full-stack web development", cross-browser tests are performed by web developers as they develop elements of the user interface and functionalities.
References
[edit]- ^ "Introduction to cross browser testing - Learn web development | MDN". developer.mozilla.org. Retrieved 2021-07-26.
- ^ "Reading: Web Browser | Introduction to Computer Applications and Concepts". courses.lumenlearning.com. Retrieved 2021-08-02.
- ^ "Desktop vs Mobile vs Tablet Market Share Worldwide". StatCounter Global Stats. Retrieved 2021-07-26.
- ^ "What is Usability?". The Interaction Design Foundation. Retrieved 2021-08-02.
- ^ "Accessibility testing - W3C Wiki". www.w3.org. Retrieved 2021-08-02.
