Web development tools

Web development tools (often abbreviated to dev tools) allow web developers to test, modify and debug their websites. They are different from website builders and integrated development environments (IDEs) in that they do not assist in the direct creation of a webpage, rather they are tools used for testing the user interface of a website or web application.
Web development tools come as browser add-ons or built-in features in modern web browsers. Browsers such as Google Chrome, Firefox, Safari, Microsoft Edge, and Opera have built-in tools to help web developers, and many additional add-ons can be found in their respective plugin download centers.
Web development tools allow developers to work with a variety of web technologies, including HTML, CSS, the DOM, JavaScript, and other components that are handled by the web browser.
History and support
[edit]Early web developers manually debugged their websites by commenting out code and using JavaScript functions. One of the first browser debugging tools to exist was Mozilla's Firebug extension, which possessed many of the current core features of today's developer tools, leading to Firefox becoming popular with developers at the time. Safari's WebKit engine also introduced its integrated developer tools around that period, which eventually became the basis for both Safari and Chrome's current tooling.[1][2][3] Microsoft released a developer toolbar for Internet Explorer 6 and 7; and then integrated them into the browser from version 8 onwards.[4][5] In 2017, Mozilla discontinued Firebug in favour of integrated developer tools.[6]
Nowadays, all modern web browsers have support for web developer tools that allow web designers and developers to look at the make-up of their pages. These are all tools that are built into the browser and do not require additional modules or configuration.[7]
- Firefox – F12 opens the Firefox DevTools.[8]
- Google Chrome and Opera – Developer Tools (DevTools)[9][10]
- Microsoft Edge – F12 opens Web Developer Tools.[11][12] Microsoft incorporates additional features that are not included in mainline Chromium.[13]
- Safari – The Safari Web Inspector has to be enabled from its settings pane.[14][15][3]
Features
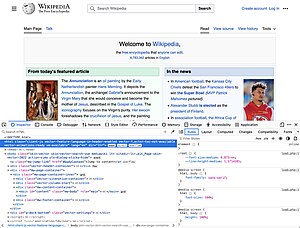
[edit]The built-in web developer tools in the browser are commonly accessed by hovering over an item on a webpage and selecting the "Inspect Element" or similar option from the context menu. Alternatively the F12 key tends to be another common shortcut.[7]
HTML and the DOM
[edit]HTML and DOM viewer and editor is commonly included in the built-in web development tools. The difference between the HTML and DOM viewer, and the view source feature in web browsers is that the HTML and DOM viewer allows you to see the DOM as it was rendered in addition to allowing you to make changes to the HTML and DOM and see the change reflected in the page after the change is made.[16][3][7]
In addition to selecting and editing, the HTML elements panels will usually also display properties of the DOM object, such as display dimension, and CSS properties.[17]
Firefox, Safari, Chrome, and Edge all allow users to simulate the document on a mobile device by modifying the viewport dimensions and pixel density.[18] Additionally, Firefox and Chrome both have the option to simulate colour blindness for the page.[19]
Web page assets, resources and network information
[edit]Web pages typically load and require additional content in the form of images, scripts, font and other external files. Web development tools also allow developers to inspect resources that are loaded and available on the web page in a tree-structure listing, and the appearance of style sheets can be tested in real time.[20][21][7]
Web development tools also allow developers to view information about the network usage, such as viewing what the loading time and bandwidth usage are and which HTTP headers are being sent and received.[22] Developers can manipulate and resend network requests.[23][18]
Profiling and auditing
[edit]Profiling allows developers to capture information about the performance of a web page or web application. With this information developers can improve the performance of their scripts. Auditing features may provide developers suggestions, after analyzing a page, for optimizations to decrease page load time and increase responsiveness. Web development tools typically also provide a record of the time it takes to render the page, memory usage, and the types of events which are taking place.[24][25][3]
These features allow developers to optimize their web page or web application.[26]
JavaScript debugging
[edit]JavaScript is commonly used in web browsers.[16] Web development tools commonly include a debugger panel for scripts by allowing developers to add watch expressions, breakpoints, view the call stack, and pause, continue, and step while debugging JavaScript.[7][3]
A console is also often included, which allow developers to type in JavaScript commands and call functions, or view errors that may have been encountered during the execution of a script.[7][3][16]
Extensions
[edit]The devtools API allows browser extensions to add their own features to developer tools.[27][28]
See also
[edit]References
[edit]- ^ Hatcher, Timothy (16 January 2016). "10 Years of Web Inspector". WebKit. Retrieved 13 February 2024.
- ^ "10 Years of Chrome DevTools". Chromium Blog. Retrieved 13 February 2024.
- ^ a b c d e f Odell, Den (2014). "Browser Developer Tools". Pro JavaScript development: coding, capabilities, and tooling. New York, NY: Apress / Springer. pp. 423–437. ISBN 978-1-4302-6269-5.
- ^ McCormick, Libby (3 November 2017). "F12 Developer Tools (Windows)". msdn.microsoft.com. Retrieved 2018-09-06.
- ^ "Microsoft Releases IE Developer Toolbar". 10 May 2007. Retrieved 2007-05-11.
- ^ "Saying Goodbye to Firebug – Mozilla Hacks - the Web developer blog". Mozilla Hacks – the Web developer blog. Retrieved 13 February 2024.
- ^ a b c d e f "What are browser developer tools?". MDN. Mozilla Corporation. Retrieved 2023-07-05.
- ^ "Firefox DevTools User Docs". Firefox Source Docs. Retrieved 2023-07-05.
- ^ "Chrome DevTools". Chrome Developers. Retrieved 2023-07-05.
- ^ "Explore advanced features: Streamline development with developer tools". Opera help. Retrieved 2023-07-05.
- ^ "Microsoft Edge DevTools documentation". Microsoft Learn. Retrieved 2023-07-05.
- ^ "Overview of DevTools - Microsoft Edge Development". Microsoft Learn. 7 December 2023. Retrieved 13 February 2024.
- ^ Brosset, Patrick (7 September 2021). "What's New With DevTools: Cross-Browser Edition". Smashing Magazine. Retrieved 13 February 2024.
- ^ "Web Inspector". Apple Developer Documentation. Retrieved 13 February 2024.
- ^ "Enabling features for web developers". Apple Developer Documentation. Retrieved 13 February 2024.
- ^ a b c Chinnathambi, Kirupa (6 July 2016). JavaScript Absolute Beginner's Guide. Pearson Education. ISBN 978-0-134-49862-1.
- ^ "Inspect and Edit Pages and Styles | Tools for Web Developers". Google Developers. Retrieved 2018-09-06.
- ^ a b Brosset, Patrick (27 June 2023). "Useful DevTools Tips and Tricks". Smashing Magazine.
- ^ Lyles, Taylor (11 March 2020). "Google now allows devs to view visual limitations in its Chrome dev tools". The Verge. Retrieved 13 February 2024.
- ^ "Resources Panel - Google Chrome". Chrome Developers. Retrieved 2018-09-06.
- ^ "Firefox Debuts New Developer Toolbar". The Mozilla Blog. Retrieved 2018-09-06.
- ^ "Measure Resource Loading Times | Tools for Web Developers". Google Developers. Retrieved 2018-09-06.
- ^ Claburn, Thomas. "Google adds 16 features to Chrome 117 Developer Tools". The Register. Retrieved 13 February 2024.
- ^ "Profiles Panel - Google Chrome". developers.google.com. Retrieved 2018-09-06.
- ^ McCormick, Libby (3 March 2016). "F12 developer tools console error messages (Windows)". msdn.microsoft.com. Retrieved 2018-09-06.
- ^ McCormick, Libby (3 March 2016). "Using the Profiler Tool to analyze the performance of your code (Windows)". msdn.microsoft.com. Retrieved 2018-09-06.
- ^ Bisson, Simon (11 February 2020). "Developer tools in the new Microsoft Edge". InfoWorld. Retrieved 13 February 2024.
- ^ "devtools - Mozilla | MDN". developer.mozilla.org. 10 August 2023. Retrieved 13 February 2024.
