Alpha compositing

In computer graphics, alpha compositing or alpha blending is the process of combining one image with a background to create the appearance of partial or full transparency.[1] It is often useful to render picture elements (pixels) in separate passes or layers and then combine the resulting 2D images into a single, final image called the composite. Compositing is used extensively in film when combining computer-rendered image elements with live footage. Alpha blending is also used in 2D computer graphics to put rasterized foreground elements over a background.
In order to combine the picture elements of the images correctly, it is necessary to keep an associated matte for each element in addition to its color. This matte layer contains the coverage information—the shape of the geometry being drawn—making it possible to distinguish between parts of the image where something was drawn and parts that are empty.
Although the most basic operation of combining two images is to put one over the other, there are many operations, or blend modes, that are used.
History
[edit]The concept of an alpha channel was introduced by Alvy Ray Smith and Ed Catmull in the late 1970s at the New York Institute of Technology Computer Graphics Lab. Bruce A. Wallace derived the same straight over operator based on a physical reflectance/transmittance model in 1981.[2] A 1984 paper by Thomas Porter and Tom Duff introduced premultiplied alpha using a geometrical approach.[3]
The use of the term alpha is explained by Smith as follows: "We called it that because of the classic linear interpolation formula that uses the Greek letter (alpha) to control the amount of interpolation between, in this case, two images A and B".[4] That is, when compositing image A atop image B, the value of in the formula is taken directly from A's alpha channel.
Description
[edit]In a 2D image a color combination is stored for each picture element (pixel), often a combination of red, green and blue (RGB). When alpha compositing is in use, each pixel has an additional numeric value stored in its alpha channel, with a value ranging from 0 to 1. A value of 0 means that the pixel is fully transparent and the color in the pixel beneath will show through. A value of 1 means that the pixel is fully opaque.
With the existence of an alpha channel, it is possible to express compositing image operations using a compositing algebra. For example, given two images A and B, the most common compositing operation is to combine the images so that A appears in the foreground and B appears in the background. This can be expressed as A over B. In addition to over, Porter and Duff[3] defined the compositing operators in, held out by (the phrase refers to holdout matting and is usually abbreviated out), atop, and xor (and the reverse operators rover, rin, rout, and ratop) from a consideration of choices in blending the colors of two pixels when their coverage is, conceptually, overlaid orthogonally:
As an example, the over operator can be accomplished by applying the following formula to each pixel:[2]
Here , and stand for the color components of the pixels in the result of the "over", image A, and image B respectively, applied to each color channel (red/green/blue) individually, whereas , and are the alpha values of the respective pixels.
The over operator is, in effect, the normal painting operation (see Painter's algorithm). The in and out operators are the alpha compositing equivalent of clipping. The two use only the alpha channel of the second image and ignore the color components. In addition, plus defines additive blending.[3]
Straight versus premultiplied
[edit]If an alpha channel is used in an image, there are two common representations that are available: straight (unassociated) alpha and premultiplied (associated) alpha.
- With straight alpha, the RGB components represent the color of the object or pixel, disregarding its opacity. This is the method implied by the over operator in the previous section.
- With premultiplied alpha, the RGB components represent the emission of the object or pixel, and the alpha represents the occlusion. The over operator then becomes:[3]
Comparison
[edit]The most significant advantage of premultiplied alpha is that it allows for correct blending, interpolation, and filtering. Ordinary interpolation without premultiplied alpha leads to RGB information leaking out of fully transparent (A=0) regions, even though this RGB information is ideally invisible. When interpolating or filtering images with abrupt borders between transparent and opaque regions, this can result in borders of colors that were not visible in the original image. Errors also occur in areas of semitransparency because the RGB components are not correctly weighted, giving incorrectly high weighting to the color of the more transparent (lower alpha) pixels.[5]
Premultiplied alpha may also be used to allow regions of regular alpha blending (e.g. smoke) and regions with additive blending mode (e.g. flame and glitter effects) to be encoded within the same image.[6][7] This is represented by an RGBA triplet that express emission with no occlusion, such as (0.4, 0.3, 0.2, 0.0).
Another advantage of premultiplied alpha is performance; in certain situations, it can reduce the number of multiplication operations (e.g. if the image is used many times during later compositing). The Porter–Duff operations have a simple form only in premultiplied alpha.[3] Some rendering pipelines expose a "straight alpha" API surface, but converts them into premultiplied alpha for performance.[8]
One disadvantage of premultiplied alpha is that it can reduce the available relative precision in the RGB values when using integer or fixed-point representation for the color components. This may cause a noticeable loss of quality if the color information is later brightened or if the alpha channel is removed. In practice, this is not usually noticeable because during typical composition operations, such as OVER, the influence of the low-precision color information in low-alpha areas on the final output image (after composition) is correspondingly reduced. This loss of precision also makes premultiplied images easier to compress using certain compression schemes, as they do not record the color variations hidden inside transparent regions, and can allocate fewer bits to encode low-alpha areas. The same “limitations” of lower quantisation bit depths such as 8 bit per channel are also present in imagery without alpha, and this argument is problematic as a result.
Examples
[edit]Assuming that the pixel color is expressed using straight (non-premultiplied) RGBA tuples, a pixel value of (0, 0.7, 0, 0.5) implies a pixel that has 70% of the maximum green intensity and 50% opacity. If the color were fully green, its RGBA would be (0, 1, 0, 0.5). However, if this pixel uses premultiplied alpha, all of the RGB values (0, 0.7, 0) are multiplied, or scaled for occlusion, by the alpha value 0.5, which is appended to yield (0, 0.35, 0, 0.5). In this case, the 0.35 value for the G channel actually indicates 70% green emission intensity (with 50% occlusion). A pure green emission would be encoded as (0, 0.5, 0, 0.5). Knowing whether a file uses straight or premultiplied alpha is essential to correctly process or composite it, as a different calculation is required.
Emission with no occlusion cannot be represented in straight alpha. No conversion is available in this case.
Image formats supporting alpha channels
[edit]The most popular image formats that support the alpha channel are PNG and TIFF. GIF supports alpha channels, but is considered to be inefficient when it comes to file size. Support for alpha channels is present in some video codecs, such as Animation and Apple ProRes 4444 of the QuickTime format, or in the Techsmith multi-format codec.
The file format BMP generally does not support this channel; however, in different formats such as 32-bit (888–8) or 16-bit (444–4) it is possible to save the alpha channel, although not all systems or programs are able to read it: it is exploited mainly in some video games[9] or particular applications;[10] specific programs have also been created for the creation of these BMPs.
| File/Codec format[11] | Maximum Depth | Type | Browser support | Media type | Notes |
|---|---|---|---|---|---|
| Apple ProRes 4444 | 16-bit | None | Video (.mov) | ProRes is the successor of the Apple Intermediate Codec[12] | |
| HEVC / h.265 | 10-bit | Limited to Safari | Video (.hevc) | Intended successor to H.264[13][14][15] | |
| WebM (codec video VP8, VP9, or AV1) | 12-bit | All modern browsers | Video (.webm) | While VP8/VP9 is widely supported with modern browsers, AV1 still has limited support.[16] Only Chromium-based browsers will display alpha layers. | |
| OpenEXR | 32-bit | None | Image (.exr) | Has largest HDR spread. | |
| PNG | 16-bit | straight | All modern browsers | Image (.png) | |
| APNG | 24-bit | straight | Moderate support | Image (.apng) | Supports animation.[17] |
| TIFF | 32-bit | both | None | Image (.tiff) | |
| GIF | 8-bit | All modern browsers | Image (.gif) | Browsers generally do not support GIF alpha layers. | |
| SVG | 32-bit | straight | All modern browsers | Image (.svg) | Based on CSS color.[18] |
| JPEG XL | 32-bit | both | Moderate support | Image (.jxl) | Allows lossy and HDR.[19] |
Gamma correction
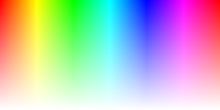
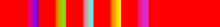
[edit]

into account gamma correction
The RGB values of typical digital images do not directly correspond to the physical light intensities, but are rather compressed by a gamma correction function:
This transformation better utilizes the limited number of bits in the encoded image by choosing that better matches the non-linear human perception of luminance.
Accordingly, computer programs that deal with such images must decode the RGB values into a linear space (by undoing the gamma-compression), blend the linear light intensities, and re-apply the gamma compression to the result:[20][21][failed verification]
When combined with premultiplied alpha, pre-multiplication is done in linear space, prior to gamma compression.[22] This results in the following formula:
Note that the alpha channel may or may not undergo gamma-correction, even when the color channels do.
Other transparency methods
[edit]Although used for similar purposes, transparent colors and image masks do not permit the smooth blending of the superimposed image pixels with those of the background (only whole image pixels or whole background pixels allowed).
A similar effect can be achieved with a 1-bit alpha channel, as found in the 16-bit RGBA high color mode of the Truevision TGA image file format and related TARGA and AT-Vista/NU-Vista display adapters' high color graphic mode. This mode devotes 5 bits for every primary RGB color (15-bit RGB) plus a remaining bit as the "alpha channel".
Dithering can be used to simulate partial occlusion where only 1-bit alpha is available.
For some applications, a single alpha channel is not sufficient: a stained-glass window, for instance, requires a separate transparency channel for each RGB channel to model the red, green and blue transparency separately. More alpha channels can be added for accurate spectral color filtration applications.
Some order-independent transparency methods replace the over operator with a commutative approximation.[23]
See also
[edit]References
[edit]- ^ "Definition of alpha blending". PCMAG. Retrieved 2021-08-07.
- ^ a b Wallace, Bruce A. (1981). "Merging and transformation of raster images for cartoon animation". Proceedings of the 8th annual conference on Computer graphics and interactive techniques - SIGGRAPH '81. Vol. 15. New York City, New York: ACM Press. pp. 253–262. CiteSeerX 10.1.1.141.7875. doi:10.1145/800224.806813. ISBN 0-89791-045-1. S2CID 1147910.
- ^ a b c d e Porter, Thomas; Duff, Tom (July 1984). "Compositing digital images" (PDF). Proceedings of the 11th annual conference on Computer graphics and interactive techniques - SIGGRAPH '84. Vol. 18. New York City, New York: ACM Press. pp. 253–259. doi:10.1145/800031.808606. ISBN 9780897911382. S2CID 18663039. Archived (PDF) from the original on 2011-04-29. Retrieved 2019-03-11.
- ^ Alvy Ray Smith (1995-08-15). "Alpha and the History of Digital Compositing" (PDF). alvyray.com. p. 6. Archived from the original (PDF) on 2021-10-25.
- ^ "Alpha Blending: To Pre or Not To Pre". NVIDIA Developer. 31 January 2013.
However, something interesting happens when we generate the next mipmap level...
- ^ "TomF's Tech Blog - It's only pretending to be a wiki". TomF's Tech Blog - It's only pretending to be a wiki. Archived from the original on 12 December 2017. Retrieved 8 May 2018.
- ^ Trebilco, Damian. "To close to draw call (presentation on Pre-multiplied alpha)". GitHub.
By switching to pre-multiplied blend mode for all particle effects, and entire scene can be done with one draw call (assuming atlasing/2D array for the textures)... Another neat trick with pre-multiplied alpha is that if you have overlapping textures that are in known positions, you can pre-process them all down to one texture.
- ^ "Premultiplied alpha". Win2D for WinUI3. Retrieved 30 June 2023.
Win2D uses straight alpha in its API surface, but premultiplied alpha for internal rendering operations.
- ^ "Creating Textures". www.echos.ch. Retrieved 2023-05-25.
- ^ "Extended Formats". 2016-03-04. Archived from the original on 2016-03-04. Retrieved 2023-05-25.
- ^ Lambrecht, Jordan (2022-12-31). "List of Video/Image Formats Supporting Alpha Channels". Pixel Bakery Design Studio. Retrieved 2023-05-25.
- ^ "Final Cut Pro 6 - Broad Format Support". apple.com. Archived from the original on 2011-06-08. Retrieved 2024-08-13.
- ^ Jie Dong (2010-06-19). "The First JCT-VC Meeting, Dresden, DE". H265.net. Retrieved 2024-08-13.
- ^ Jie Dong (2008-07-01). "Current Status of H.265 (as at July 2008)". H265.net. Retrieved 2024-08-13.
- ^ Yu Liu (2009-04-15). "The Preliminary Requirements for NGVC". H265.net. Retrieved 2024-08-13.
- ^ "AV1 video format | Can I use... Support tables for HTML5, CSS3, etc". caniuse.com. Retrieved 2023-05-25.
- ^ "Digital Audio Broadcasting (DAB); MOT SlideShow; User Application (pdf) Specification" (PDF). ETSI. Retrieved 13 August 2024.
- ^ "SVG specification, "Color"". World Wide Web Consortium. 14 January 2003. Archived from the original on 7 September 2009. Retrieved 13 August 2024.
- ^ @chromium.org, de... (2022-08-24). "JPEG XL decoding support (image/jxl) in blink (tracking bug)". bugs.chromium.org. Retrieved 2024-08-13.
- ^ Minute Physics (March 20, 2015). "Computer Color is Broken". YouTube. Archived from the original on 2021-11-22.
- ^ Novak, John (September 21, 2016). "What every coder should know about gamma".
- ^ "Gamma Correction vs. Premultiplied Pixels – Søren Sandmann Pedersen". ssp.impulsetrain.com.
- ^ McGuire, Morgan; Bavoil, Louis (2013). "Weighted Blended Order-Independent Transparency". Journal of Computer Graphics Techniques. 2 (2): 122–141.
















